注意
此版本不是本文的最新版本。 有关当前版本,请参阅 本文的 .NET 10 版本。
警告
此版本的 ASP.NET Core 不再受支持。 有关详细信息,请参阅 .NET 和 .NET Core 支持策略。 对于当前版本,请参阅本文的 .NET 9 版本。
模型-视图-控制器 (MVC) 体系结构模式将应用分成 3 个主要组件:模型 (M)、视图 (V) 和控制器 (C) 。 MVC 模式有助于创建比传统单片应用更易于测试和更新的应用。
基于 MVC 的应用包含:
-
模型 (M):是表示应用数据的类。 模型类使用验证逻辑来对该数据强制实施业务规则。 通常,模型对象检索模型状态并将其存储在数据库中。 本教程中,
Movie模型将从数据库中检索电影数据,并将其提供给视图或对其进行更新。 更新后的数据将写入到数据库。 - 视图 (V):视图是显示应用用户界面 (UI) 的组件。 此 UI 通常会显示模型数据。
- 控制器 (C):具有以下特征的类:
- 处理浏览器请求。
- 检索模型数据。
- 调用返回响应的视图模板。
在 MVC 应用中,视图仅显示信息。 控制器处理用户输入和交互并对其进行响应。 例如,控制器处理 URL 段和查询字符串值,并将这些值传递给模型。 该模型可使用这些值查询数据库。 例如:
-
https://localhost:5001/Home/Privacy:指定Home控制器和Privacy操作。 -
https://localhost:5001/Movies/Edit/5:是使用Movies控制器和Edit操作编辑 ID=5 的电影的请求,本教程稍后将对此进行详细介绍。
本教程的后续部分中将介绍路由数据。
MVC 体系结构模式将应用分成 3 组主要组件:模型、视图和控制器。 此模式有助于实现关注点分离:UI 逻辑位于视图中。 输入逻辑位于控制器中。 业务逻辑位于模型中。 这种隔离有助于控制构建应用时的复杂程度,因为它可用于一次处理一个实现特性,而不影响其他特性的代码。 例如,处理视图代码时不必依赖业务逻辑代码。
本教程系列介绍并演示了这些概念,同时生成一个电影应用。 MVC 项目包含“控制器”和“视图”文件夹 。
添加控制器
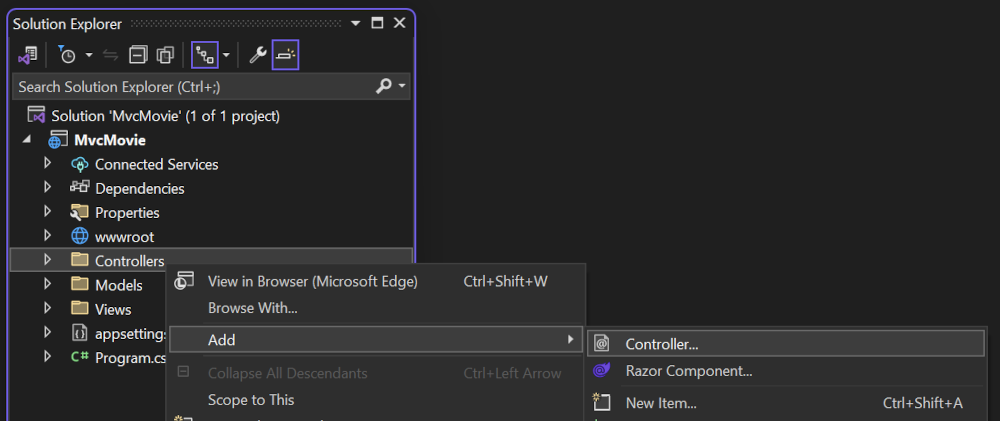
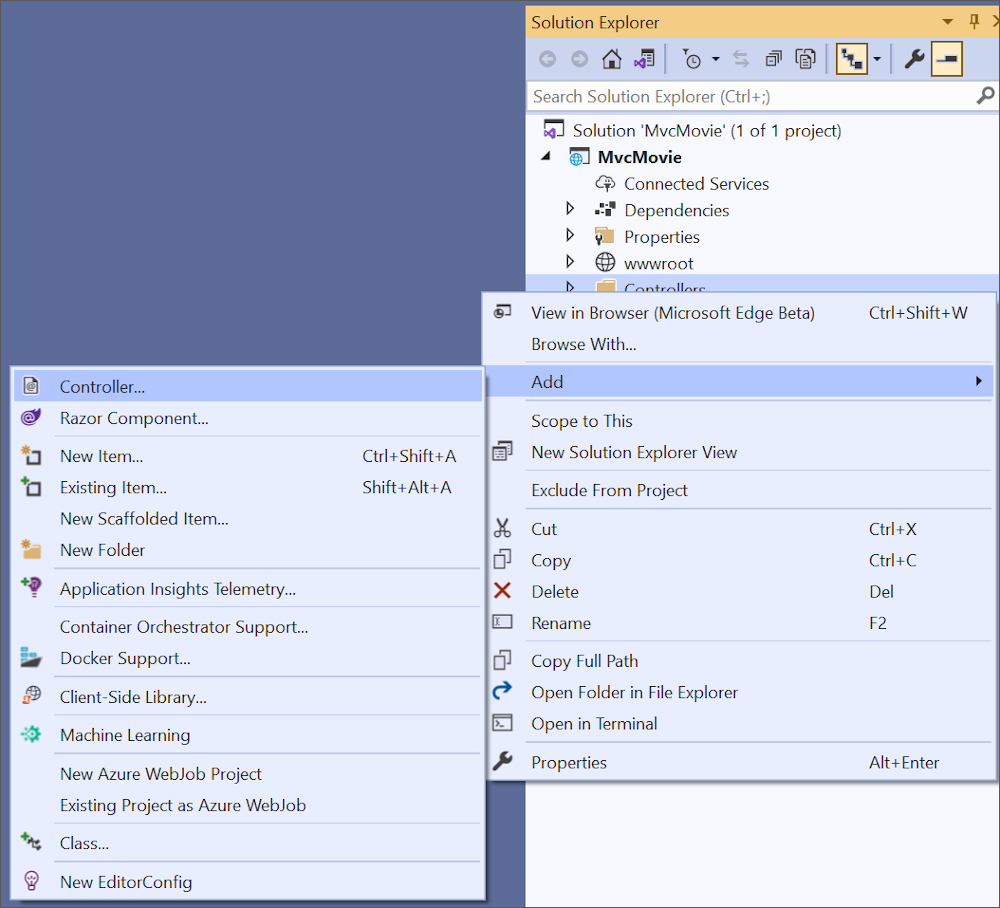
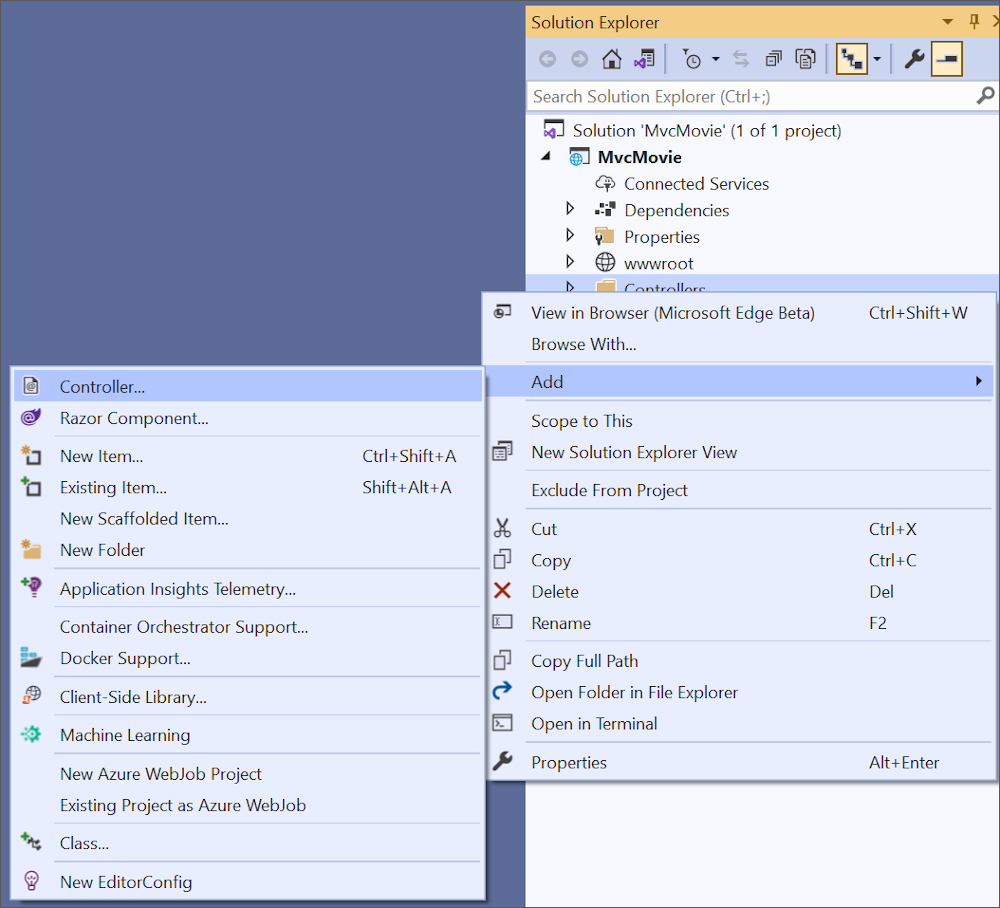
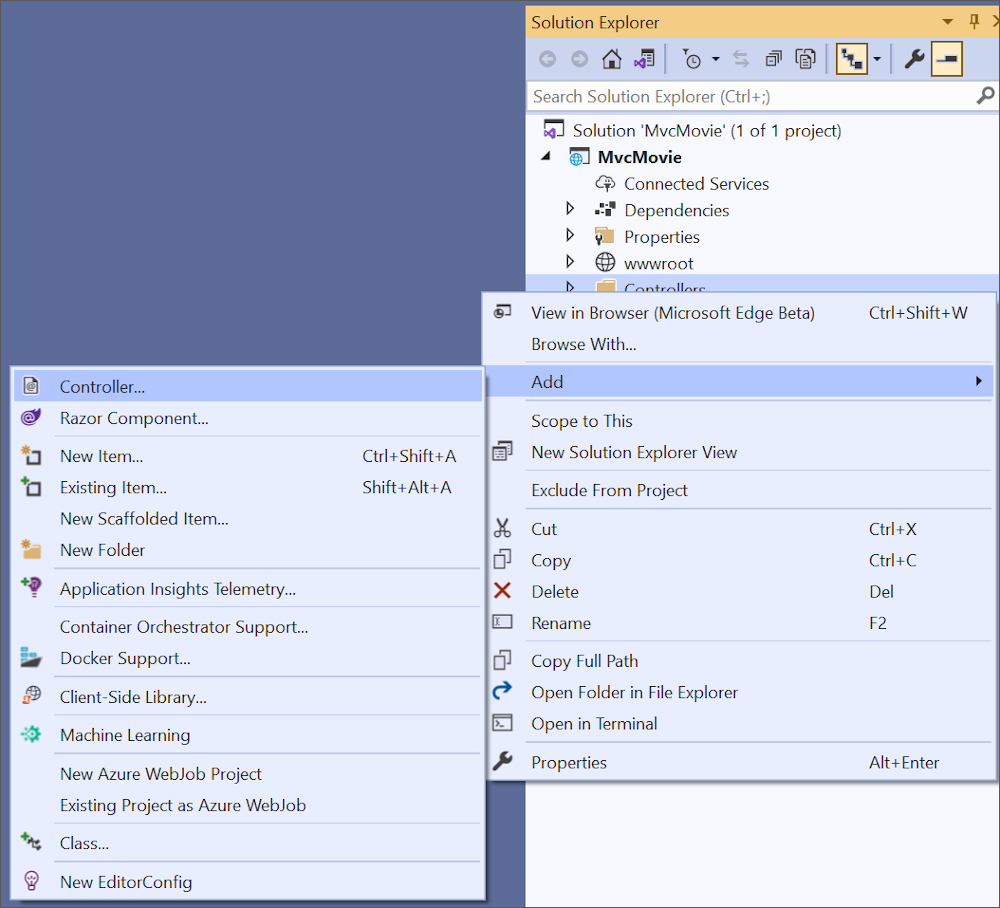
在“解决方案资源管理器”中,右键单击“控制器”>“添加”>“控制器”。

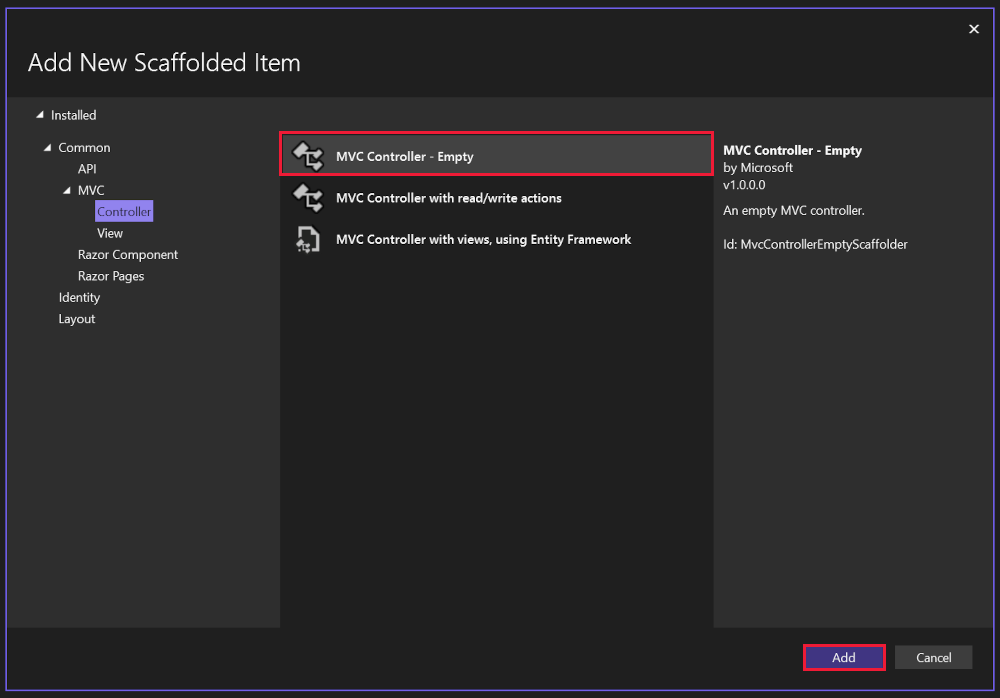
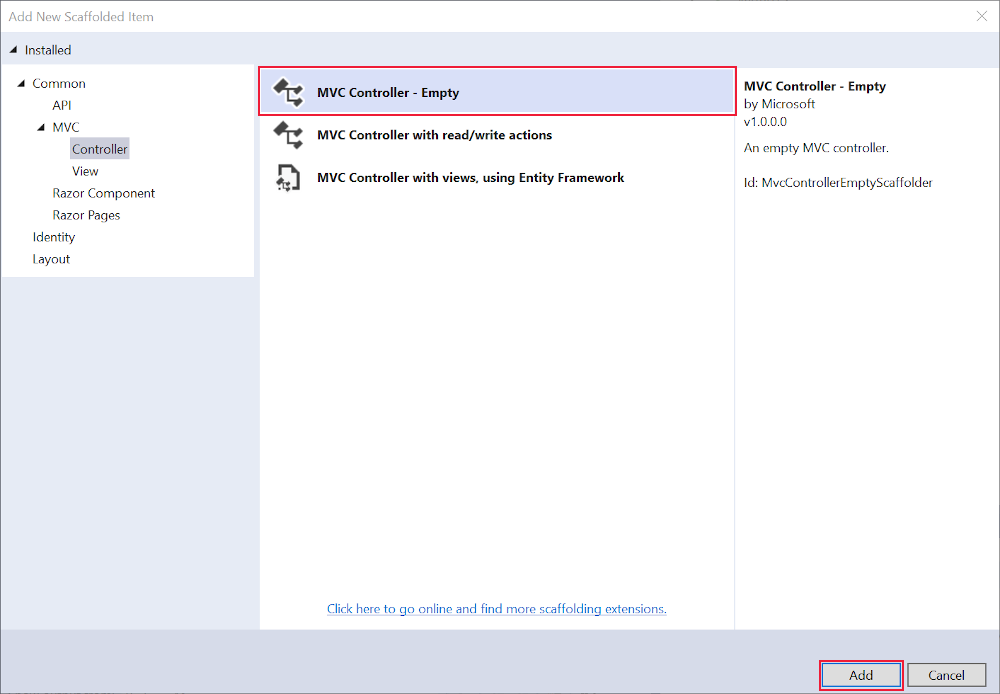
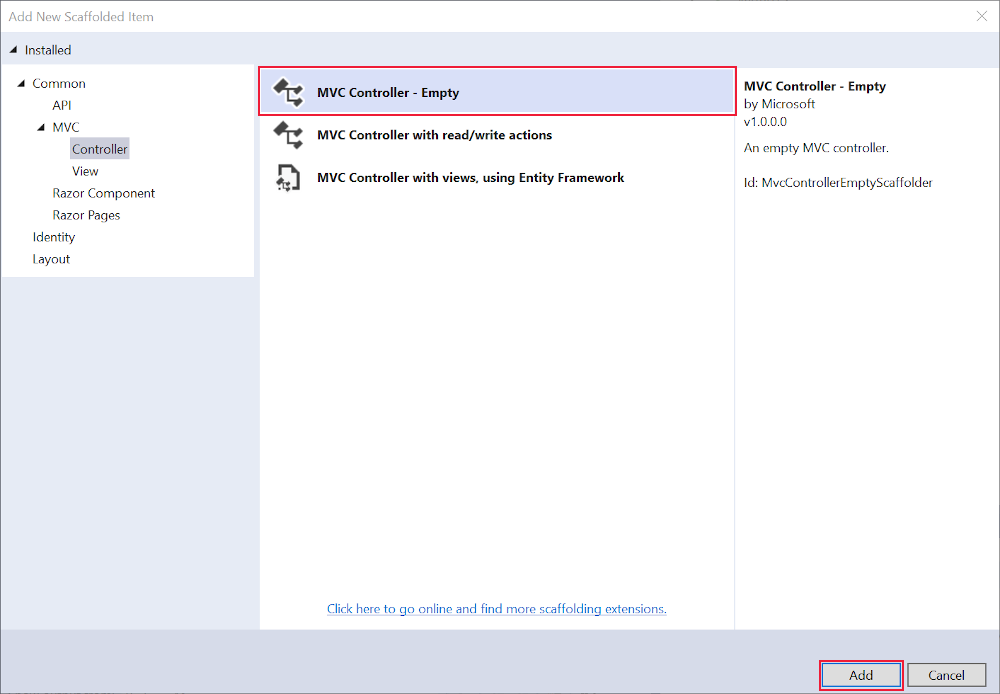
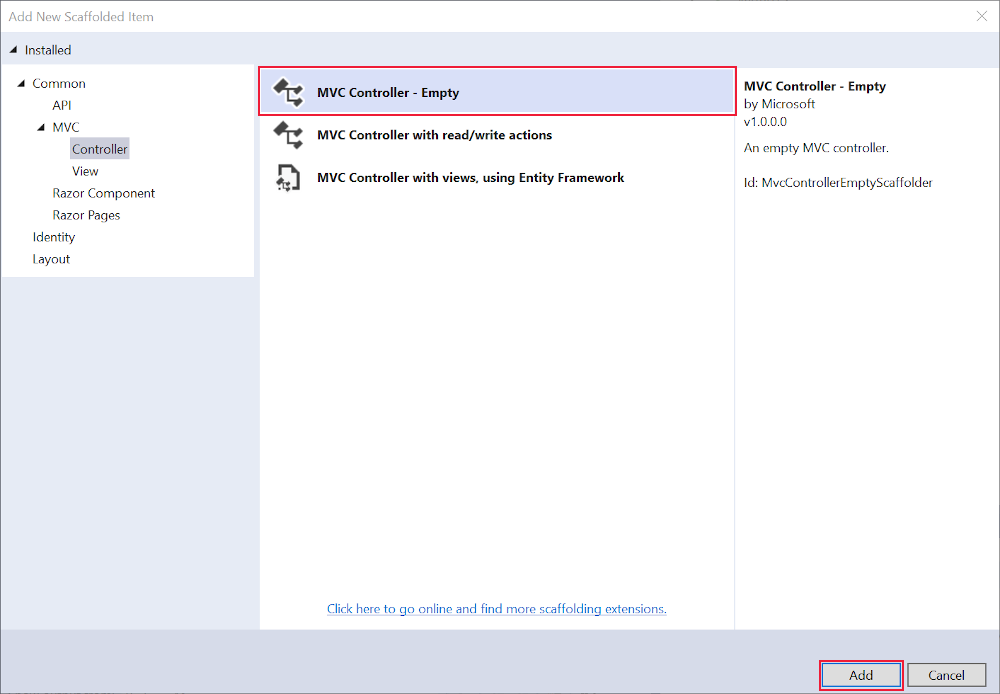
在“添加新基架项”对话框中,选择“MVC 控制器 - 空”>“添加”。

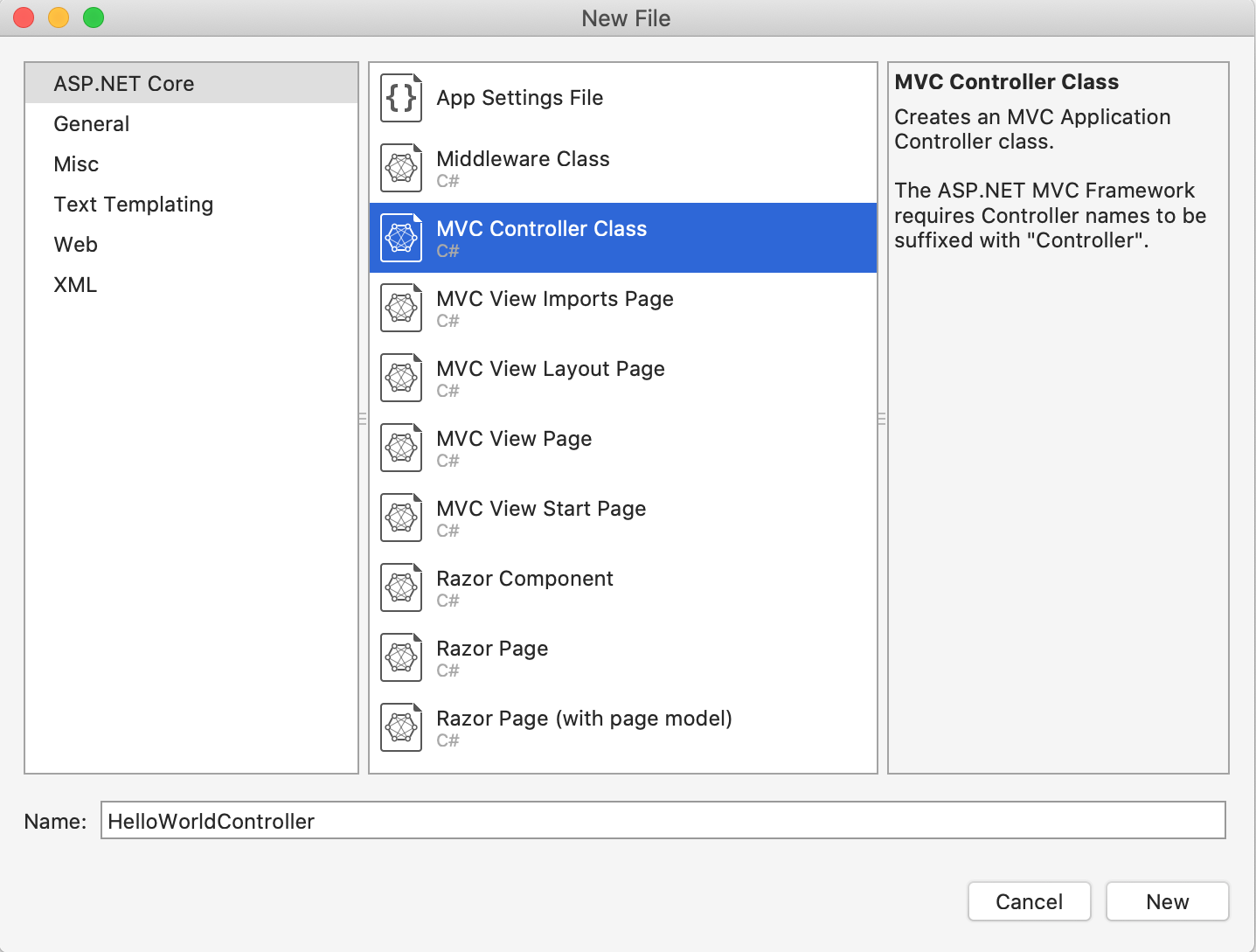
在“添加新项 - MvcMovie”对话框中,输入 ,然后选择“添加”。
将 Controllers/HelloWorldController.cs 的内容替换为以下代码:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
控制器中的每个 public 方法均可作为 HTTP 终结点调用。 上述示例中,两种方法均返回一个字符串。 请注意每个方法前面的注释。
一个 HTTP 终结点:
- 是 Web 应用程序中可定向的 URL,如
https://localhost:5001/HelloWorld。 - 结合以下内容:
- 所用的协议:
HTTPS。 - Web 服务器的网络位置,包括 TCP 端口:
localhost:5001。 - 目标 URI:
HelloWorld。
- 所用的协议:
第一条注释指出这是一个 HTTP GET 方法,它通过向基 URL 追加 /HelloWorld/ 进行调用。
第二条注释指定一个 HTTP GET 方法,它通过向 URL 追加 /HelloWorld/Welcome/ 进行调用。 本教程稍后将使用基架引擎生成 HTTP POST 方法,用于更新数据。
按 Ctrl +F5,在没有调试器的情况下运行应用。
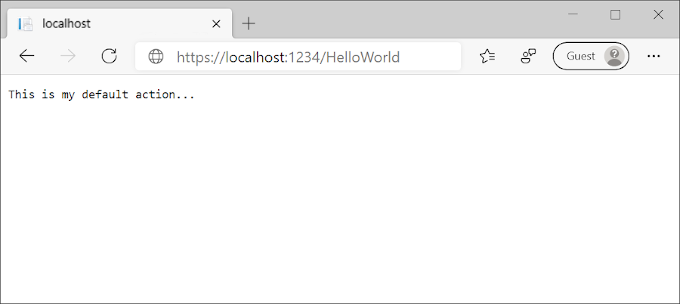
将 /HelloWorld 追加到地址栏中的路径。
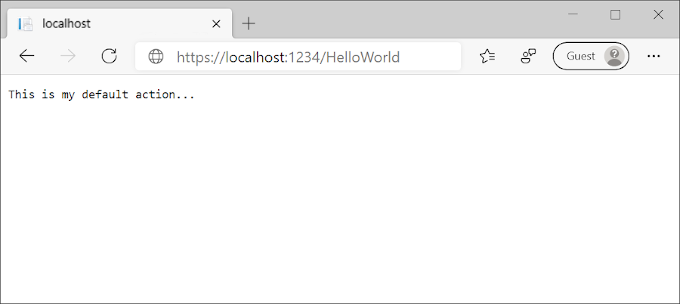
Index 方法返回一个字符串。

MVC 根据入站 URL 调用控制器类以及其中的操作方法。 MVC 所用的默认 URL 路由逻辑使用如下格式来确定调用的代码:
/[Controller]/[ActionName]/[Parameters]
路由格式是在 Program.cs 文件中设置的。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
如果浏览到应用且不提供任何 URL 段,它将默认为上面突出显示的模板行中指定的“Home”控制器和“Index”方法。 在前面的 URL 段中:
- 第一个 URL 段决定要运行的控制器类。 因此
localhost:5001/HelloWorld映射到 HelloWorld 控制器类。 - 该 URL 段的第二部分决定类上的操作方法。 因此
localhost:5001/HelloWorld/Index触发Index类的HelloWorldController方法来运行。 请注意,你只需浏览到localhost:5001/HelloWorld,Index方法就会被默认调用。Index是默认方法,如果未显式指定方法名称,则将在控制器上调用它。 - URL 段的第三部分 (
id) 针对的是路由数据。 本教程的后续部分中将介绍路由数据。
浏览到 https://localhost:{PORT}/HelloWorld/Welcome。 将 {PORT} 替换为端口号。
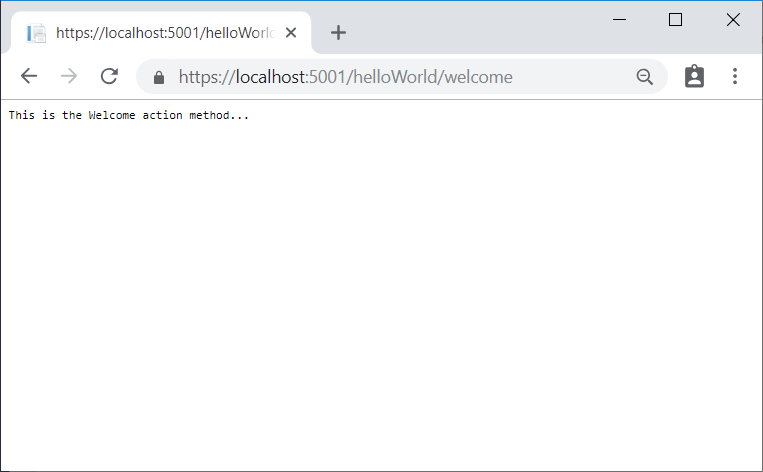
Welcome 方法将运行并返回字符串 This is the Welcome action method...。 对于此 URL,使用 HelloWorld 作为控制器,Welcome 作为动作方法。 目前尚未使用 URL 的 [Parameters] 部分。

修改代码,将一些参数信息从 URL 传递到控制器。 例如 /HelloWorld/Welcome?name=Rick&numtimes=4。
更改 Welcome 方法以包括以下代码中显示的两个参数:
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
前面的代码:
- 使用 C# 的可选参数功能,当没有为
numTimes参数传递值时,指示该参数默认为 1。 - 使用
HtmlEncoder.Default.Encode防止恶意输入(例如通过 JavaScript)损害应用。 - 在 中使用
$"Hello {name}, NumTimes is: {numTimes}"。
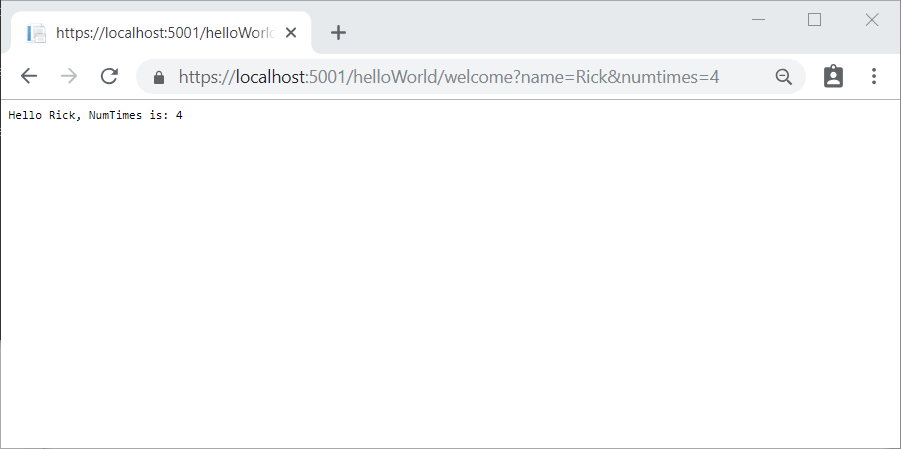
运行应用并浏览到 https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4。 将 {PORT} 替换为端口号。
在 URL 中对 name 和 numtimes 使用其他值。 MVC 模型绑定系统可将命名参数从查询字符串自动映射到方法中的参数。 有关详细信息,请参阅模型绑定。

在上图中:
- 未使用
ParametersURL 段。 -
name和numTimes参数是在查询字符串中传递的。 - 上述 URL 中的
?(问号)为分隔符,后接查询字符串。 -
&字符将字段/值对分隔开。
将 Welcome 方法替换为以下代码:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
运行应用并输入以下 URL:https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
在上述 URL 中:
- 第三个 URL 段与路由参数
id相匹配。 -
Welcome方法包含id方法中匹配 URL 模板的参数MapControllerRoute。 - 尾随的
?启动查询字符串。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
在上面的示例中:
- 第三个 URL 段与文件中路由模板
id中定义的路由参数Program.cs匹配。 -
Welcome方法包含id方法中匹配 URL 模板的参数MapControllerRoute。 - 后面的
?(id?中)表示id参数可选。
模型-视图-控制器 (MVC) 体系结构模式将应用分成 3 个主要组件:模型 (M)、视图 (V) 和控制器 (C) 。 MVC 模式有助于创建比传统单片应用更易于测试和更新的应用。
基于 MVC 的应用包含:
-
模型 (M):是表示应用数据的类。 模型类使用验证逻辑来对该数据强制实施业务规则。 通常,模型对象检索模型状态并将其存储在数据库中。 本教程中,
Movie模型将从数据库中检索电影数据,并将其提供给视图或对其进行更新。 更新后的数据将写入到数据库。 - 视图 (V):视图是显示应用用户界面 (UI) 的组件。 此 UI 通常会显示模型数据。
- 控制器 (C):具有以下特征的类:
- 处理浏览器请求。
- 检索模型数据。
- 调用返回响应的视图模板。
在 MVC 应用中,视图仅显示信息。 控制器处理用户输入和交互并对其进行响应。 例如,控制器处理 URL 段和查询字符串值,并将这些值传递给模型。 该模型可使用这些值查询数据库。 例如:
-
https://localhost:5001/Home/Privacy:指定Home控制器和Privacy操作。 -
https://localhost:5001/Movies/Edit/5:是使用Movies控制器和Edit操作编辑 ID=5 的电影的请求,本教程稍后将对此进行详细介绍。
本教程的后续部分中将介绍路由数据。
MVC 体系结构模式将应用分成 3 组主要组件:模型、视图和控制器。 此模式有助于实现关注点分离:UI 逻辑位于视图中。 输入逻辑位于控制器中。 业务逻辑位于模型中。 这种隔离有助于控制构建应用时的复杂程度,因为它可用于一次处理一个实现特性,而不影响其他特性的代码。 例如,处理视图代码时不必依赖业务逻辑代码。
本教程系列介绍并演示了这些概念,同时生成一个电影应用。 MVC 项目包含“控制器”和“视图”文件夹 。
添加控制器
在“解决方案资源管理器”中,右键单击“控制器”>“添加”>“控制器”。

在“添加新基架项”对话框中,选择“MVC 控制器 - 空”>“添加”。

在“添加新项 - MvcMovie”对话框中,输入 ,然后选择“添加”。
将 Controllers/HelloWorldController.cs 的内容替换为以下代码:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
控制器中的每个 public 方法均可作为 HTTP 终结点调用。 上述示例中,两种方法均返回一个字符串。 请注意每个方法前面的注释。
一个 HTTP 终结点:
- 是 Web 应用程序中可定向的 URL,如
https://localhost:5001/HelloWorld。 - 结合以下内容:
- 所用的协议:
HTTPS。 - Web 服务器的网络位置,包括 TCP 端口:
localhost:5001。 - 目标 URI:
HelloWorld。
- 所用的协议:
第一条注释指出这是一个 HTTP GET 方法,它通过向基 URL 追加 /HelloWorld/ 进行调用。
第二条注释指定一个 HTTP GET 方法,它通过向 URL 追加 /HelloWorld/Welcome/ 进行调用。 本教程稍后将使用基架引擎生成 HTTP POST 方法,用于更新数据。
按 Ctrl +F5,在没有调试器的情况下运行应用。
将 /HelloWorld 追加到地址栏中的路径。
Index 方法返回一个字符串。

MVC 根据入站 URL 调用控制器类以及其中的操作方法。 MVC 所用的默认 URL 路由逻辑使用如下格式来确定调用的代码:
/[Controller]/[ActionName]/[Parameters]
路由格式是在 Program.cs 文件中设置的。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
如果浏览到应用且不提供任何 URL 段,它将默认为上面突出显示的模板行中指定的“Home”控制器和“Index”方法。 在前面的 URL 段中:
- 第一个 URL 段决定要运行的控制器类。 因此
localhost:5001/HelloWorld映射到 HelloWorld 控制器类。 - 该 URL 段的第二部分决定类上的操作方法。 因此
localhost:5001/HelloWorld/Index触发Index类的HelloWorldController方法来运行。 请注意,你只需浏览到localhost:5001/HelloWorld,Index方法就会被默认调用。Index是默认方法,如果未显式指定方法名称,则将在控制器上调用它。 - URL 段的第三部分 (
id) 针对的是路由数据。 本教程的后续部分中将介绍路由数据。
浏览到 https://localhost:{PORT}/HelloWorld/Welcome。 将 {PORT} 替换为端口号。
Welcome 方法将运行并返回字符串 This is the Welcome action method...。 对于此 URL,使用 HelloWorld 作为控制器,Welcome 作为动作方法。 目前尚未使用 URL 的 [Parameters] 部分。

修改代码,将一些参数信息从 URL 传递到控制器。 例如 /HelloWorld/Welcome?name=Rick&numtimes=4。
更改 Welcome 方法以包括以下代码中显示的两个参数:
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
前面的代码:
- 使用 C# 的可选参数功能,当没有为
numTimes参数传递值时,指示该参数默认为 1。 - 使用
HtmlEncoder.Default.Encode防止恶意输入(例如通过 JavaScript)损害应用。 - 在 中使用
$"Hello {name}, NumTimes is: {numTimes}"。
运行应用并浏览到 https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4。 将 {PORT} 替换为端口号。
在 URL 中对 name 和 numtimes 使用其他值。 MVC 模型绑定系统可将命名参数从查询字符串自动映射到方法中的参数。 有关详细信息,请参阅模型绑定。

在上图中:
- 未使用
ParametersURL 段。 -
name和numTimes参数是在查询字符串中传递的。 - 上述 URL 中的
?(问号)为分隔符,后接查询字符串。 -
&字符将字段/值对分隔开。
将 Welcome 方法替换为以下代码:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
运行应用并输入以下 URL:https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
在上述 URL 中:
- 第三个 URL 段与路由参数
id相匹配。 -
Welcome方法包含id方法中匹配 URL 模板的参数MapControllerRoute。 - 尾随的
?启动查询字符串。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
在上面的示例中:
- 第三个 URL 段与路由参数
id相匹配。 -
Welcome方法包含id方法中匹配 URL 模板的参数MapControllerRoute。 - 后面的
?(id?中)表示id参数可选。
模型-视图-控制器 (MVC) 体系结构模式将应用分成 3 个主要组件:模型 (M)、视图 (V) 和控制器 (C) 。 MVC 模式有助于创建比传统单片应用更易于测试和更新的应用。
基于 MVC 的应用包含:
-
模型 (M):是表示应用数据的类。 模型类使用验证逻辑来对该数据强制实施业务规则。 通常,模型对象检索模型状态并将其存储在数据库中。 本教程中,
Movie模型将从数据库中检索电影数据,并将其提供给视图或对其进行更新。 更新后的数据将写入到数据库。 - 视图 (V):视图是显示应用用户界面 (UI) 的组件。 此 UI 通常会显示模型数据。
- 控制器 (C):具有以下特征的类:
- 处理浏览器请求。
- 检索模型数据。
- 调用返回响应的视图模板。
在 MVC 应用中,视图仅显示信息。 控制器处理用户输入和交互并对其进行响应。 例如,控制器处理 URL 段和查询字符串值,并将这些值传递给模型。 该模型可使用这些值查询数据库。 例如:
-
https://localhost:5001/Home/Privacy:指定Home控制器和Privacy操作。 -
https://localhost:5001/Movies/Edit/5:是使用Movies控制器和Edit操作编辑 ID=5 的电影的请求,本教程稍后将对此进行详细介绍。
本教程的后续部分中将介绍路由数据。
MVC 体系结构模式将应用分成 3 组主要组件:模型、视图和控制器。 此模式有助于实现关注点分离:UI 逻辑位于视图中。 输入逻辑位于控制器中。 业务逻辑位于模型中。 这种隔离有助于控制构建应用时的复杂程度,因为它可用于一次处理一个实现特性,而不影响其他特性的代码。 例如,处理视图代码时不必依赖业务逻辑代码。
本教程系列介绍并演示了这些概念,同时生成一个电影应用。 MVC 项目包含“控制器”和“视图”文件夹 。
添加控制器
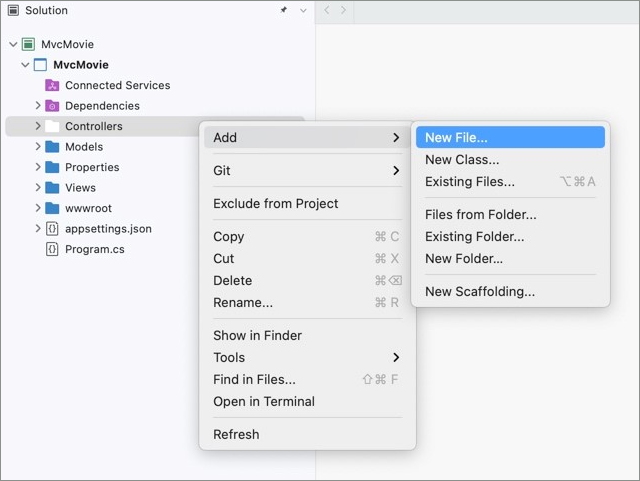
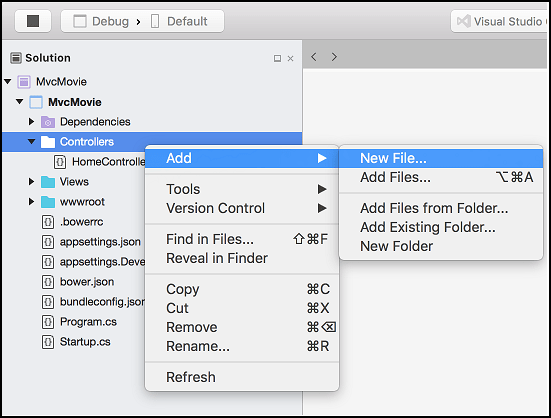
在“解决方案资源管理器”中,右键单击“控制器”>“添加”>“控制器”。

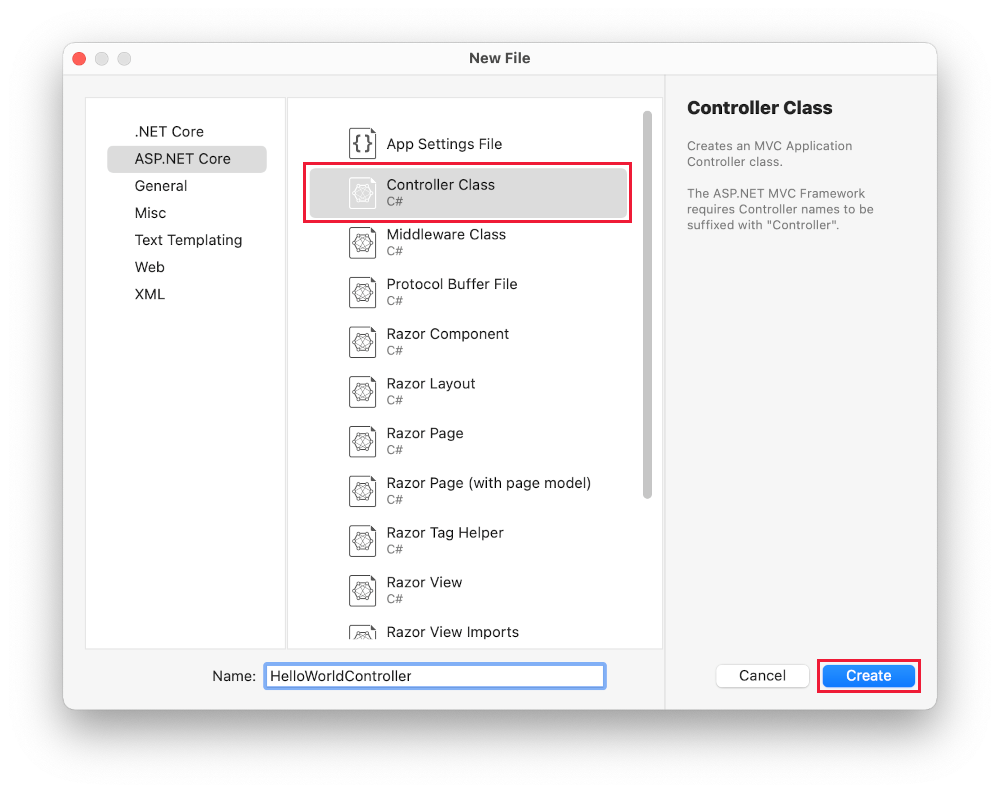
在“添加新基架项”对话框中,选择“MVC 控制器 - 空”>“添加”。

在“添加新项 - MvcMovie”对话框中,输入 ,然后选择“添加”。
将 Controllers/HelloWorldController.cs 的内容替换为以下代码:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
控制器中的每个 public 方法均可作为 HTTP 终结点调用。 上述示例中,两种方法均返回一个字符串。 请注意每个方法前面的注释。
一个 HTTP 终结点:
- 是 Web 应用程序中可定向的 URL,如
https://localhost:5001/HelloWorld。 - 结合以下内容:
- 所用的协议:
HTTPS。 - Web 服务器的网络位置,包括 TCP 端口:
localhost:5001。 - 目标 URI:
HelloWorld。
- 所用的协议:
第一条注释指出这是一个 HTTP GET 方法,它通过向基 URL 追加 /HelloWorld/ 进行调用。
第二条注释指定一个 HTTP GET 方法,它通过向 URL 追加 /HelloWorld/Welcome/ 进行调用。 本教程稍后将使用基架引擎生成 HTTP POST 方法,用于更新数据。
按 Ctrl +F5,在没有调试器的情况下运行应用。
将 /HelloWorld 追加到地址栏中的路径。
Index 方法返回一个字符串。

MVC 根据入站 URL 调用控制器类以及其中的操作方法。 MVC 所用的默认 URL 路由逻辑使用如下格式来确定调用的代码:
/[Controller]/[ActionName]/[Parameters]
路由格式是在 Program.cs 文件中设置的。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
如果浏览到应用且不提供任何 URL 段,它将默认为上面突出显示的模板行中指定的“Home”控制器和“Index”方法。 在前面的 URL 段中:
- 第一个 URL 段决定要运行的控制器类。 因此
localhost:5001/HelloWorld映射到 HelloWorld 控制器类。 - 该 URL 段的第二部分决定类上的操作方法。 因此
localhost:5001/HelloWorld/Index触发Index类的HelloWorldController方法来运行。 请注意,你只需浏览到localhost:5001/HelloWorld,Index方法就会被默认调用。Index是默认方法,如果未显式指定方法名称,则将在控制器上调用它。 - URL 段的第三部分 (
id) 针对的是路由数据。 本教程的后续部分中将介绍路由数据。
浏览到 https://localhost:{PORT}/HelloWorld/Welcome。 将 {PORT} 替换为端口号。
Welcome 方法将运行并返回字符串 This is the Welcome action method...。 对于此 URL,使用 HelloWorld 作为控制器,Welcome 作为动作方法。 目前尚未使用 URL 的 [Parameters] 部分。

修改代码,将一些参数信息从 URL 传递到控制器。 例如 /HelloWorld/Welcome?name=Rick&numtimes=4。
更改 Welcome 方法以包括以下代码中显示的两个参数:
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
前面的代码:
- 使用 C# 的可选参数功能,当没有为
numTimes参数传递值时,指示该参数默认为 1。 - 使用
HtmlEncoder.Default.Encode防止恶意输入(例如通过 JavaScript)损害应用。 - 在 中使用
$"Hello {name}, NumTimes is: {numTimes}"。
运行应用并浏览到 https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4。 将 {PORT} 替换为端口号。
在 URL 中对 name 和 numtimes 使用其他值。 MVC 模型绑定系统可将命名参数从查询字符串自动映射到方法中的参数。 有关详细信息,请参阅模型绑定。

在上图中:
- 未使用
ParametersURL 段。 -
name和numTimes参数是在查询字符串中传递的。 - 上述 URL 中的
?(问号)为分隔符,后接查询字符串。 -
&字符将字段/值对分隔开。
将 Welcome 方法替换为以下代码:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
运行应用并输入以下 URL:https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
在上述 URL 中:
- 第三个 URL 段与路由参数
id相匹配。 -
Welcome方法包含id方法中匹配 URL 模板的参数MapControllerRoute。 - 尾随的
?启动查询字符串。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
在上面的示例中:
- 第三个 URL 段与路由参数
id相匹配。 -
Welcome方法包含id方法中匹配 URL 模板的参数MapControllerRoute。 - 后面的
?(id?中)表示id参数可选。
模型-视图-控制器 (MVC) 体系结构模式将应用分成 3 个主要组件:模型 (M)、视图 (V) 和控制器 (C) 。 MVC 模式有助于创建比传统单片应用更易于测试和更新的应用。
基于 MVC 的应用包含:
-
模型 (M):是表示应用数据的类。 模型类使用验证逻辑来对该数据强制实施业务规则。 通常,模型对象检索模型状态并将其存储在数据库中。 本教程中,
Movie模型将从数据库中检索电影数据,并将其提供给视图或对其进行更新。 更新后的数据将写入到数据库。 - 视图 (V):视图是显示应用用户界面 (UI) 的组件。 此 UI 通常会显示模型数据。
- 控制器 (C):具有以下特征的类:
- 处理浏览器请求。
- 检索模型数据。
- 调用返回响应的视图模板。
在 MVC 应用中,视图仅显示信息。 控制器处理用户输入和交互并对其进行响应。 例如,控制器处理 URL 段和查询字符串值,并将这些值传递给模型。 该模型可使用这些值查询数据库。 例如:
-
https://localhost:5001/Home/Privacy:指定Home控制器和Privacy操作。 -
https://localhost:5001/Movies/Edit/5:是使用Movies控制器和Edit操作编辑 ID=5 的电影的请求,本教程稍后将对此进行详细介绍。
本教程的后续部分中将介绍路由数据。
MVC 体系结构模式将应用分成 3 组主要组件:模型、视图和控制器。 此模式有助于实现关注点分离:UI 逻辑位于视图中。 输入逻辑位于控制器中。 业务逻辑位于模型中。 这种隔离有助于控制构建应用时的复杂程度,因为它可用于一次处理一个实现特性,而不影响其他特性的代码。 例如,处理视图代码时不必依赖业务逻辑代码。
本教程系列介绍并演示了这些概念,同时生成一个电影应用。 MVC 项目包含“控制器”和“视图”文件夹 。
添加控制器
在“解决方案资源管理器”中,右键单击“控制器”>“添加”>“控制器”。

在“添加新基架项”对话框中,选择“MVC 控制器 - 空”>“添加”。

在“添加新项 - MvcMovie”对话框中,输入 ,然后选择“添加”。
将 Controllers/HelloWorldController.cs 的内容替换为以下代码:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
控制器中的每个 public 方法均可作为 HTTP 终结点调用。 上述示例中,两种方法均返回一个字符串。 请注意每个方法前面的注释。
一个 HTTP 终结点:
- 是 Web 应用程序中可定向的 URL,如
https://localhost:5001/HelloWorld。 - 结合以下内容:
- 所用的协议:
HTTPS。 - Web 服务器的网络位置,包括 TCP 端口:
localhost:5001。 - 目标 URI:
HelloWorld。
- 所用的协议:
第一条注释指出这是一个 HTTP GET 方法,它通过向基 URL 追加 /HelloWorld/ 进行调用。
第二条注释指定一个 HTTP GET 方法,它通过向 URL 追加 /HelloWorld/Welcome/ 进行调用。 本教程稍后将使用基架引擎生成 HTTP POST 方法,用于更新数据。
在不使用调试程序的情况下运行应用。
将“HelloWorld”追加到地址栏中的路径。
Index 方法返回一个字符串。

MVC 根据入站 URL 调用控制器类以及其中的操作方法。 MVC 所用的默认 URL 路由逻辑使用如下格式来确定调用的代码:
/[Controller]/[ActionName]/[Parameters]
路由格式是在 Program.cs 文件中设置的。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
如果浏览到应用且不提供任何 URL 段,它将默认为上面突出显示的模板行中指定的“Home”控制器和“Index”方法。 在前面的 URL 段中:
- 第一个 URL 段决定要运行的控制器类。 因此
localhost:5001/HelloWorld映射到 HelloWorld 控制器类。 - 该 URL 段的第二部分决定类上的操作方法。 因此
localhost:5001/HelloWorld/Index触发Index类的HelloWorldController方法来运行。 请注意,你只需浏览到localhost:5001/HelloWorld,Index方法就会被默认调用。Index是默认方法,如果未显式指定方法名称,则将在控制器上调用它。 - URL 段的第三部分 (
id) 针对的是路由数据。 本教程的后续部分中将介绍路由数据。
浏览到 https://localhost:{PORT}/HelloWorld/Welcome。 将 {PORT} 替换为端口号。
Welcome 方法将运行并返回字符串 This is the Welcome action method...。 对于此 URL,使用 HelloWorld 作为控制器,Welcome 作为动作方法。 目前尚未使用 URL 的 [Parameters] 部分。

修改代码,将一些参数信息从 URL 传递到控制器。 例如 /HelloWorld/Welcome?name=Rick&numtimes=4。
更改 Welcome 方法以包括以下代码中显示的两个参数:
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
前面的代码:
- 使用 C# 的可选参数功能,当没有为
numTimes参数传递值时,指示该参数默认为 1。 - 使用
HtmlEncoder.Default.Encode防止恶意输入(例如通过 JavaScript)损害应用。 - 在 中使用
$"Hello {name}, NumTimes is: {numTimes}"。
运行应用并浏览到 https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4。 将 {PORT} 替换为端口号。
在 URL 中对 name 和 numtimes 使用其他值。 MVC 模型绑定系统可将命名参数从查询字符串自动映射到方法中的参数。 有关详细信息,请参阅模型绑定。

在上图中:
- 未使用
ParametersURL 段。 -
name和numTimes参数是在查询字符串中传递的。 - 上述 URL 中的
?(问号)为分隔符,后接查询字符串。 -
&字符将字段/值对分隔开。
将 Welcome 方法替换为以下代码:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
运行应用并输入以下 URL:https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
在上述 URL 中:
- 第三个 URL 段与路由参数
id相匹配。 -
Welcome方法包含id方法中匹配 URL 模板的参数MapControllerRoute。 - 尾随的
?启动查询字符串。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
在上面的示例中:
- 第三个 URL 段与路由参数
id相匹配。 -
Welcome方法包含id方法中匹配 URL 模板的参数MapControllerRoute。 - 后面的
?(id?中)表示id参数可选。
模型-视图-控制器 (MVC) 体系结构模式将应用分成 3 个主要组件:模型 (M)、视图 (V) 和控制器 (C) 。 MVC 模式有助于创建比传统单片应用更易于测试和更新的应用。
基于 MVC 的应用包含:
-
模型 (M):是表示应用数据的类。 模型类使用验证逻辑来对该数据强制实施业务规则。 通常,模型对象检索模型状态并将其存储在数据库中。 本教程中,
Movie模型将从数据库中检索电影数据,并将其提供给视图或对其进行更新。 更新后的数据将写入到数据库。 - 视图 (V):视图是显示应用用户界面 (UI) 的组件。 此 UI 通常会显示模型数据。
- 控制器 (C):具有以下特征的类:
- 处理浏览器请求。
- 检索模型数据。
- 调用返回响应的视图模板。
在 MVC 应用中,视图仅显示信息。 控制器处理用户输入和交互并对其进行响应。 例如,控制器处理 URL 段和查询字符串值,并将这些值传递给模型。 该模型可使用这些值查询数据库。 例如:
-
https://localhost:5001/Home/Privacy:指定Home控制器和Privacy操作。 -
https://localhost:5001/Movies/Edit/5:是使用Movies控制器和Edit操作编辑 ID=5 的电影的请求,本教程稍后将对此进行详细介绍。
本教程的后续部分中将介绍路由数据。
MVC 体系结构模式将应用分成 3 组主要组件:模型、视图和控制器。 此模式有助于实现关注点分离:UI 逻辑位于视图中。 输入逻辑位于控制器中。 业务逻辑位于模型中。 这种隔离有助于控制构建应用时的复杂程度,因为它可用于一次处理一个实现特性,而不影响其他特性的代码。 例如,处理视图代码时不必依赖业务逻辑代码。
本教程系列介绍并演示了这些概念,同时生成一个电影应用。 MVC 项目包含“控制器”和“视图”文件夹 。
添加控制器
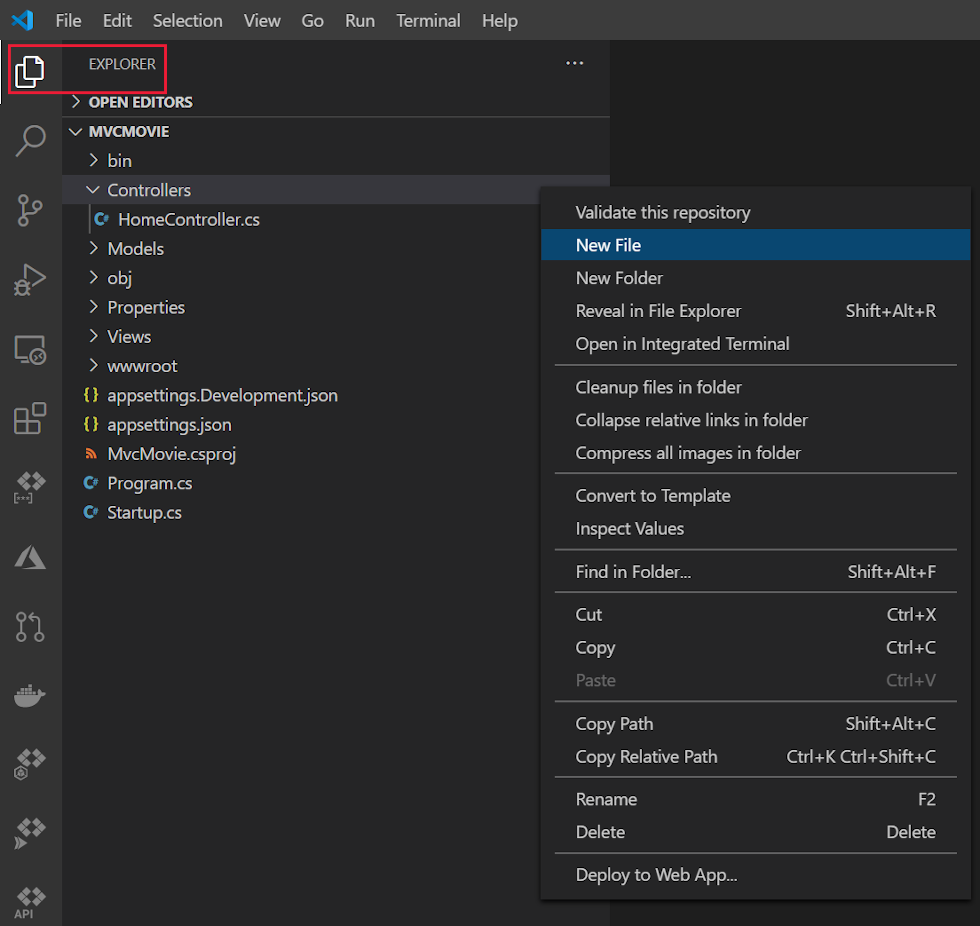
在解决方案资源管理器中,右键单击控制器> 添加> 控制器。

在“添加基架”对话框中,选择“MVC 控制器 - 空” 。

在“添加新项 - MvcMovie”对话框中,输入 ,然后选择“添加”。
将 Controllers/HelloWorldController.cs 的内容替换为以下内容:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
控制器中的每个 public 方法均可作为 HTTP 终结点调用。 上述示例中,两种方法均返回一个字符串。 请注意每个方法前面的注释。
一个 HTTP 终结点:
- 是 Web 应用程序中可定向的 URL,如
https://localhost:5001/HelloWorld。 - 结合以下内容:
- 所用的协议:
HTTPS。 - Web 服务器的网络位置,包括 TCP 端口:
localhost:5001。 - 目标 URI:
HelloWorld。
- 所用的协议:
第一条注释指出这是一个 HTTP GET 方法,它通过向基 URL 追加 /HelloWorld/ 进行调用。
第二条注释指定一个 HTTP GET 方法,它通过向 URL 追加 /HelloWorld/Welcome/ 进行调用。 本教程稍后将使用基架引擎生成 HTTP POST 方法,用于更新数据。
在不使用调试程序的情况下运行应用。
将“HelloWorld”追加到地址栏中的路径。
Index 方法返回一个字符串。

MVC 根据入站 URL 调用控制器类以及其中的操作方法。 MVC 所用的默认 URL 路由逻辑使用如下格式来确定调用的代码:
/[Controller]/[ActionName]/[Parameters]
在 Configure 文件的 Startup.cs 方法中设置路由格式。
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
如果浏览到应用且不提供任何 URL 段,它将默认为上面突出显示的模板行中指定的“Home”控制器和“Index”方法。 在前面的 URL 段中:
- 第一个 URL 段决定要运行的控制器类。 因此
localhost:5001/HelloWorld映射到 HelloWorld 控制器类。 - 该 URL 段的第二部分决定类上的操作方法。 因此
localhost:5001/HelloWorld/Index触发Index类的HelloWorldController方法来运行。 请注意,你只需浏览到localhost:5001/HelloWorld,Index方法就会被默认调用。Index是默认方法,如果未显式指定方法名称,则将在控制器上调用它。 - URL 段的第三部分 (
id) 针对的是路由数据。 本教程的后续部分中将介绍路由数据。
浏览到 https://localhost:{PORT}/HelloWorld/Welcome。 将 {PORT} 替换为端口号。
Welcome 方法将运行并返回字符串 This is the Welcome action method...。 对于此 URL,使用 HelloWorld 作为控制器,Welcome 作为动作方法。 目前尚未使用 URL 的 [Parameters] 部分。

修改代码,将一些参数信息从 URL 传递到控制器。 例如 /HelloWorld/Welcome?name=Rick&numtimes=4。
更改 Welcome 方法以包括以下代码中显示的两个参数:
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
前面的代码:
- 使用 C# 的可选参数功能,当没有为
numTimes参数传递值时,指示该参数默认为 1。 - 使用
HtmlEncoder.Default.Encode防止恶意输入(例如通过 JavaScript)损害应用。 - 在 中使用
$"Hello {name}, NumTimes is: {numTimes}"。
运行应用并浏览到 https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4。 将 {PORT} 替换为端口号。
在 URL 中对 name 和 numtimes 使用其他值。 MVC 模型绑定系统可将命名参数从查询字符串自动映射到方法中的参数。 有关详细信息,请参阅模型绑定。

在上图中:
- 未使用
ParametersURL 段。 -
name和numTimes参数是在查询字符串中传递的。 - 上述 URL 中的
?(问号)为分隔符,后接查询字符串。 -
&字符将字段/值对分隔开。
将 Welcome 方法替换为以下代码:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
运行应用并输入以下 URL:https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
在上述 URL 中:
- 第三个 URL 段与路由参数
id相匹配。 -
Welcome方法包含id方法中匹配 URL 模板的参数MapControllerRoute。 - 尾随的
?启动查询字符串。
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
在上面的示例中:
- 第三个 URL 段与路由参数
id相匹配。 -
Welcome方法包含id方法中匹配 URL 模板的参数MapControllerRoute。 - 后面的
?(id?中)表示id参数可选。