注意
此版本不是本文的最新版本。 有关当前版本,请参阅 本文的 .NET 10 版本。
警告
此版本的 ASP.NET Core 不再受支持。 有关详细信息,请参阅 .NET 和 .NET Core 支持策略。 有关当前版本,请参阅 本文的 .NET 10 版本。
欢迎使用 Blazor!
Blazor 是一种 .NET 前端 Web 框架,在单个编程模型中同时支持服务器端呈现和客户端交互性:
Blazor 是一个使用 .NET 来生成交互式客户端 Web UI 的框架。
- 使用 C# 创建丰富的交互式 UI。
- 共享使用 .NET 编写的服务器端和客户端应用逻辑。
- 将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。
- 使用 .NET 和 Blazor 生成混合桌面和移动应用。
- 使用 C# 创建丰富的交互式 UI。
- 共享使用 .NET 编写的服务器端和客户端应用逻辑。
- 将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。
使用 .NET 进行客户端 Web 开发可提供以下优势:
- 使用 C# 编写代码,这可提高应用开发和维护的效率。
- 利用现有的 .NET 库生态系统。
- 受益于 .NET 的性能、可靠性和安全性。
- 使用开发环境(例如 Visual Studio 或 Visual Studio Code)保持 Windows、Linux 或 macOS 上的工作效率。 与新式托管平台(如 Docker)集成。
- 以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。
注意
有关 Blazor 快速入门教程,请参阅生成第一个 Blazor 应用。
组件
Blazor应用基于组件。 Blazor 中的组件是指 UI 元素,例如页面、对话框或数据输入窗体。
组件是内置到 .NET 程序集的 .NET C# 类,它们用于:
组件类通常以 Razor 标记页(文件扩展名为 .razor)的形式编写。
Blazor 中的组件正式称为 Razor 组件,非正式地称为 Blazor 组件。
Razor 是一种语法,用于将 HTML 标记与专为提高开发人员工作效率而设计的 C# 代码结合在一起。 借助 Razor,可使用 Visual Studio 中的 IntelliSense 编程支持在同一文件中的 HTML 标记与 C# 之间切换。
Blazor 使用自然的 HTML 标签进行 UI 组合。 以下 Razor 标记演示了当用户选择按钮时递增计数器的组件。
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
组件在内存中被呈现为浏览器的文档对象模型 (DOM) 的一种表现形式,称为呈现树,用于以灵活高效的方式更新UI。
使用 Blazor 构建全堆栈 Web 应用
Blazor Web App 在单一解决方案中提供基于组件的体系结构,具有服务器端呈现和完整的客户端交互性,你可以在服务器端和客户端呈现模式之间切换,甚至在同一页面中混合使用这两种模式。
Blazor Web App 可通过从服务器静态呈现 HTML 内容来响应请求,从而将 UI 快速传送到浏览器。 页面加载速度很快,因为 UI 呈现在服务器上快速执行,无需下载大型 JavaScript 捆绑包。 Blazor 还可凭借对服务器呈现的各种渐进式增强来进一步改善用户体验,例如使用表单帖子的增强导航,以及对异步生成的内容的流式呈现。
Blazor 支持交互式服务器端呈现(交互式 SSR),其中 UI 交互是通过与浏览器的实时连接从服务器处理的。 交互式 SSR 能够带来丰富的用户体验,就像在客户端应用中所期望的那样,并且无需创建 API 端点即可访问服务器资源。 交互式页面的页面内容是预呈现的,其中服务器上的内容最初生成并发送到客户端,而无需为呈现的控件启用事件处理程序。 服务器会尽快输出页面的 HTML UI 来响应初始请求,这使得应用对用户的响应更灵敏。
Blazor Web App 支持与客户端呈现 (CSR) 的交互性,其中客户端呈现依赖于使用可随应用一起下载的 WebAssembly 生成的 .NET 运行时。 在 WebAssembly 上运行 Blazor 时,.NET 代码可访问浏览器的完整功能,并可与 JavaScript 互操作。 .NET 代码在浏览器的安全性沙盒中运行,沙盒提供的保护可防御客户端计算机上的恶意操作。
Blazor 应用可在浏览器中完全瞄准在 WebAssembly 上运行,无需服务器参与。 对于独立 Blazor WebAssembly 应用,资产作为静态文件部署到可为客户端提供静态内容的 Web 服务器或服务中。 下载后,可将独立 Blazor WebAssembly 应用作为渐进式 Web 应用 (PWA) 进行缓存并脱机执行。
使用 Blazor Hybrid 构建本机客户端应用
Blazor Hybrid 支持将本机客户端应用中的 Razor 组件与适合 Web、移动和桌面平台的本机和 Web 技术混合使用。 代码在 .NET 进程中本机运行,并使用本地互操作通道将 Web UI 呈现到嵌入式 Web View 控件。 WebAssembly 不用于混合应用。 混合应用使用 .NET Multi-platform App UI (.NET MAUI) 来构建,后者是一个跨平台框架,用于使用 C# 和 XAML 创建本机移动应用和桌面应用。
Blazor Hybrid 支持 Windows Presentation Foundation (WPF) 和 Windows 窗体将应用从早期技术过渡到 .NET MAUI。
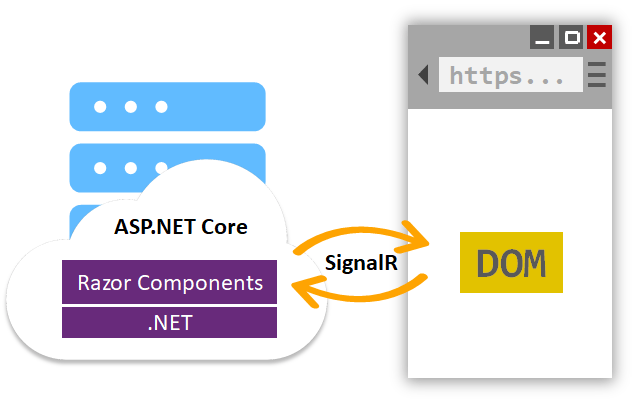
Blazor Server
Blazor Server在 ASP.NET Core 应用中支持在服务器上托管 Razor 组件。 可通过 SignalR 连接处理 UI 更新。
运行时驻留在服务器上并进行处理。
- 执行应用的 C# 代码。
- 将 UI 事件从浏览器发送到服务器。
- 将服务器返回的 UI 更新应用于已呈现的组件。
Blazor Server用于与浏览器通信的连接还用于处理 JavaScript 互操作调用。

Blazor Server 应用以不同于传统模型的方式呈现内容,以便在 ASP.NET Core 应用中使用 Razor 视图或 Razor Pages 呈现 UI。 这两种模型都使用 Razor 语言描述 HTML 内容,但两者在标记的呈现方式上差别显著。
呈现 Razor 页面或视图时,每行 Razor 代码都以文本形式发出 HTML。 呈现后,服务器会丢弃页面或视图实例,包括生成的任何状态。 当对页面进行另一请求时,整个页面将再次重新呈现为 HTML,并发送到客户端。
Blazor Server 生成组件图,以显示类似于 HTML 或 XML DOM 的内容。 组件图包含属性和字段中保存的状态。 Blazor 计算组件图以生成标记的二进制表示形式,并将该表示形式发送到客户端以进行呈现。 客户端与服务器之间建立连接后,组件的静态预呈现元素会替换为交互式元素。 在服务器上预呈现内容,以便快速在客户端上加载 HTML 内容,使应用对用户的响应更灵敏。
组件在客户端交互后,用户交互和应用事件将触发 UI 更新。 发生更新时,将重新呈现组件图,并计算 UI diff(差异)。 此差异是更新客户端上的 UI 所需的最小一组 DOM 编辑。 差异以二进制格式发送到客户端,并由浏览器应用。
用户退出组件之后,组件会被丢弃。
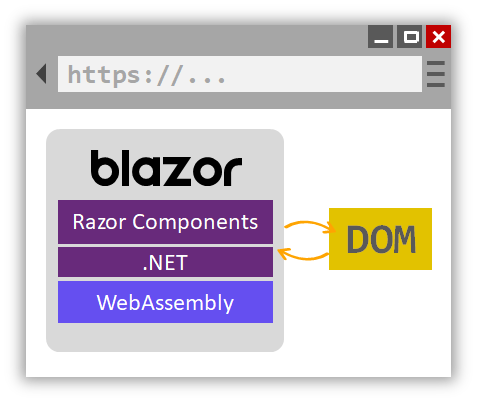
Blazor WebAssembly
Blazor WebAssembly 是单页应用 (SPA) 框架,用于使用 .NET 生成交互式客户端 Web 应用。
通过 WebAssembly(缩写为 wasm),可在 Web 浏览器内运行 .NET 代码。 WebAssembly 是针对快速下载和最大执行速度优化的压缩字节码格式。 WebAssembly 是开放的 Web 标准,支持用于无插件的 Web 浏览器。 WebAssembly 适用于所有新式 Web 浏览器,包括移动浏览器。
WebAssembly 代码可通过 JavaScript(称为 JavaScript 互操作性,通常简称为 JavaScript 互操作或 JS 互操作)访问浏览器的完整功能。 通过浏览器中的 WebAssembly 执行的 .NET 代码在浏览器的 JavaScript 沙盒中运行,沙盒提供的保护可防御客户端计算机上的恶意操作。

当 Blazor WebAssembly 应用生成并运行时:
- C# 代码文件和 Razor 文件将被编译为 .NET 程序集。
- 该程序集和 .NET 运行时将被下载到浏览器。
- Blazor WebAssembly 启动 .NET WebAssembly 运行时,并配置运行时以加载应用程序的程序集。 运行时使用 JavaScript 互操作来处理 DOM 操作和浏览器 API 调用。
已发布应用的大小(其有效负载大小)是应用可用性的关键性能因素。 大型应用需要相对较长的时间才能下载到浏览器,这会损害用户体验。 Blazor WebAssembly 优化有效负载大小,以缩短下载时间:
- 在应用通过中间语言 (IL) 裁边器生成时,未使用的代码会被移除。
- 压缩 HTTP 响应。
- .NET 运行时和程序集缓存在浏览器中。
Blazor Hybrid
混合应用中使用了原生和 Web 技术的结合。 Blazor Hybrid 应用在本机客户端应用中使用 Blazor。 Razor 组件在 .NET 进程中本机运行,并使用本地互操作通道将 Web UI 呈现到嵌入式 Web View 控件。 WebAssembly 不用于混合应用。 混合应用包含以下技术:
- .NET Multi-platform App UI (.NET MAUI):用于使用 C# 和 XAML 创建本机移动应用和桌面应用的跨平台框架。
- Windows Presentation Foundation (WPF):一个与分辨率无关的 UI 框架,使用基于矢量的呈现引擎,构建用于利用现代图形硬件。
- Windows 窗体:一个可创建适用于 Windows 的丰富桌面客户端应用的 UI 框架。 Windows 窗体开发平台支持广泛的应用开发功能,包括控件、图形、数据绑定和用户输入。
JavaScript 互操作
对于需要第三方 JavaScript 库和访问浏览器 API 的应用,组件与 JavaScript 进行互操作。 组件能够使用 JavaScript 能够使用的任何库或 API。 C# 代码可调用到 JavaScript 代码,而 JavaScript 代码可调用到 C# 代码。
代码共享和 .NET Standard
Blazor 实现 .NET Standard,它使 Blazor 项目引用符合 .NET Standard 规范的库。 .NET Standard 是正式的 .NET API 规范,常见于 .NET 实现中。 .NET Standard 类库可以跨不同的 .NET 平台共享,例如 Blazor、.NET Framework、.NET Core、.NET Multi-platform App UI(.NET MAUI)、Mono 和 Unity。
不适用于 Web 浏览器内部的 API(例如,访问文件系统、打开套接字和线程处理)将引发 PlatformNotSupportedException。
