文字區塊
文字區塊是在應用程式中顯示唯讀文字的主要控制項。 您可以使用它來顯示單行或多行文字、內嵌超連結,以及採用粗體、斜體或底線格式的文字。
這是正確的控制項嗎?
與 RTF 區塊相比,文字區塊通常更容易使用,且有更好的文字呈現效果,因此是多數應用程式 UI 文字的首選。 您可以藉由取得 Text 屬性的值 ,輕鬆地從應用程式的文字區塊存取和使用文字。 它也提供許多相同的格式設定選項,讓您自訂文字的轉譯方式。
儘管您可以在文字中放置分行符號,但文字區塊是設計來顯示單一段落,不支援文字縮排。 如果您需要支援多個段落、多欄文字或其他複雜文字版面配置,或者影像等內嵌 UI 元素,請使用 RichTextBlock。
如需如何選擇正確文字控制項的詳細資訊,請參閱文字控制項文章。
UWP 和 WinUI 2
重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
此控制項的 API 位在 Windows.UI.Xaml.Controls 命名空間中。
- UWP API:TextBlock 類別、Text 屬性、Inlines 屬性
- 開啟 WinUI 2 程式庫應用程式,並查看 TextBlock 運作情形。 WinUI 2 資源庫應用程式包含大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 Github 上取得原始程式碼。
我們建議使用最新的 WinUI 2 來取得所有控制項的最新樣式、範本和功能。
建立文字區塊
- 重要 API:TextBlock 類別、Text 屬性、Inlines 屬性
WinUI 3 資源庫應用程式包含大多數 WinUI 3 控制項和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
以下說明如何定義簡單的 TextBlock 控制項,並將其 Text 屬性設為字串。
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
內容模型
有兩個屬性可用來將內容新增到 TextBlock:Text 和 Inlines。
顯示文字最常見的方式是將 Text 屬性設為字串值,如上一個範例所示。
您也可以在 TextBox.Inlines 屬性放置內嵌流程內容元素來新增內容,如下所示。
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
衍生自 Inline 類別的元素,例如 Bold、Italic、Run、Span 和 LineBreak,可為文字的不同部分啟用不同的格式設定。 如需詳細資訊,請參閱文字格式設定一節。 內嵌 Hyperlink 元素可讓您在文字中新增超連結。 不過,使用 Inlines 也會停用快速路徑文字轉譯,這個部分會在下一節討論。
效能考量
如果可能,XAML 會使用更有效率的程式碼路徑來配置文字。 這個快速路徑會降低整體記憶體用量,並大幅縮短 CPU 執行文字測量和排列的時間。 此快速路徑僅適用於 TextBlock,因此可行時建議優先使用 RichTextBlock。
某些條件需要 TextBlock 回復到功能豐富且需要大量 CPU 的程式碼路徑,才能轉譯文字。 若要繼續在快速路徑上轉譯文字,請務必在設定此處所列的屬性時遵循本指導方針。
- Text:最重要的條件是,只有當您在 XAML 或程式碼中 (如同前面範例所示) 明確設定 Text 屬性時,才使用快速路徑。 透過 TextBlock 的 Inlines 集合 (例如
<TextBlock>Inline text</TextBlock>) 設定文字將會停用快速路徑,原因在於多重格式具有潛在的複雜性。 - CharacterSpacing:只有預設值為 0 才是快速路徑。
- TextTrimming:只有 None、CharacterEllipsis 和 WordEllipsis 值才是快速路徑。 Clip 值會停用快速路徑。
注意:在 Windows 10 版本 1607 之前,其他屬性也會影響快速路徑。 如果您的應用程式在舊版 Windows 上執行,這些條件也會造成文字在緩慢路徑上轉譯。 如需版本的相關詳細資訊,請參閱版本調適型程式碼。
- Typography:只有各種 Typography 屬性的預設值才是快速路徑。
- LineStackingStrategy:如果 LineHeight 不是 0,則 BaselineToBaseline 和 MaxHeight 值會停用快速路徑。
- IsTextSelectionEnabled:只有 false 為快速路徑。 將此屬性設為 true 會停用快速路徑。
您可以在偵錯期間,將 IsTextPerformanceVisualizationEnabled 屬性設為 true,藉此判斷文字是否使用快速路徑轉譯。 當此屬性設為 true 時,快速路徑上的文字會以亮綠色顯示。
提示:從「版本 2015- XAML 效能:將使用 XAML 建置的通用 Windows 應用程式體驗最大化的技巧」開始,本課程會深入說明此功能。
您通常會將 OnLaunched 方法的偵錯設定設為覆寫於 App.xaml 的程式碼後置頁面,如下所示。
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
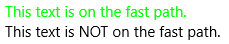
在此範例中,第一個 TextBlock 會使用快速路徑轉譯,第二個則否。
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
如果您在偵錯模式中執行此 XAML 時,IsTextPerformanceVisualizationEnabled 設為 true,結果如下。

警告
不在快速路徑上的文字色彩不會變更。 如果您的應用程式中有色彩指定為亮綠色的文字,當它位在較慢的轉譯路徑上,仍然會以亮綠色顯示。 請小心不要因為偵錯設定而將應用程式中設定為綠色的文字和位在快速路徑上的綠色文字混淆。
文字格式化
雖然 Text 屬性會儲存純文字,但您可以將各種格式選項套用至 TextBlock 控制項,藉此自訂文字在應用程式中的呈現方式。 您可設定標準控制項屬性 (例如 FontFamily、FontSize、FontStyle、Background、Foreground、CharacterSpacing),藉此變更文字的外觀。 您也可以使用內嵌文字元素和印刷樣式附加屬性來設定文字格式。 這些選項僅會影響 TextBlock 在本機顯示文字的方式,因此舉例來說,若您將文字複製並貼至 RTF 控制項,系統不會套用任何格式設定。
注意
請記住,如上一節所述,快速路徑上的內嵌文字元素和非預設印刷格式值不會轉譯。
內嵌元素
Microsoft.UI.Xaml.Documents 命名空間提供各種內嵌文字元素,可讓您用來格式化文字,例如 Bold、Italic、Run、Span 和 LineBreak。
您可以在 TextBlock 中顯示一系列字串,每個字串都有不同的格式設定。 若要這麼做,您可以使用 Run 元素來顯示每個字串及其格式,以及將每個 Run 元素與 LineBreak 元素分開。
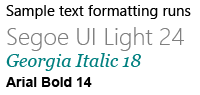
以下說明如何使用以 LineBreak 分隔的 Run 物件,在 TextBlock 中定義數個不同格式的文字字串。
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
結果如下。

印刷樣式
Typography 類別的附加屬性可讓您存取一組 Microsoft OpenType 印刷樣式屬性。 您可以對 TextBlock 或個別的內嵌文字元素設定這些附加屬性,如下所示。 這些範例會示範這兩者。
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
取得範例程式碼
- WinUI 資源庫範例 - 以互動式格式查看所有 XAML 控制項。
相關文章
- 文字控制項
- 拼字檢查指導方針
- 文字輸入的指導方針
- TextBox 類別 \(英文\)
- PasswordBox 類別
- String.Length 屬性 \(部分機器翻譯\)
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
