注意
此版本不是本文的最新版本。 有关当前版本,请参阅 .NET 9 版本的本文。
警告
此版本的 ASP.NET Core 不再受支持。 有关详细信息,请参阅 .NET 和 .NET Core 支持策略。 有关当前版本,请参阅 .NET 9 版本的本文。
本教程介绍如何使用 .NET CLI 创建并运行 ASP.NET Core Web 应用。
有关 Blazor 教程,请参阅 ASP.NET Core Blazor 教程。
将了解如何执行以下操作:
- 创建 Web 应用项目。
- 运行应用。
- 编辑 Razor 页面。
最后,你的本地计算机上将运行一个功能正常的网页应用程序。

先决条件
创建 Web 应用项目
打开命令行界面,然后输入以下命令:
dotnet new webapp --output aspnetcoreapp --no-https
上述命令在名为 aspnetcoreapp 的目录中创建新的 Web 应用项目。 该项目不需要使用 HTTPS。
运行应用
运行以下命令:
cd aspnetcoreapp
dotnet run
run 命令生成的输出如以下示例所示:
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
打开浏览器并转到输出中显示的 URL。 在本示例中,URL 为 http://localhost:5109。
浏览器显示主页。

编辑 Razor 页面
更改主页:
在命令行界面中,按 Ctrl+C(macOS 中的 Cmd+C)退出程序。
在文本编辑器中打开
Pages/Index.cshtml。将以“了解更多”开头的行替换为以下加亮的标记和代码:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>保存所做更改。
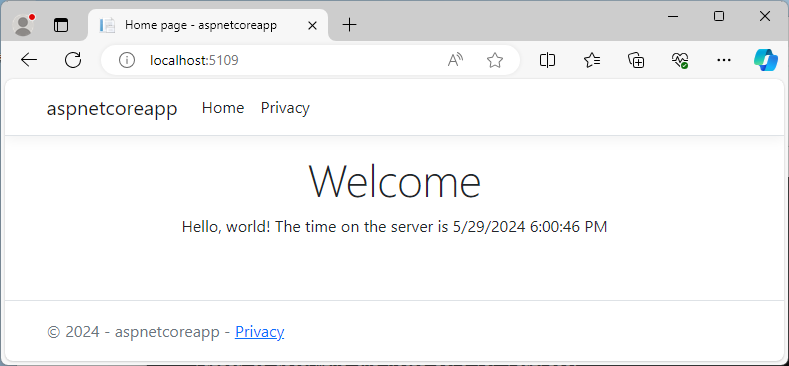
在命令行界面中,再次运行
dotnet run命令。在浏览器中,刷新页面并验证是否显示更改。

后续步骤
在本教程中,你了解了如何执行以下操作:
- 创建 Web 应用项目。
- 运行该项目。
- 做出改变
若要了解有关 ASP.NET Core 的详细信息,请参阅下面的文章:
