为 Microsoft Teams 设计个人应用
个人应用可以是机器人、专用工作区或两者。 有时,它充当创建或查看内容的位置。 其他时候,当应用在多个频道中配置为选项卡时,它会为用户提供其所有内容的鸟瞰图。
为指导应用设计,以下信息描述并说明用户可以如何在 Teams 中添加、使用和管理个人应用。
Microsoft Teams UI Kit
可在 Microsoft Teams UI Kit 中查看全面的个人应用设计指南,包括可根据需要获取和修改的元素。 UI 工具包还包含基本主题,如此处未介绍的辅助功能和响应式大小调整。
添加个人应用
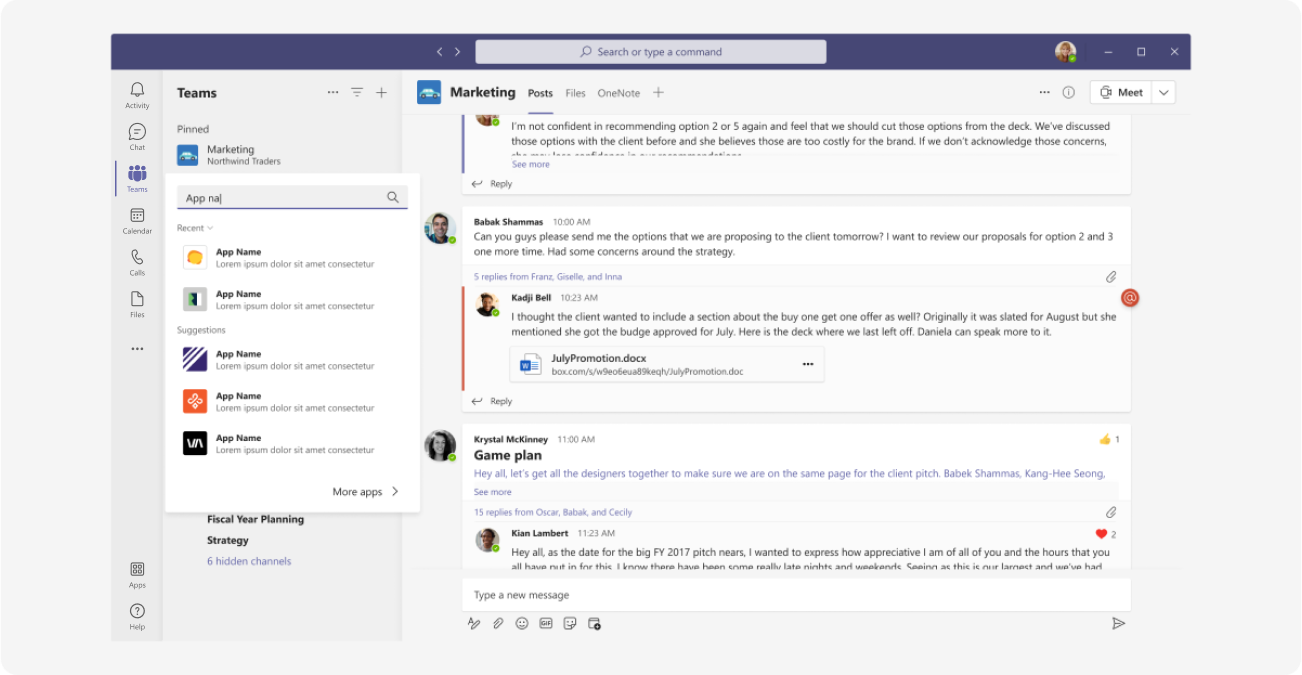
用户可以从Microsoft Teams 应用商店或应用浮出控件中添加个人应用,方法是选择 Teams 左侧的 “更多 ”图标 (如以下示例) 所示。
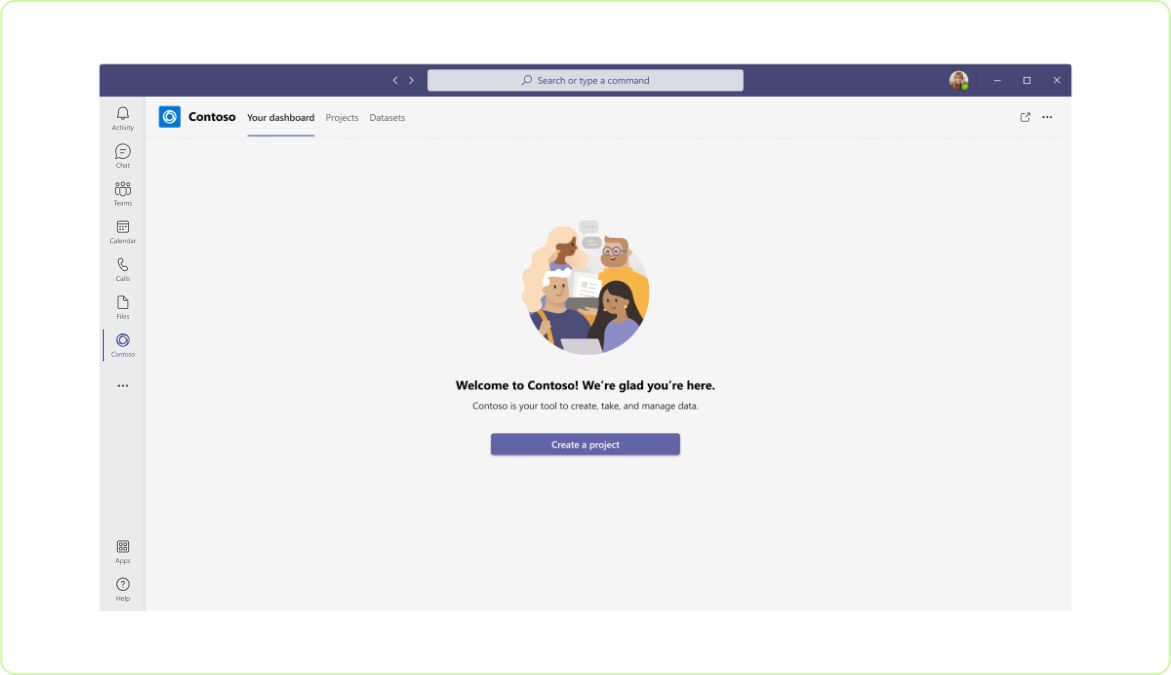
使用个人应用(专用工作区)
使用专用工作区,用户可以在中心位置查看对他们有意义的应用内容,无需离开 Teams。
(实现说明:专用工作区基于个人选项卡功能。)
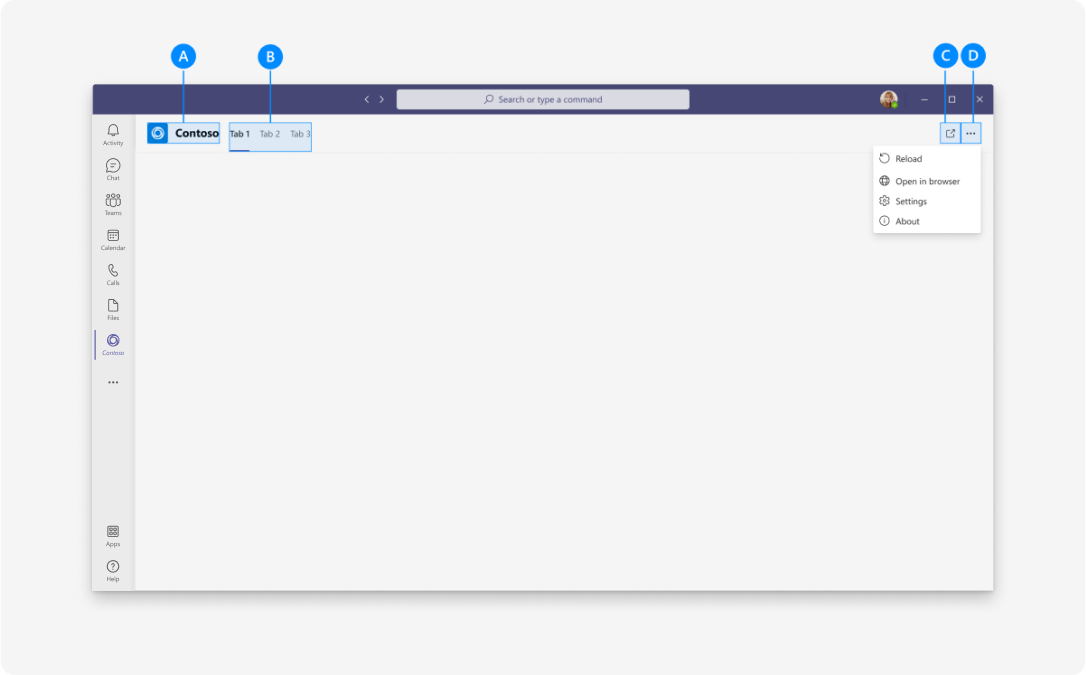
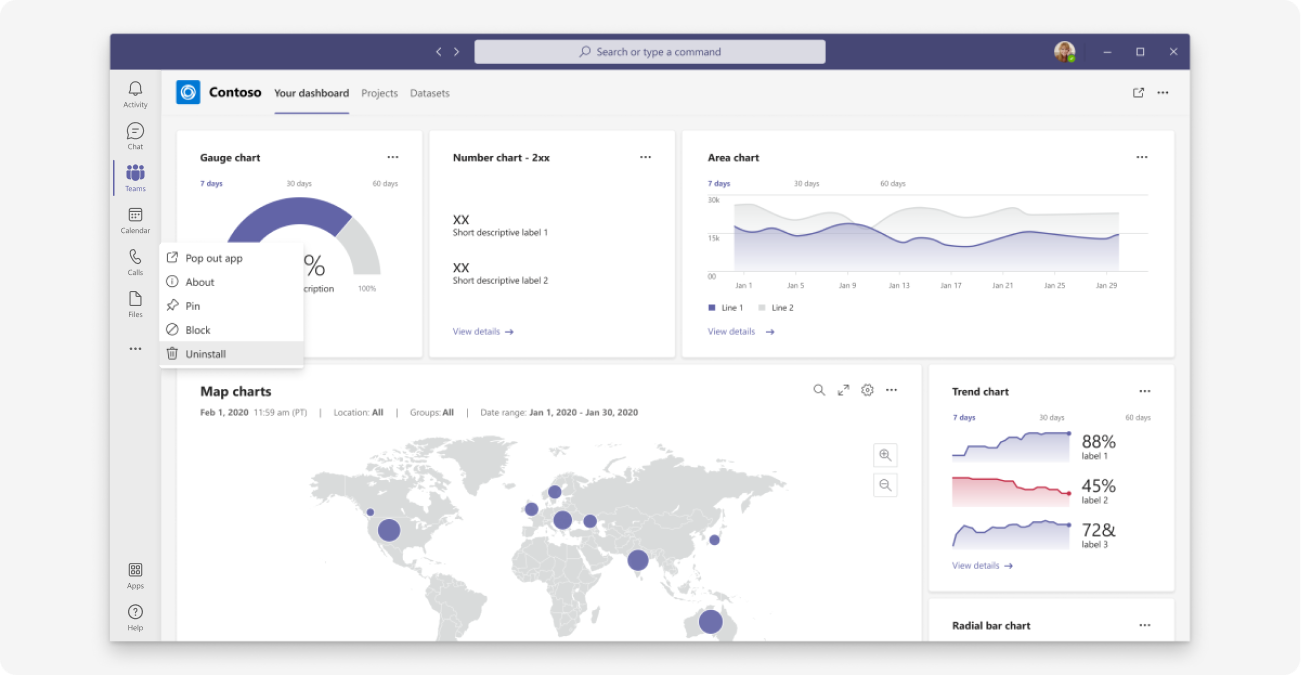
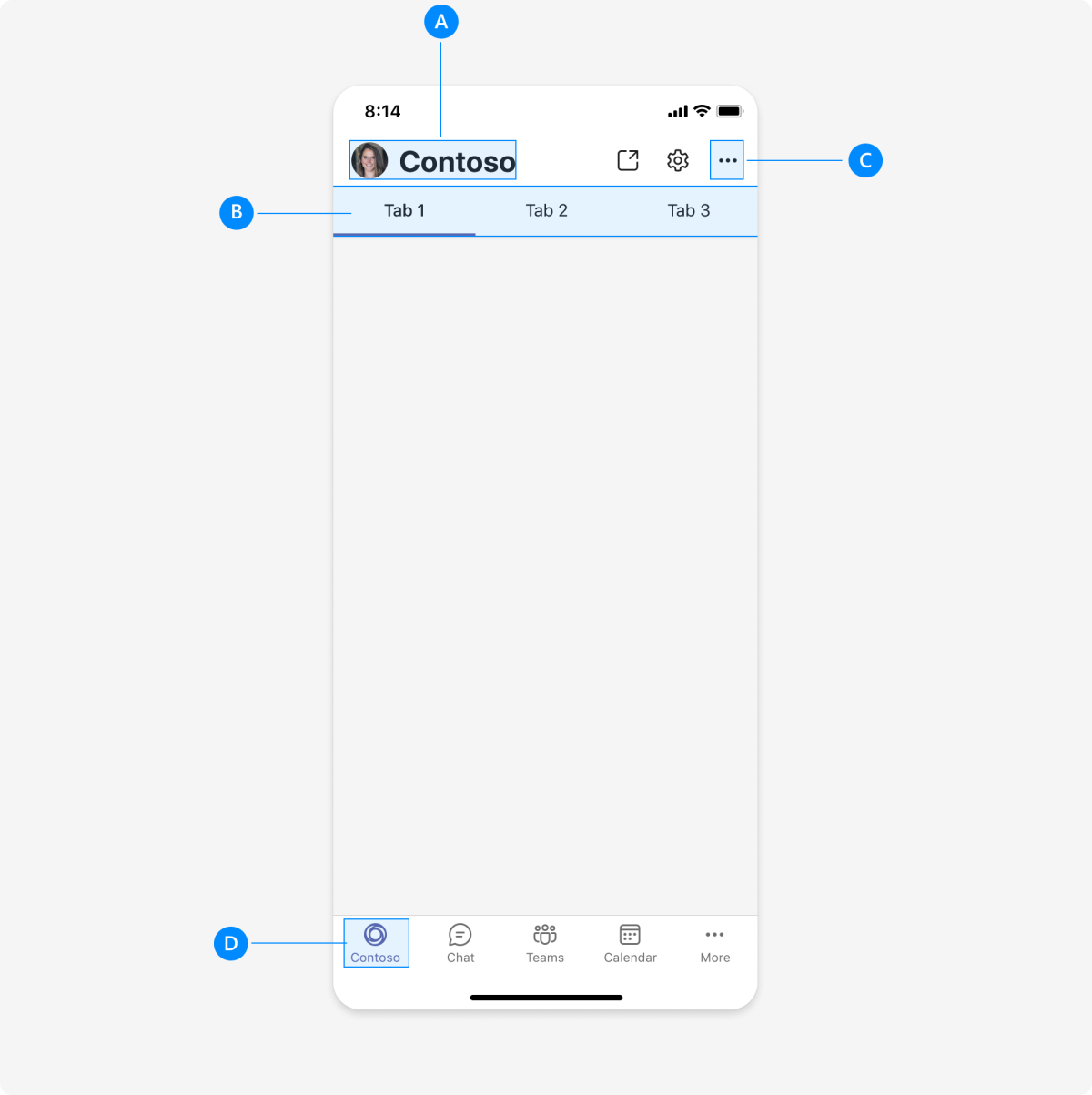
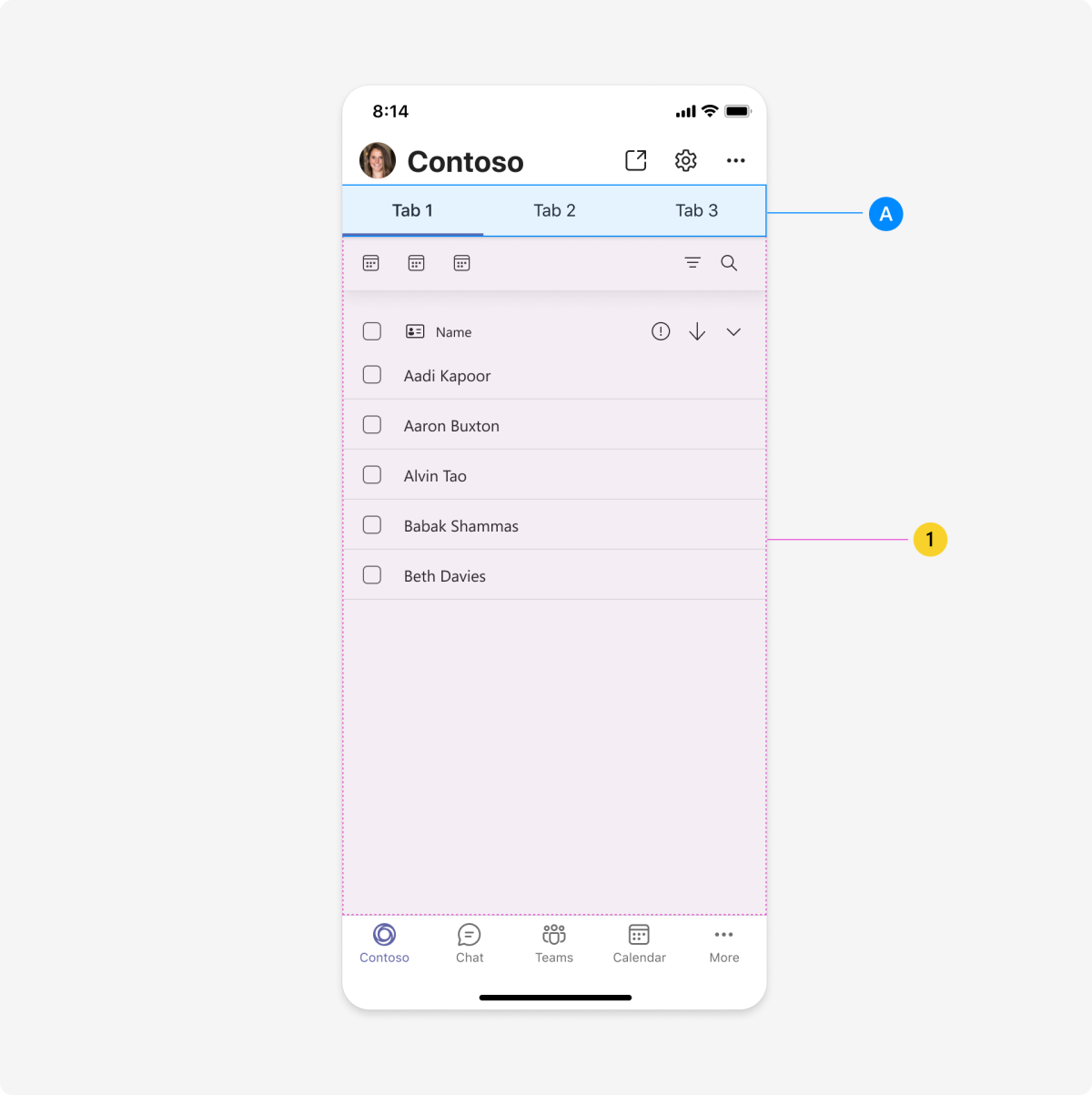
剖析: 个人应用(专用工作区)
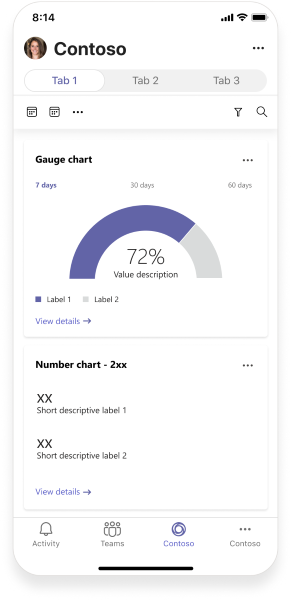
移动设备

| 计数器 | 说明 |
|---|---|
| A | 应用属性:应用名称。 |
| B | 选项卡:为个人应用提供导航。 |
| C | “更多”菜单:包括其他应用选项和信息。 |
| D | 主导航: 向应用提供其他主要 Teams 功能的导航。 |
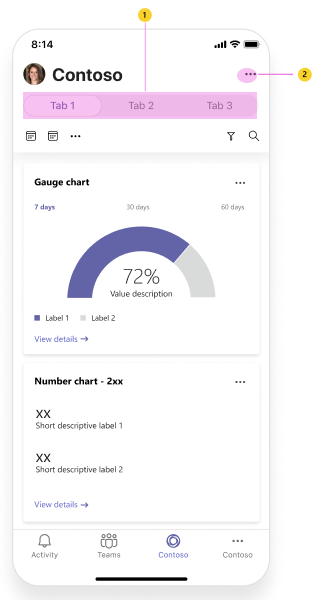
在 NavBar 中配置和添加多个操作
可以将多个操作添加到右上角的导航栏,并为应用中的额外操作生成溢出菜单。 导航栏中最多可以添加五个操作,包括溢出菜单。

| 计数器 | 说明 |
|---|---|
| 1 | NavBar |
| 2 | 溢出菜单 |
若要 在 NavBar 中配置和添加多个操作,请调用 setNavBarMenu API 并将 displayMode enum 属性添加到 MenuItem。 定义 displayMode enum 菜单在导航栏中的显示方式。 的 displayMode enum 默认值设置为 ifRoom。
根据 NavBar 中可用的要求和空间,考虑以下其中一项进行设置 displayMode enum 。
- 如果有空间,请设置为
ifRoom = 0在导航栏中放置项。 - 如果没有空间,请设置
overflowOnly = 1,以便该项将始终放置在 NavBar 的溢出菜单中,而不是放置在 NavBar 中。
下面是使用溢出菜单为多个操作配置 NavBar 的示例:
const menuItems = [item1, item2, item3, item4, item5]
microsoftTeams.menus.setNavBarMenu(menuItems, (id: string) => {
output(`Clicked ${id}`)
return true;
})
注意
API setNavBarMenu 无法控制 “刷新 ”按钮。 它默认显示。


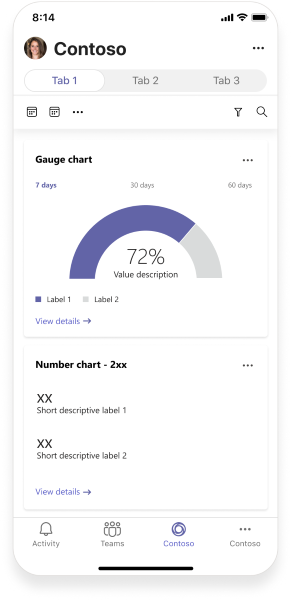
| 计数器 | 说明 |
|---|---|
| A | 选项卡:为个人应用提供导航。 |
| 1 | Webview:显示应用内容。 |
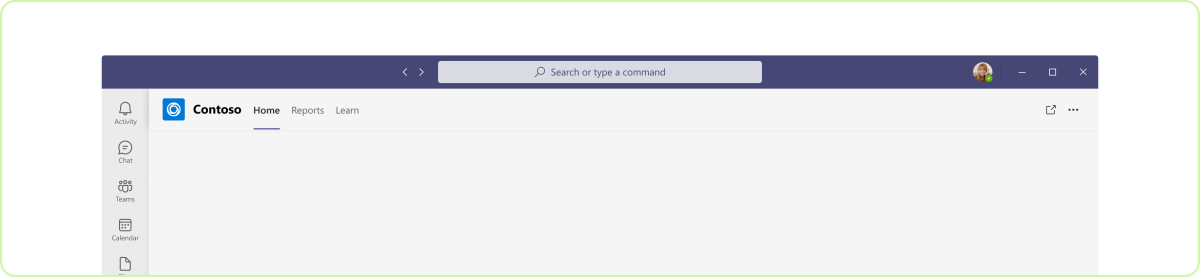
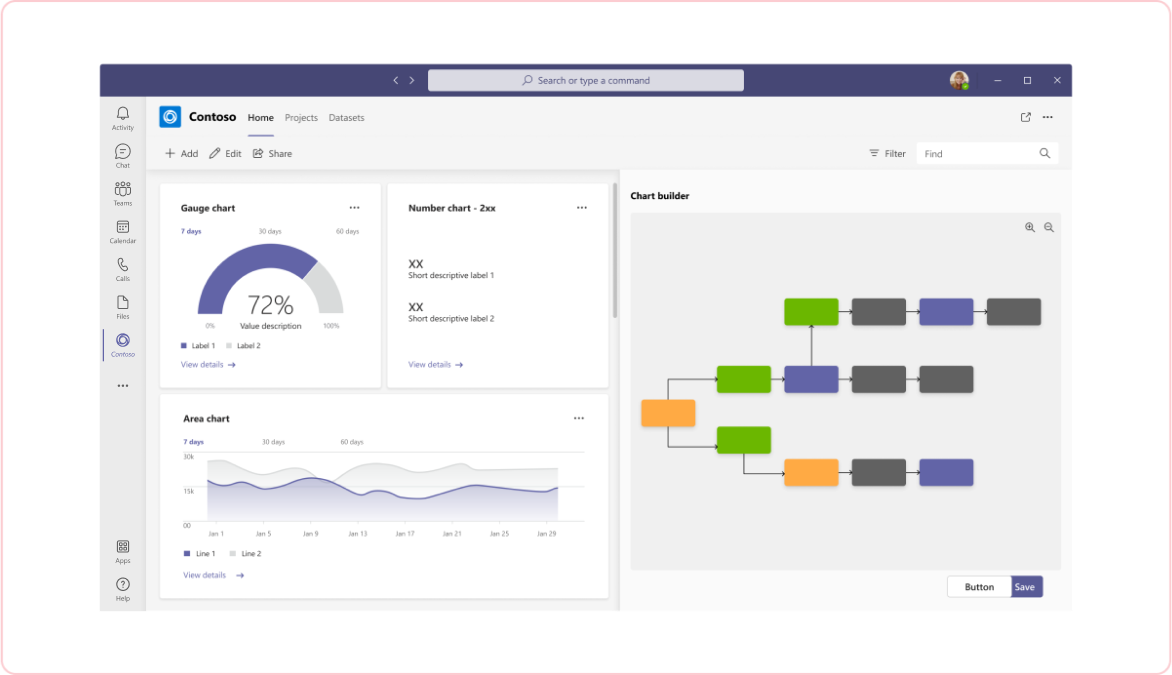
桌面
| 计数器 | 说明 |
|---|---|
| A | 应用属性: 应用徽标和名称。 |
| B | 选项卡:为个人应用提供导航。 |
| C | 弹出视图:将应用内容从父窗口推送到独立子窗口。 |
| D | “更多”菜单:包括其他应用选项和信息。 (也可以将设置设置为选项卡。) |
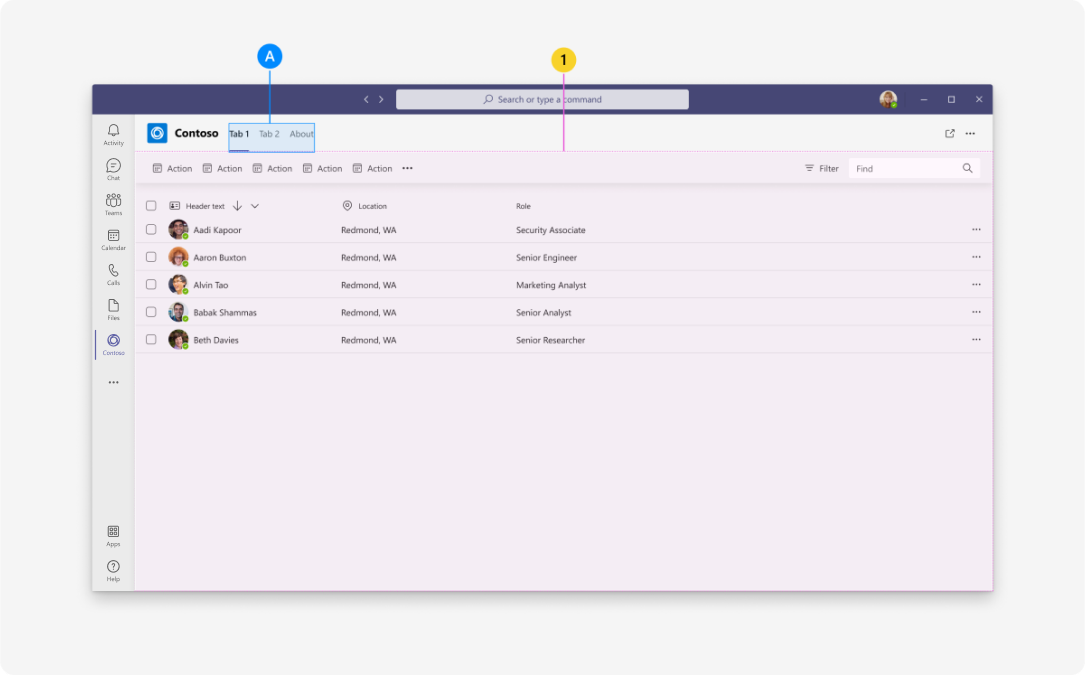
| 计数器 | 说明 |
|---|---|
| A | 选项卡:为个人应用提供导航。 |
| 1 | iframe: 显示应用内容。 |
使用 UI 模板和高级组件设计
使用以下 Teams 模板和组件之一来帮助设计你的个人选项卡:
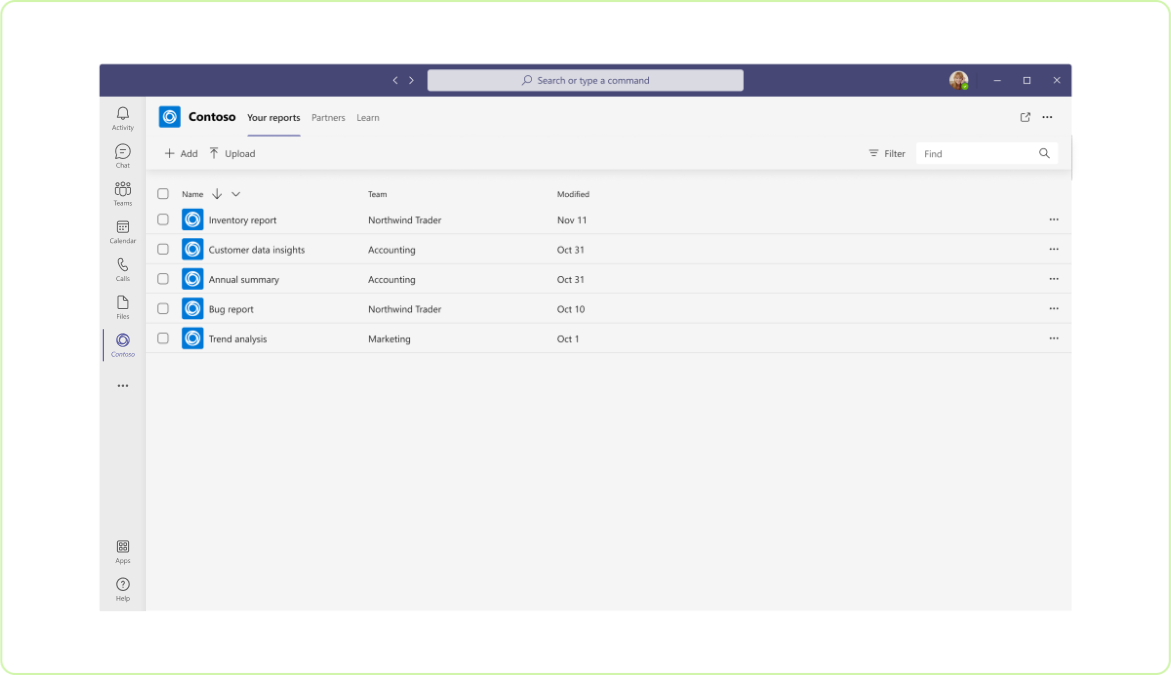
- 列表: 列表可以以可扫描的格式显示相关项,并允许用户对整个列表或单个项目执行操作。
- 任务板: 任务板 (有时称为看板或泳道) 是通常用于跟踪工作项或票证状态的卡片集合。
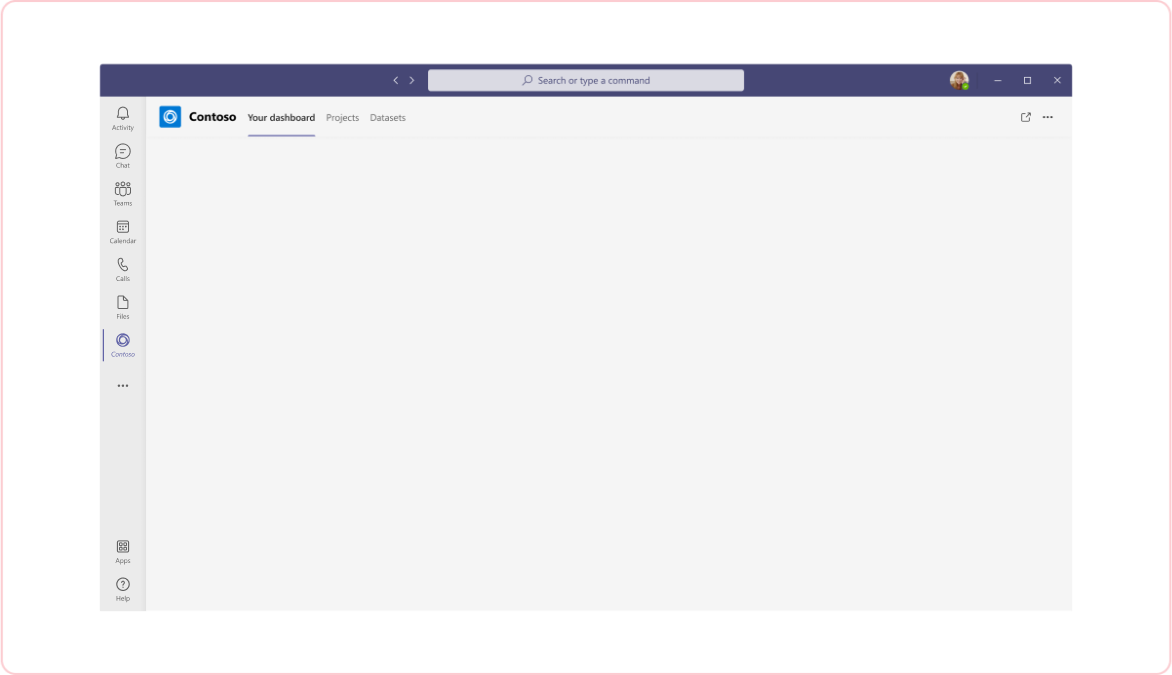
- 仪表板: 仪表板是包含多个卡片的画布,可提供数据或内容的概述。
- 表单: 表单是用于收集、验证和提交用户输入的结构化方式。
- 空状态: 空状态模板可用于许多方案,包括登录、首次运行体验、错误消息等。
- 左侧导航: 如果个人应用需要导航,左侧导航组件可提供帮助。 通常,应将导航保持在最低限度。
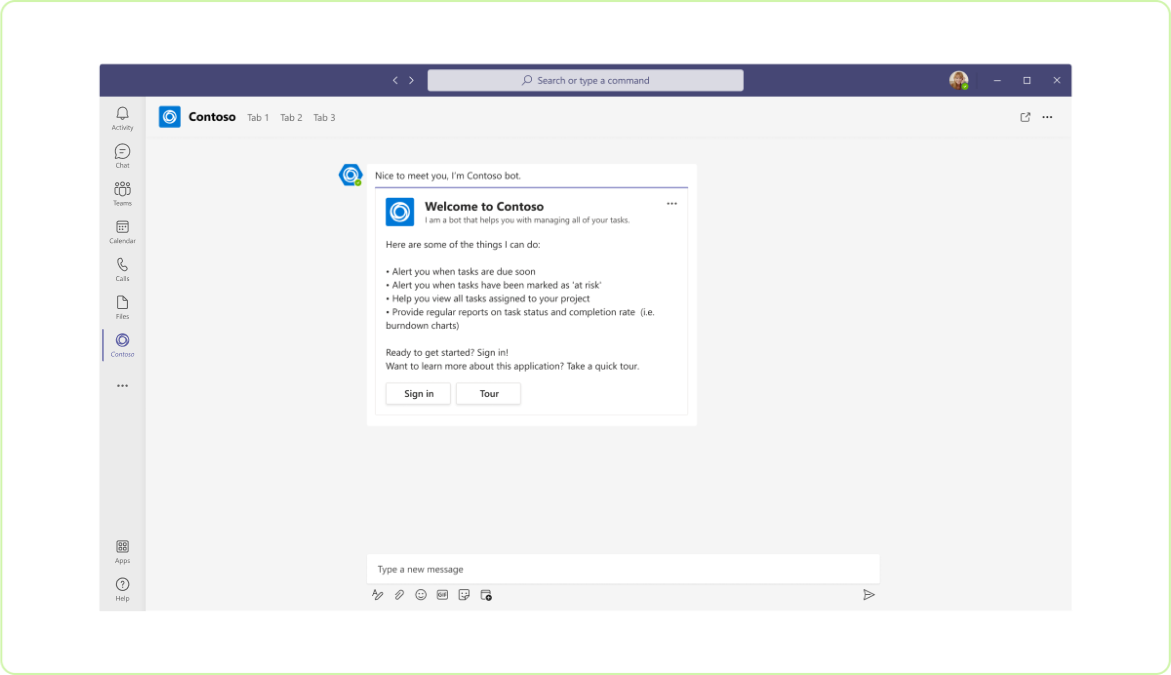
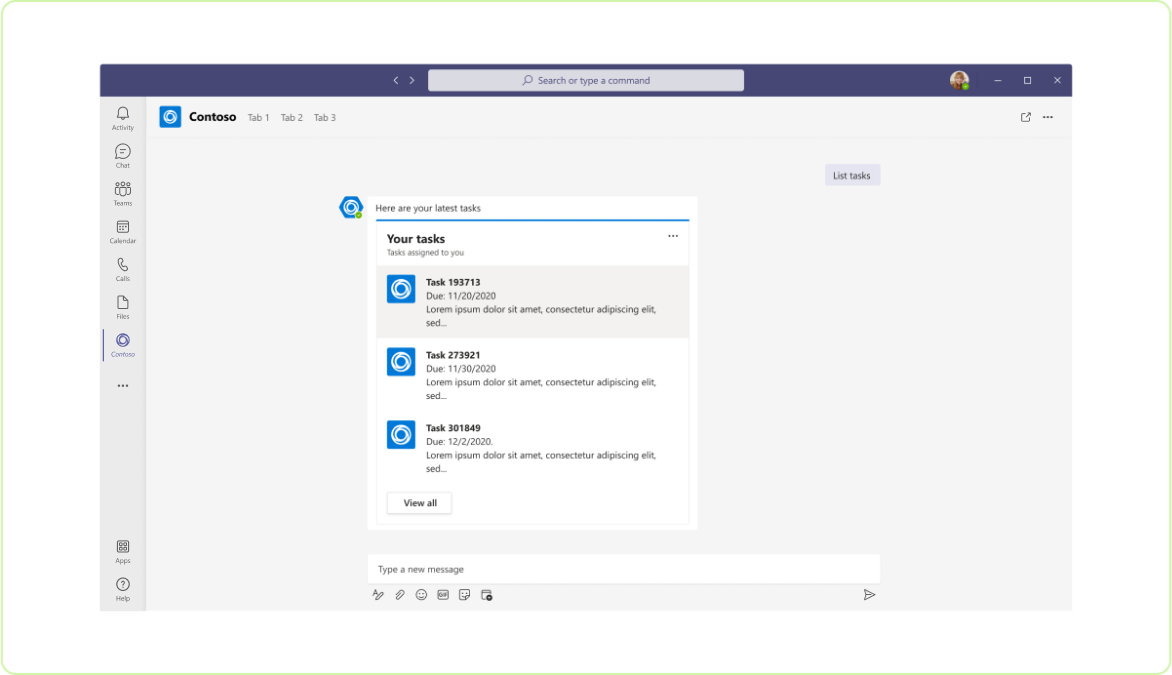
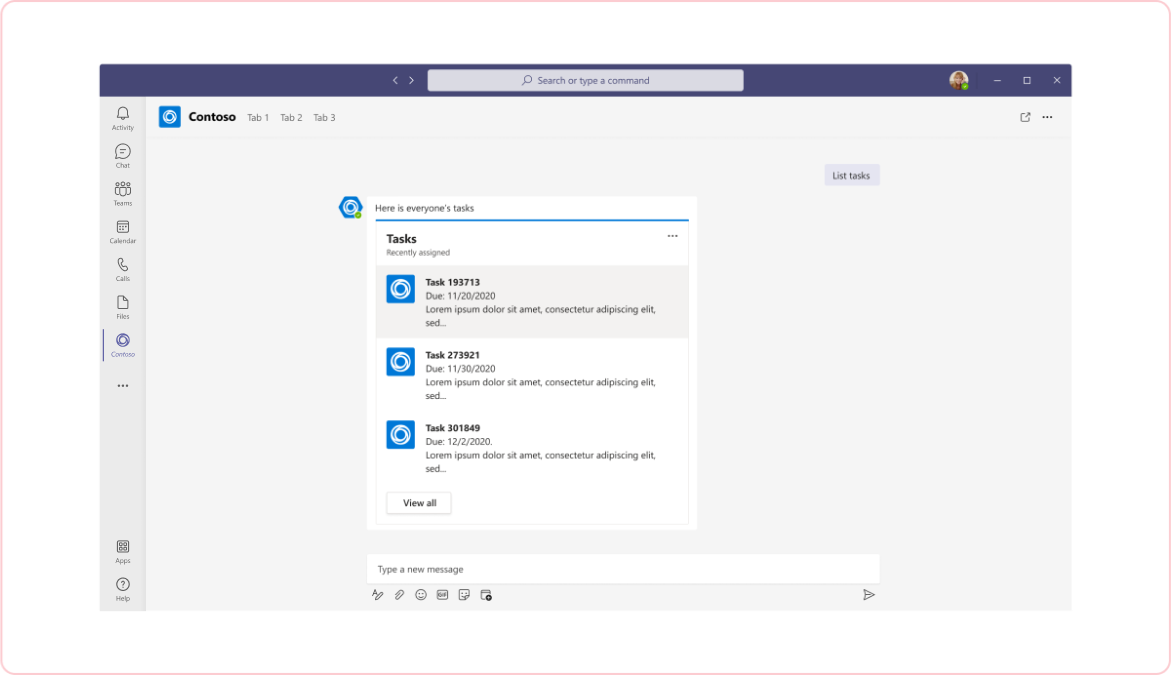
使用个人应用 (机器人)
个人应用可以包括用于一对一对话的机器人和私人通知(例如,当同事在美工板上发布评论时)。 用户在指定的选项卡中与机器人交互。
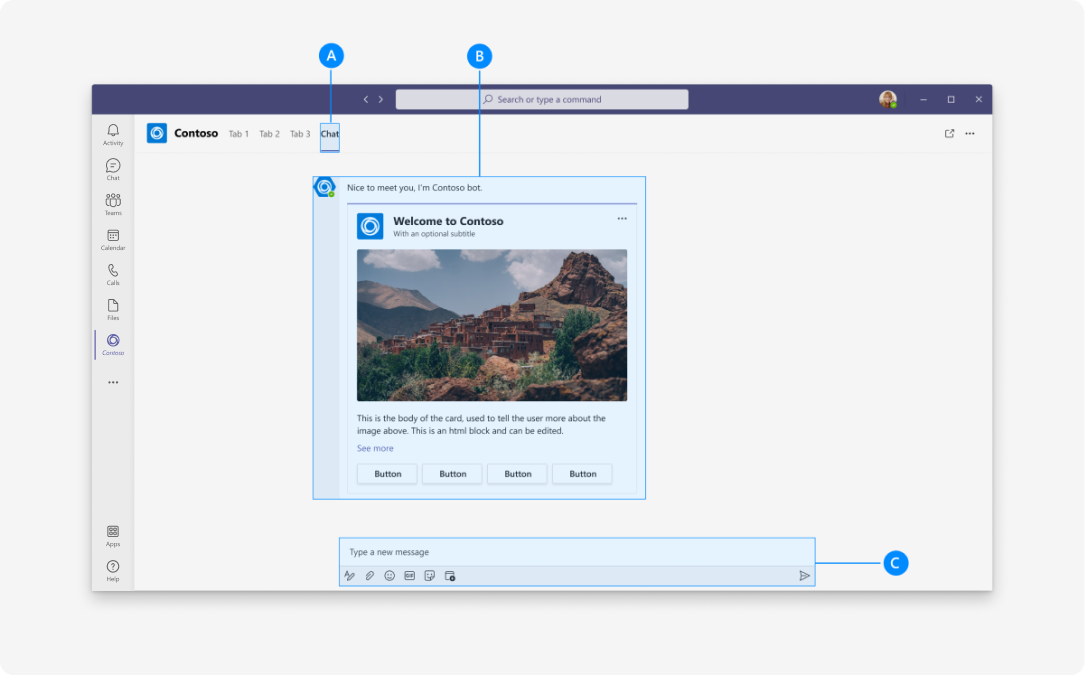
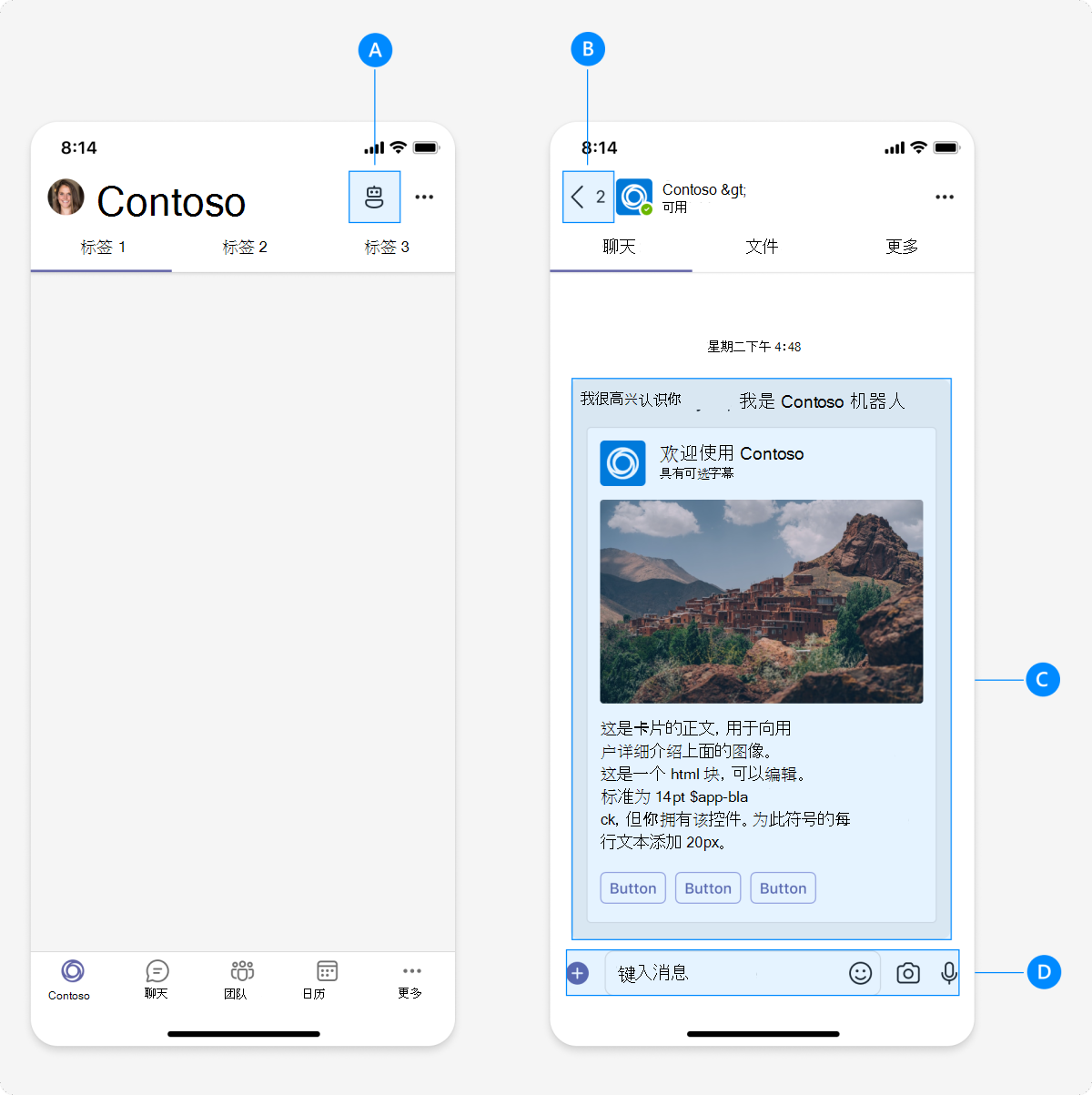
剖析:个人应用(机器人)
移动设备

| 计数器 | 说明 |
|---|---|
| A | 机器人入口点:用户在个人应用中访问机器人功能的入口点。 |
| B | 后退按钮:将用户带回专用工作区。 |
| C | 机器人消息:机器人通常以卡片的形式发送消息和通知 (如自适应卡片)。 |
| D | 撰写框:用于向机器人发送消息的输入字段。 |
“配置后退”按钮
在 Teams 应用中选择“后退”按钮时,无需在应用内导航即可返回到 Teams 平台。
若要在应用中导航,请配置“后退”按钮,以便在选择“后退”按钮时,可以返回到前面的步骤并在应用中导航。
若要 配置后退按钮,请调用 registerBackButtonHandler API,该 API 根据以下条件之一处理后退按钮的功能:
- 当 设置为
false时registerBackButtonHandler,TeamsJS 调用navigateBackAPI,Teams 平台处理后退按钮。 - 当 设置为
true时registerBackButtonHandler,应用处理后退按钮的功能 (你可以返回到前面的步骤并在应用) 内导航,Teams 平台不采取进一步的操作。
下面是配置后退按钮的示例:
microsoftTeams.registerBackButtonHandler(() => {
const selectOption = registerBackReturn.options[registerBackReturn.selectedIndex].value
var isHandled = false
if (selectOption == 'true')
isHandled = true;
output(`onBack isHandled ${isHandled}`)
return isHandled;
})
桌面
| 计数器 | 说明 |
|---|---|
| A | 机器人选项卡:例如,包括用于访问机器人对话和通知的聊天选项卡。 |
| B | 机器人消息:机器人通常以卡片的形式发送消息和通知 (如自适应卡片)。 |
| C | 撰写框:用于向机器人发送消息的输入字段。 |
管理个人选项卡
在 Teams 左侧,用户可以右键单击个人应用以固定、删除和配置其他应用选项。
最佳做法
使用上述建议打造优质应用体验。
桌面
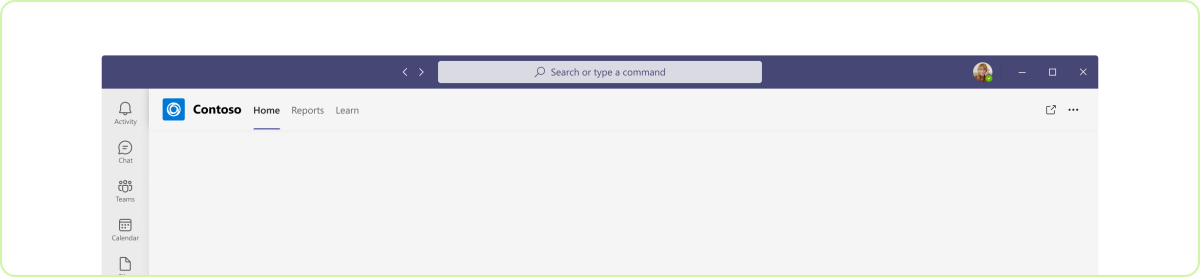
Tab 优先级
确保:在第一个选项卡中显示最相关内容
使用响应式大小调整时,右侧的选项卡可能会被截断或无法查看。

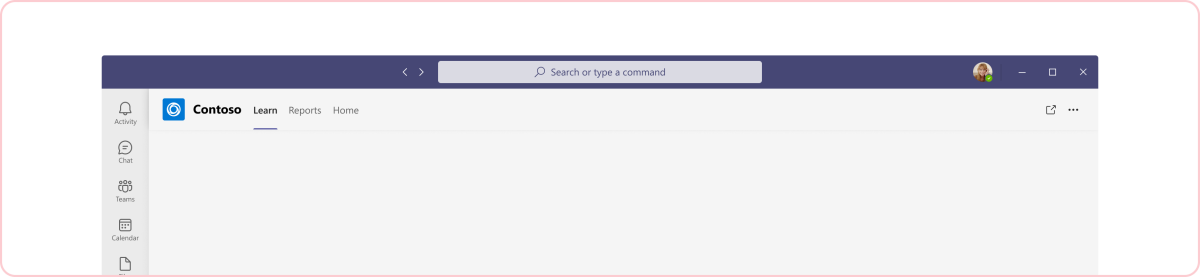
请勿:以次要内容或元数据为开始
与标准 Web 应用一样,选项卡导航应按有助于理解应用主要功能的顺序进行。

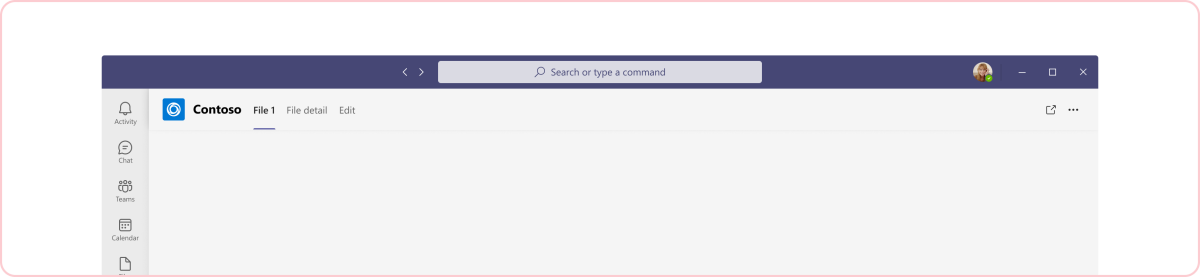
选项卡层次结构
确保: 选项卡的层次结构应相等,并表示关键应用页
选项卡应按照应用的主要功能和内容进行分类。 使用响应式大小调整时,右侧的内容可能会被截断或无法查看。

请勿: 包括不同层次结构级别
内容应按逻辑顺序进行,以方便用户理解。 如果有两个密切相关的选项卡,请考虑将它们组合到一个选项卡中。

首次运行体验
确保: 包括首次运行体验
首次使用个人应用时,至少应有一个欢迎界面。 对于机器人,请描述机器人可以执行的操作并提供快速操作,例如登录。


请勿: 从空白屏幕开始
如果用户在首次运行你的应用时未显示任何内容,可能会感到困惑。

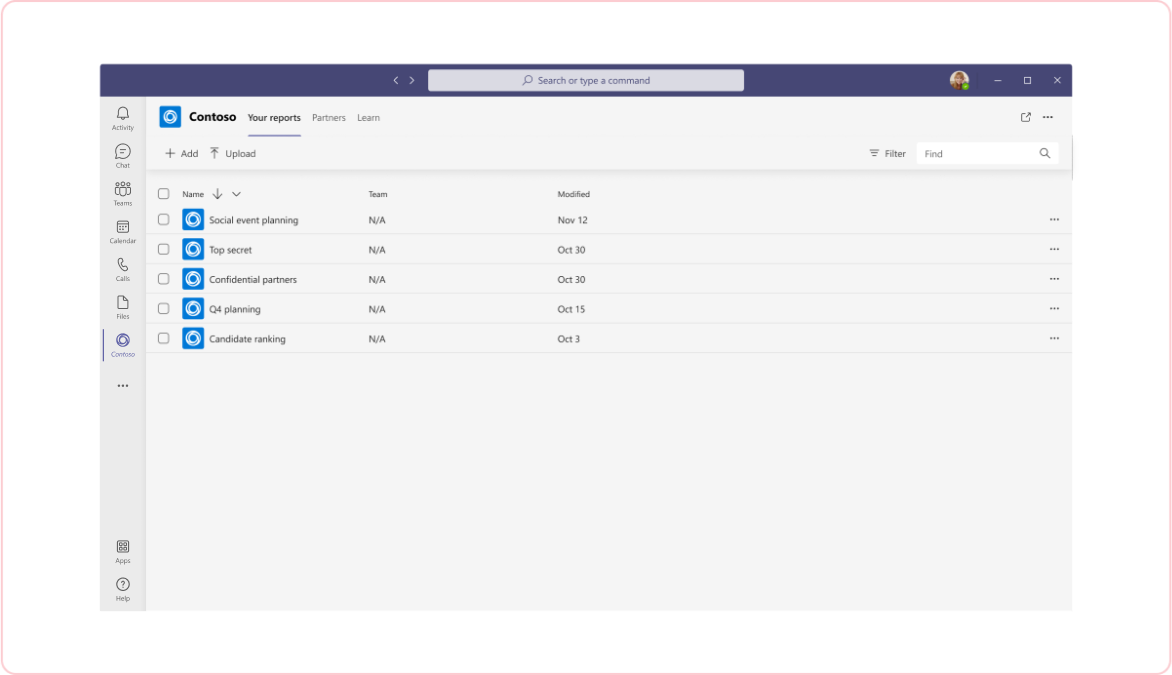
个性化内容
确保: 聚合与用户相关的应用内容
无论是个人选项卡还是机器人,都可以在应用中仅显示与用户活动相关的内容。


请勿:显示不相关或过于宽泛的内容
在个人上下文中,不显示用户非所属团队的内容。 个人机器人内容应侧重于个人,而不是组。


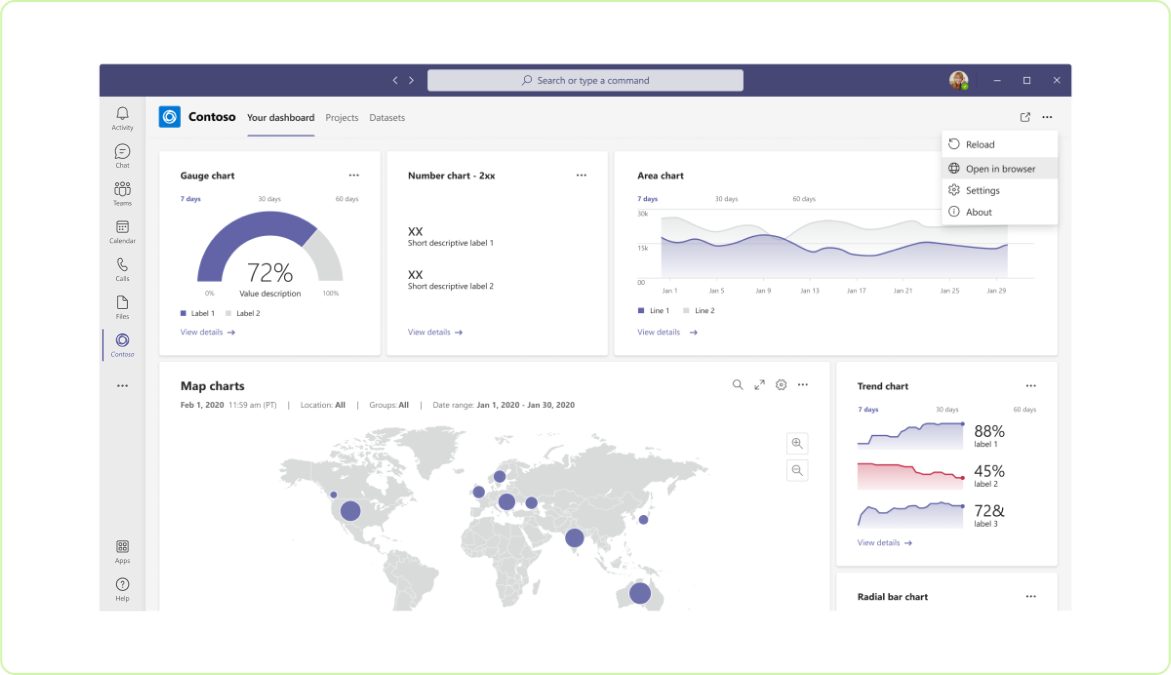
复杂应用功能
确保: 允许用户访问浏览器中的复杂功能
你的应用应专注于 Teams 中的核心任务,但仍然可以在浏览器中查看完整的独立应用。

请勿:包括整个应用
除非专门为 Teams 创建应用,否则可能具有在协作工具中没有意义的功能。

移动设备

代码示例
| 示例名称 | Description | TypeScript |
|---|---|---|
| 会议应用 | 在个人选项卡应用中显示导航栏菜单的示例。 | View |
另请参阅
根据个人应用的作用域,这些其他设计准则可能会有所帮助: