Xamarin
用于使用 .NET 和 C# 构建 Android 和 iOS 应用的 Microsoft 开源应用平台。
15 个问题
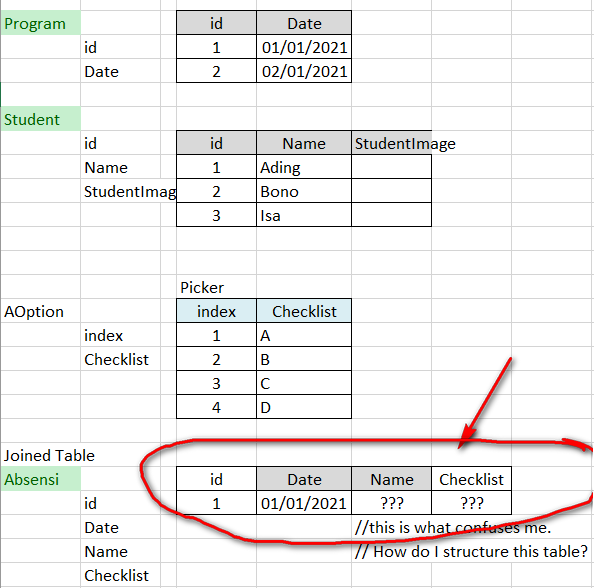
我有 2 个关于表和选取器的问题:
 2. 假设我有 3 名学生。如果实现,如何编写循环命令将选择器值获取到 Table?
2. 假设我有 3 名学生。如果实现,如何编写循环命令将选择器值获取到 Table?picker valuecolectionviewloopAbsensi
我在 中创建了一个如下数据集合。xaml
<CollectionView Margin="-15"
x:Name="AbsenList"
SelectionMode="Single"
VerticalOptions="CenterAndExpand">
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal">
<Image Source="{Binding StudentImage}"/>
<Label Text="{Binding Name}"/>
<Picker Title="Absen" SelectedItem="{Binding Checklist}">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>A</x:String>
<x:String>B</x:String>
<x:String>C</x:String>
<x:String>D</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
<Button Text="Save" Clicked="SaveToDatabase"/>
如果有人回答这个问题,谢谢:)
Note:此问题总结整理于: Structure Table with Joined Table and Picker Loop
你好
欢迎来到我们的 Microsoft 问答平台!
如果实现,如何编写循环命令将选择器值获取到 Absensi 表?
您可以在物料模型类中创建一个属性来存储所选数据,也可以将所选数据传递给事件中的属性。SelectedIndexChanged
您可以参考以下代码:
<CollectionView ItemsSource="{Binding Monkeys}" VerticalOptions="Start">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="3">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
<Picker Title="Absen" Grid.RowSpan="2" Grid.Column="2" SelectedItem="{Binding Checklist}" SelectedIndexChanged="Picker_SelectedIndexChanged">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>A</x:String>
<x:String>B</x:String>
<x:String>C</x:String>
<x:String>D</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
在项目模型中添加字段清单(我的项目是 Monkey)
public class Monkey: INotifyPropertyChanged
{
private string _Name;
public string Name
{
set { SetProperty(ref _Name, value); }
get { return _Name; }
} // add field Checklist
private string _checklist;
public string Checklist {
set { SetProperty(ref _checklist, value); }
get { return _checklist; }
}
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
bool SetProperty<T>(ref T storage, T value, [CallerMemberName] string propertyName = null)
{
if (Object.Equals(storage, value))
return false;
storage = value;
OnPropertyChanged(propertyName);
return true;
}
protected void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public event PropertyChangedEventHandler PropertyChanged;
}
在文件 yourpage.xaml.cs 公共部分类中实现事件 SelectedIndexChanged ContentPage
{
public VerticalListPage()
{
InitializeComponent();
BindingContext = new MonkeysViewModel();
}
private void Picker_SelectedIndexChanged(object sender, System.EventArgs e)
{
var picker = sender as Picker;
var index = picker.SelectedIndex;
var list = picker.ItemsSource;
var model = picker.BindingContext as Monkey;
model.Checklist = (string)list[index];
}
}
如果回复有帮助,请点击“接受答案”并点赞。
注意:如果您想接收此线程的相关电子邮件通知,请按照我们文档中的步骤启用电子邮件通知。