Entity Framework Core
实体框架数据访问技术的轻量型、可扩展、开源、跨平台版本。
50 个问题
如何将 asp.net 核心剃须刀页面中的图像上传添加到从以下位置生成的创建和编辑页面:
使用实体框架 (KRUD) > Razor 页面添加>新的基架项
将图像名称保存到数据库并将图像文件上传到文件夹?
提前致谢。
Note:此问题总结整理于:Upload Image to ASP.NET Razor Page
嗨,
如何将核心 Razor 页面中的图像上传添加到从以下位置生成 asp.net 创建和编辑页面: 使用实体框架 (KRUD) > Razor 页面添加>新的基架项 将图像名称保存到数据库并将图像文件上传到文件夹?
您可以参考以下示例:
1.假设您已经创建一个 AppFile 类来将上传文件存储到数据库中:
public class AppFile
{
public int Id { get; set; }
public string FileName { get; set; }
public byte[] Content { get; set; }
}
public class ApplicationDbContext : IdentityDbContext
{
public DbSet<AppFile> File { get; set; }
public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options)
: base(options)
{
}
}
启用迁移并生成数据库和数据表,然后使用基架添加相关剃须刀页面。
2.To 在 asp.net 核心中上传文件,我们需要使用 IFormFile,因此,创建一个 FileViewModel,如下所示:
public class FileViewModel
{
public IFormFile FormFile { get; set; }
}
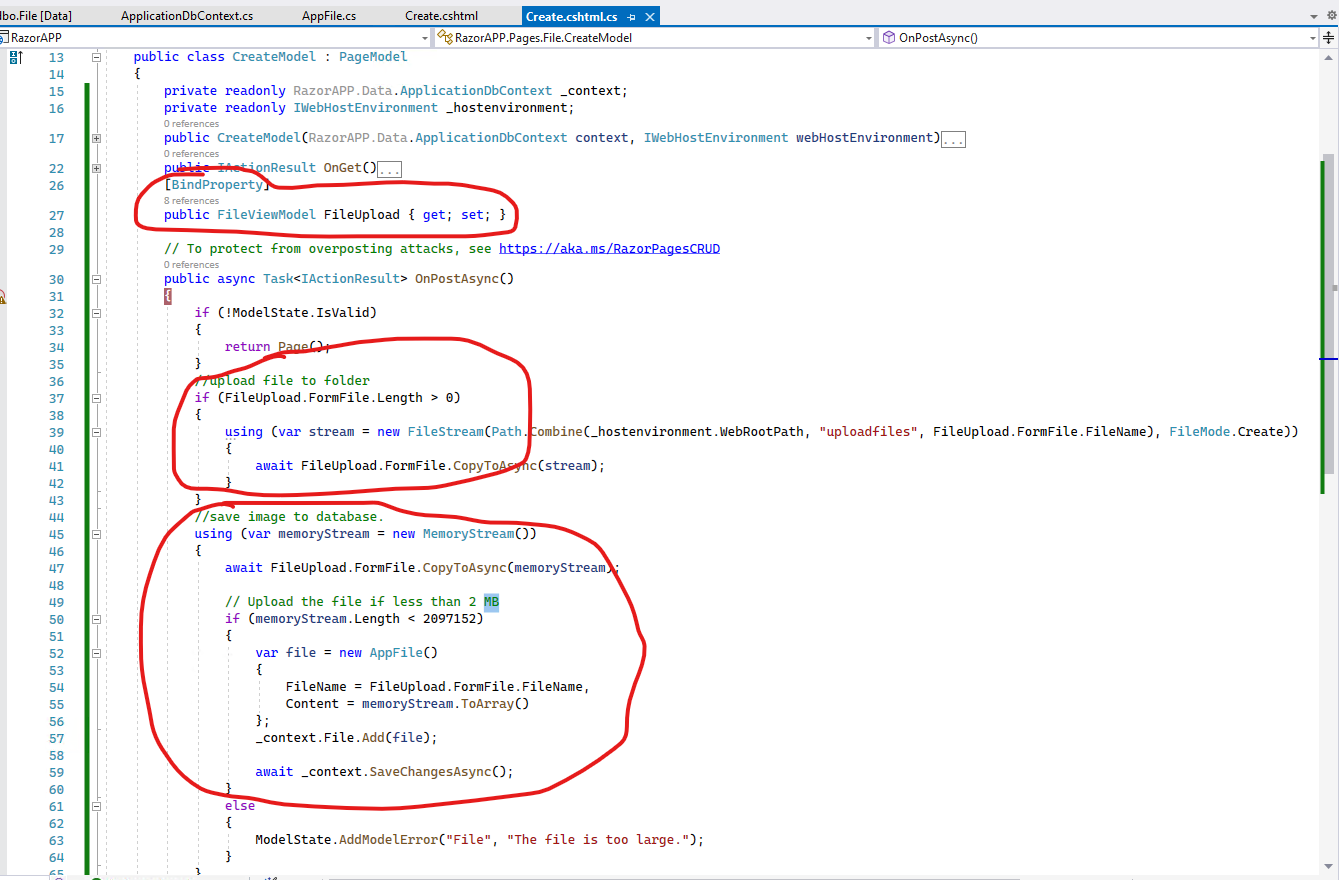
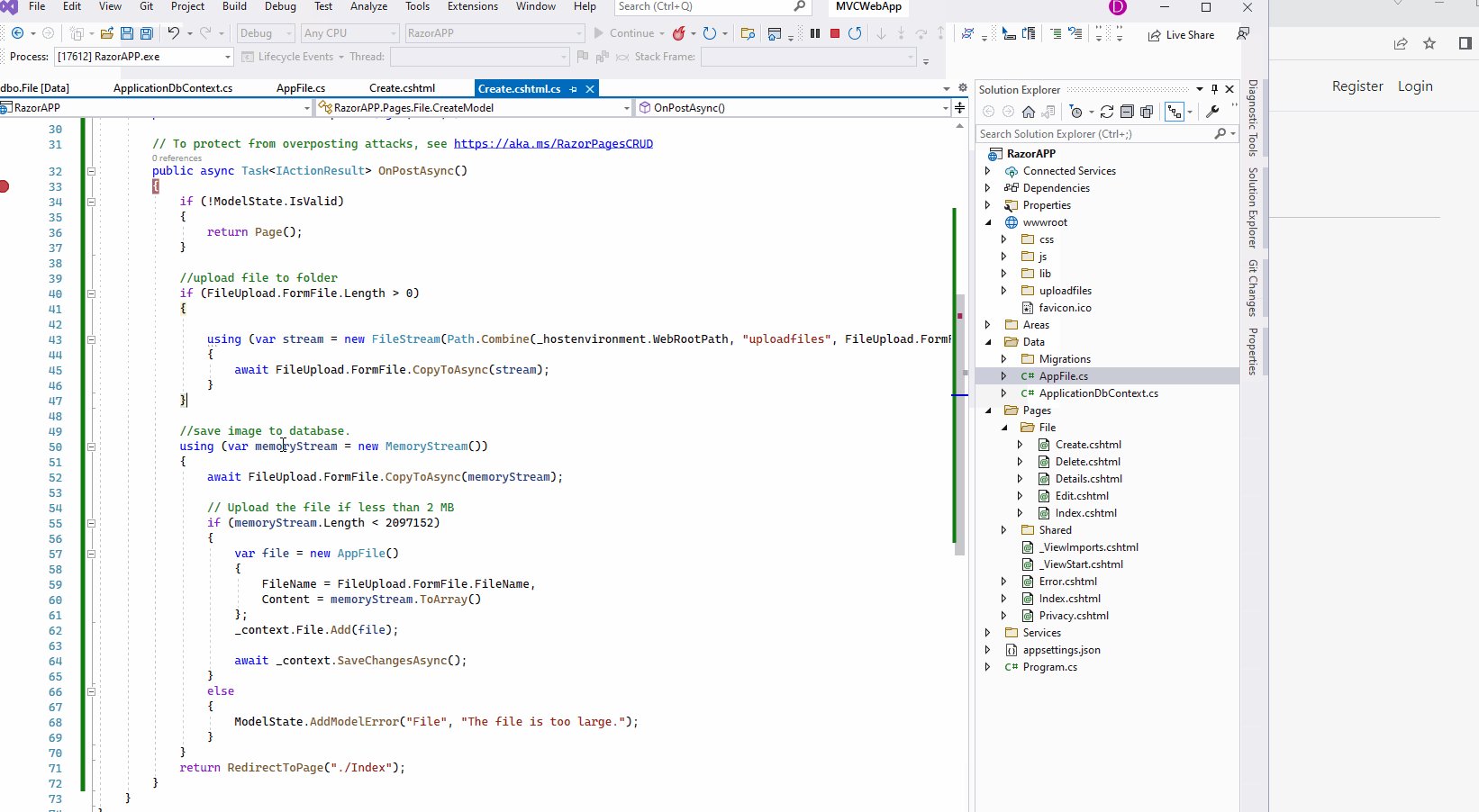
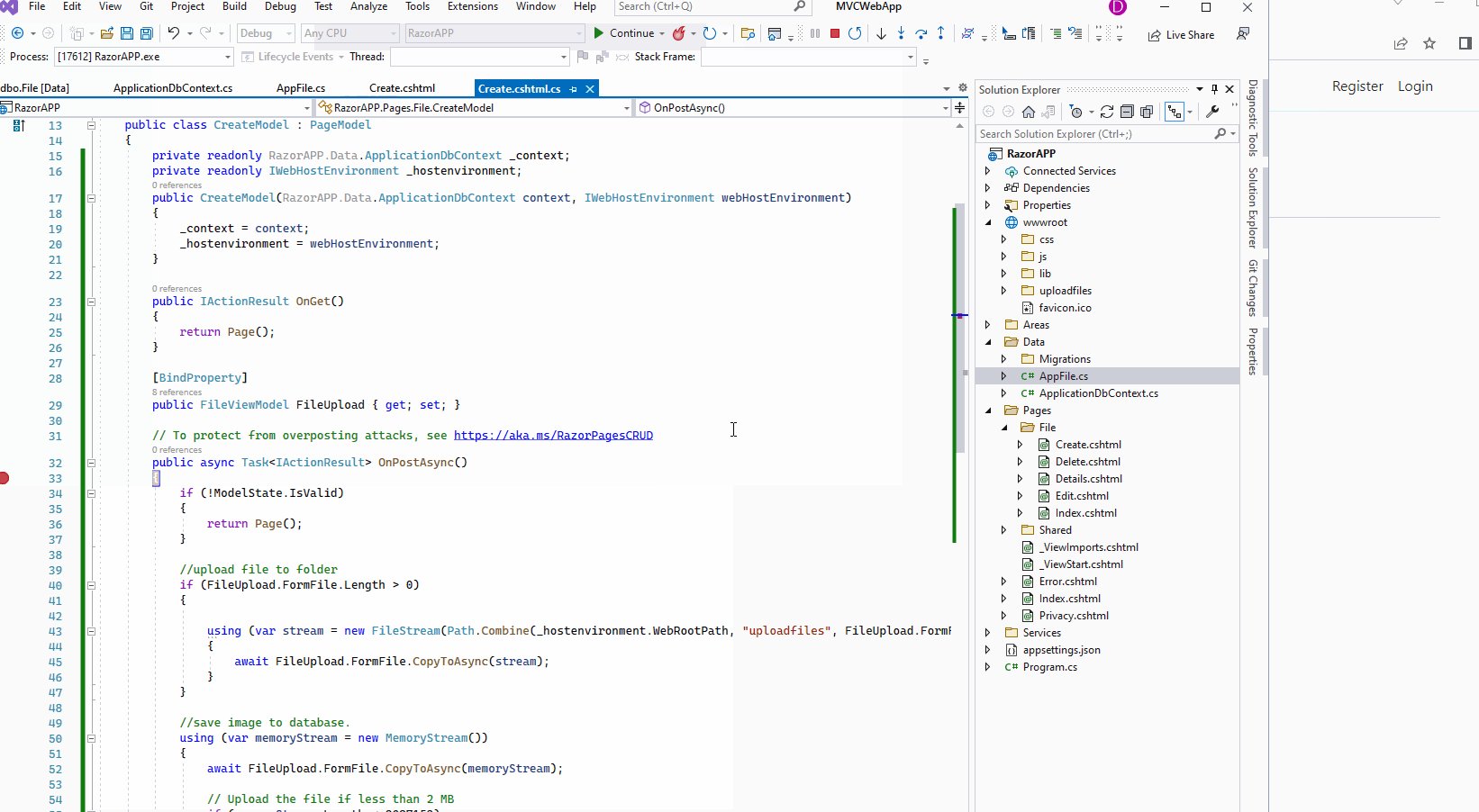
3.更新Create.cshtml.cs文件,如下所示:

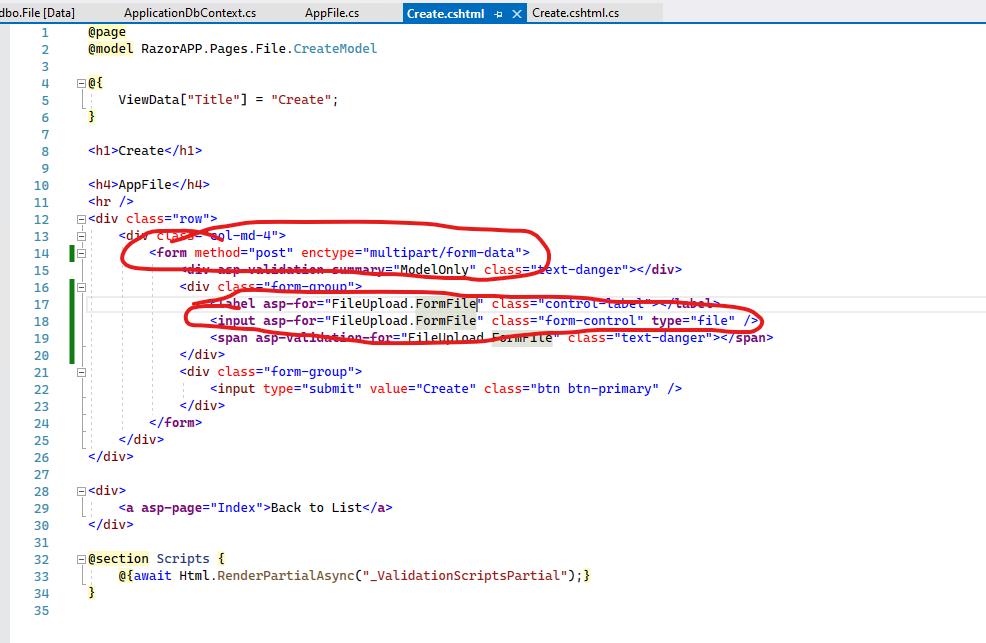
并修改 Create.cshtml 页,如下所示:

您可以从此处查看源代码,有关文件上传的更多详细信息,请参阅在 ASP.NET Core 中上传文件。
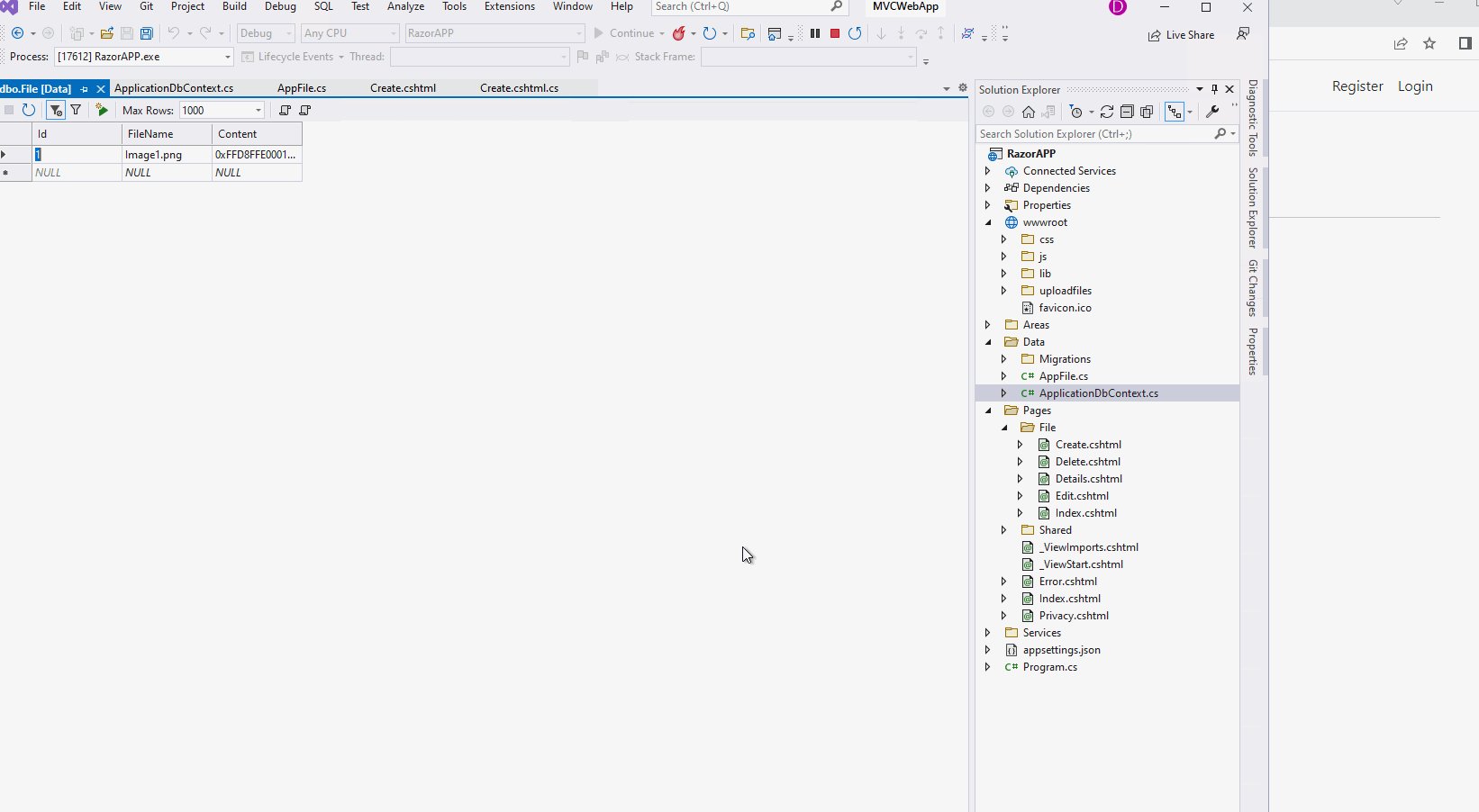
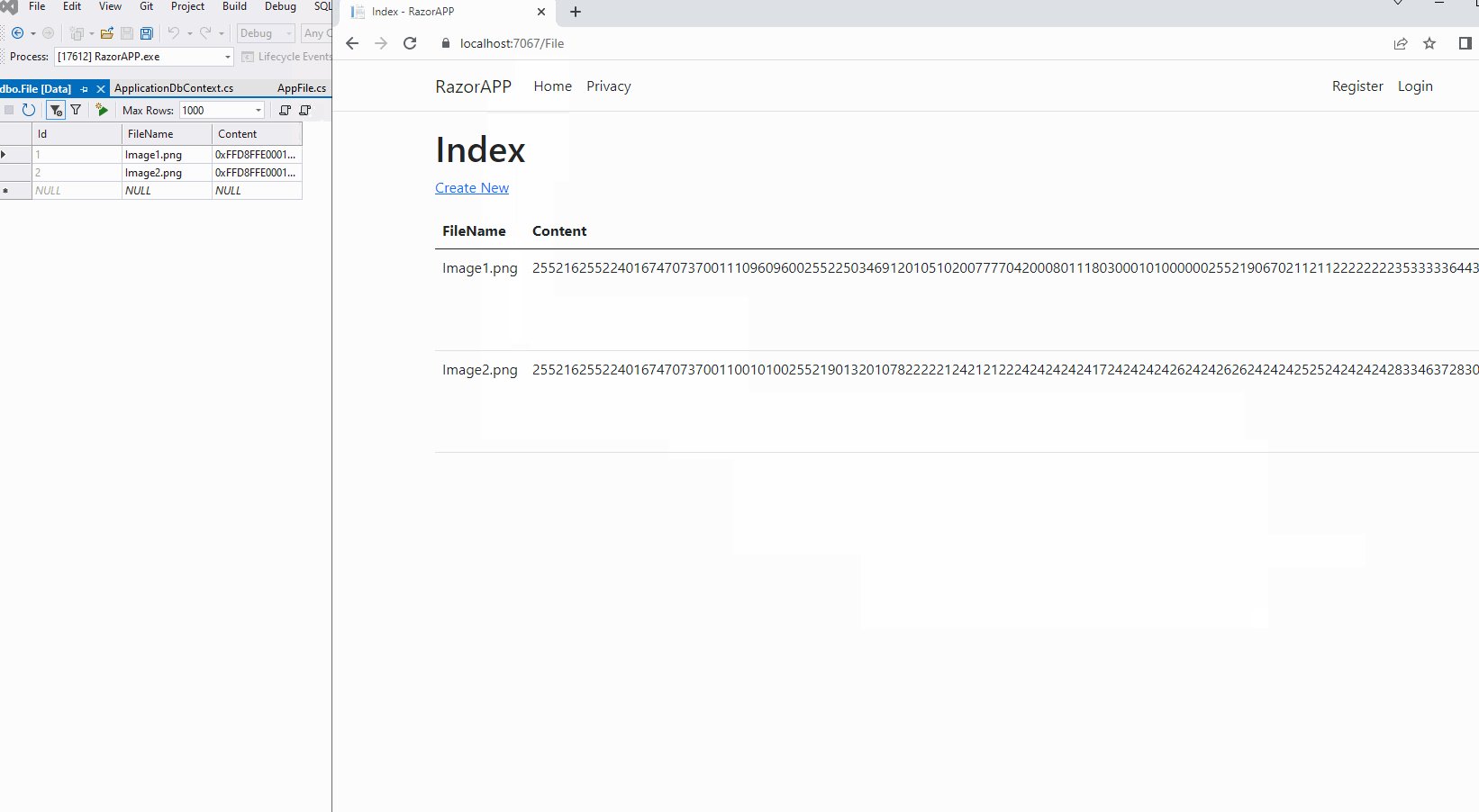
然后,在运行应用程序后,结果如下:

如果答案是正确的,请点击“接受答案”并点赞。 如果您对此答案还有其他疑问,请点击“评论”。
注意:如果您想接收相关电子邮件,请按照我们的文档中的步骤启用电子邮件通知 此线程的通知。