瞭解 Visual Studio Code 的撰寫套件
Learn Authoring Pack 是 Visual Studio Code 延伸模組的集合,可協助 Microsoft Learn 內容的 Markdown 撰寫。 此套件可在 VS Code Marketplace 中取得,且包含下列延伸模組:
- 瞭解 Markdown:為 Microsoft Learn 上的內容提供 Markdown 撰寫協助,包括基本 Markdown 語法的支援,以及警示、代碼段和不可當地語語文字等自定義 Markdown 語法。 現在也包含一些基本的 YAML 編寫協助,例如插入目錄項目。
- Markdownlint:大衛·安森的熱門 Markdown linter,有助於確保您的 Markdown 有效。
- Code Spell Checker \(程式碼拼字檢查程式\):由 Street Side Software 開發的完整離線拼字檢查程式。
- 學習預覽:使用 Microsoft Learn CSS 來取得更精確的 Markdown 預覽,包括自定義 Markdown。
- 學習文章範本:允許使用者 Scaffold Learn 模組,並將 Markdown 基本架構內容套用至新檔案。
- 瞭解 YAML:提供 YAML 架構驗證和自動完成。
- 學習影像:提供資料夾和個別檔案的影像壓縮和重設大小,以協助 Microsoft Learn 內容的作者。
必要條件與假設
若要使用 Learn Markdown 延伸模組插入相對連結、影像和其他內嵌內容,您必須將 VS Code 工作區的範圍設定為複製的 Open Publishing System (OPS) 存放庫的根目錄。 例如,如果您已將檔存放庫 C:\git\SomeDocsRepo\複製到 ,請在 VS Code: [檔案>開啟資料夾 ] 選單 code C:\git\SomeDocsRepo\ 或命令行中開啟該資料夾或子資料夾。
延伸模組支援的某些語法 (例如警示和程式碼片段) 是 OPS 的自訂 Markdown。 除非透過 OPS 發佈,否則無法正確轉譯自訂 Markdown。
如何使用 Learn Markdown 擴充功能
若要存取 Learn Markdown 功能表,請輸入 Alt+M。 您可以按一下或使用向上鍵/向下鍵來選取您想要的命令。 或者,您可以輸入篩選條件開始進行篩選,然後當所需函式在功能表中反白顯示時,點擊 ENTER。
如需最新的命令清單,請參閱 Learn Markdown 自述檔。
如何產生主要重新導向檔案
Learn Markdown 延伸模組包含腳本, redirect_url 可根據個別檔案中的元數據來產生或更新存放庫的主要重新導向檔案。 此腳本會檢查存放庫中 redirect_url的每個 Markdown 檔案,將重新導向元數據新增至存放庫的主要重新導向檔案 (.openpublishing.redirect.json),並將重新導向的檔案移至存放庫外部的資料夾。 執行指令碼:
- 選取 F1 以開啟 VS Code 命令選擇區。
- 開始輸入「學習:產生...」
- 選取
Learn: Generate main redirection file命令。 - 當腳本完成執行時,重新導向結果會顯示在 VS Code 輸出窗格中,且移除的 Markdown 檔案將會新增至預設路徑下的 Learn Authoring\redirects 資料夾。
- 檢閱結果。 如果結果如預期,請提交提取要求以更新存放庫。
如何指派鍵盤快速鍵
輸入 Ctrl+K,然後按 Ctrl+S 以開啟鍵盤快捷方式清單。
搜尋您要建立自訂按鍵繫結關係的命令,例如
formatBold。按一下當您將滑鼠移至該行上時,顯示在命令名稱附近的加號。
看到新的輸入方塊之後,請鍵入您要連結至該特定命令的鍵盤快速鍵。 例如,若要使用粗體通用快捷方式,請輸入 Ctrl+B。
最好是將
when子句插入按鍵繫結關係中,使其無法用於 Markdown 之外的檔案。 若要執行此作業,請開啟 keybindings.json,並在命令名稱下面插入下行 (務必在各行之間新增逗號):"when": "editorTextFocus && editorLangId == 'markdown'"您在 keybindings.json 中完成的自訂按鍵繫結關係應如下所示:
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]提示
將您的按鍵繫結關係放在此檔案中以覆寫預設值
儲存 keybindings.json。
如需按鍵繫結關係的詳細資訊,請參閱 VS Code 文件。
如何顯示舊版 "Gauntlet" 工具列
擴充功能程式代碼名為 「Gauntlet」 的前使用者會注意到,安裝 Learn Markdown 延伸模組時,撰寫工具列不再出現在 VS Code 視窗底部。 這是因為該工具列在 VS Code 狀態列上佔用了大量空間,且未遵循延伸模組 UX 的最佳做法,所以在新的延伸模組中已淘汰使用。 不過,您可以更新 VS Code 的 settings.json 檔案,以便選擇性地顯示工具列,如下所示:
在 VS Code 中,移至 [檔案>喜好設定> 設定 或選取 Ctrl+,。
選取 [使用者設定] 以變更所有 VS Code 工作區的設定,或選取 [工作區設定] 只變更目前工作區的設定。
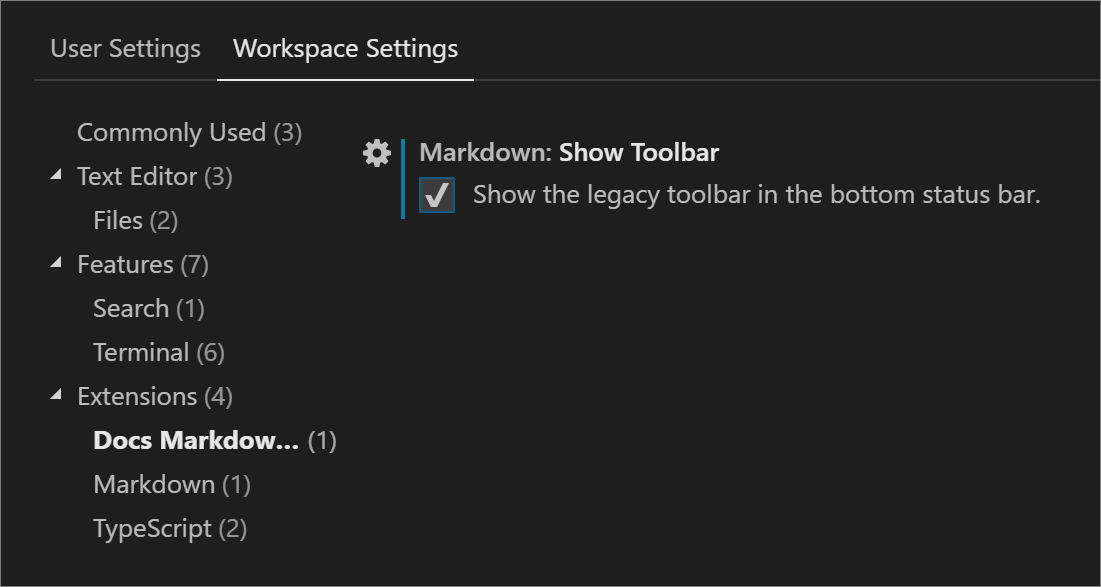
選取 [擴充功能>][學習 Markdown 擴充功能組態],然後選取底部狀態列中的 [顯示舊版工具欄]。

完成選取之後,VS Code 會更新 settings.json 檔案。 系統會提示您重新載入視窗,讓變更生效。
延伸模組新增加的較新命令將無法從工具列取得。
如何使用 Learn 範本
Learn Article Templates 延伸模組可讓 VS Code 中的寫入器從集中式存放區提取 Markdown 範本,並將其套用至檔案。 範本可以協助確保文章中包含必要中繼資料,以及遵循內容標準等等。 範本是在 GitHub 存放庫中以 Markdown 檔案方式管理。
在 VS Code 中套用範本
- 確定已安裝並啟用 Learn Article Templates 延伸模組。
- 如果您沒有安裝 Learn Markdown 擴充功能,請按下 F1 開啟命令選擇區,開始輸入 「template」 以篩選,然後按下
Learn: Template。 如果您已安裝 Learn Markdown,您可以使用命令選擇區,或按兩下 [Alt+M] 來顯示 [Learn Markdown QuickPick] 選單,然後從清單中選取 。Template - 從出現的清單中選取想要的範本。
將您的 GitHub ID 和/或 Microsoft 別名新增到您的 VS Code 設定
Templates (範本) 延伸模組支援三種動態中繼資料欄位:作者、ms.author 與 ms.date。 這表示若範本建立者在 Markdown 範本的中繼資料標頭中使用這些欄位,當您套用此範本時,系統將會在您的檔案中自動填入,如下所示:
| 中繼資料欄位 | 值 |
|---|---|
author |
您的 GitHub 別名 (若已在您的 VS Code 設定檔中指定)。 |
ms.author |
您的 GitHub 識別碼 (若已在您的 VS Code 設定檔中指定)。 若您不是 Microsoft 員工,請不要指定。 |
ms.date |
支援格式的目前日期: MM/DD/YYYY。 如果您之後更新檔案,日期不會自動更新,您必須手動更新。 這個欄位是用來表達「文章的時效性」。 |
設定作者和/或 ms.author
- 在 VS Code 中,移至 [檔案>喜好設定> 設定 或選取 Ctrl+,。
- 選取 [使用者] 設定以變更所有 VS Code 工作區的設定,或選取 [工作區] 設定只變更目前工作區的設定。
- 在左側的 [預設 設定] 窗格中,尋找 [學習文章範本延伸模組組態],按兩下所需設定旁的鉛筆圖示,然後按兩下 [設定 中的[取代]。
- [使用者] 設定將會並排開啟,而且底部會顯示新項目。
- 視需要新增您的 GitHub 識別碼或 Microsoft 電子郵件別名,然後儲存檔案。
- 您可能需要關閉並重新啟動 VS Code,變更才會生效。
- 現在,當您套用使用動態欄位的範本時,您的 GitHub 識別碼和/或 Microsoft 別名將會在中繼資料標頭中自動填入。
在 VS Code 中提供新的範本
- 以 Markdown 檔案的形式草擬您的範本。
- 提交提取要求至 MicrosoftDocs/content-templates 存放庫的範本資料夾。
內容小組會檢閱您的範本,並在符合樣式指導方針時合併PR。 合併之後,範本將可供 Learn Article Templates 延伸模組的所有使用者使用。
示範數個功能
以下短片示範 Learn Authoring Pack 的下列功能:
- YAML 檔案
- 支援「學習:連結至存放庫中的檔案」
- Markdown 檔案
- [更新 ms. date 中繼資料值] 操作功能表選項
- 用於程式碼隔離語言識別碼的程式碼自動完成
- 無法辨識的程式碼隔離語言識別碼警告/自動校正支援
- 遞增排序選取項目 (A 到 Z)
- 遞減排序選取項目 (Z 到 A)
下一步
探索 Learn Authoring Pack、Visual Studio Code 擴充功能中可用的各種功能。