注意
此处使用最新版本的 Visual Studio 提供了本教程的更新版本。 新教程使用 ASP.NET Core MVC,这比本教程提供了许多改进。
本教程介绍具有控制器和视图的 ASP.NET Core MVC。 Razor Pages 是 ASP.NET Core 中的一种新替代方法,它是一种基于页面的编程模型,可简化 Web UI 的生成过程并提高效率。 建议先尝试 Razor 页面教程,再使用 MVC 版本。 Razor 页面教程:
- 易于关注。
- 涵盖更多功能。
- 是新应用开发的首选方法。
在本部分中,你将创建一个新 MoviesController 类,并编写代码来检索电影数据,并使用视图模板将其显示在浏览器中。
在继续下一步之前生成应用程序。 如果不生成应用程序,则添加控制器时会出现错误。
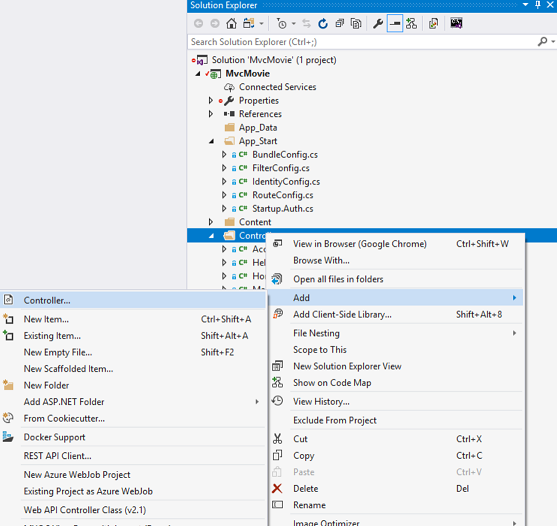
在“解决方案资源管理器”中,右键单击“控制器”文件夹,然后单击“添加”,然后单击“控制器”。

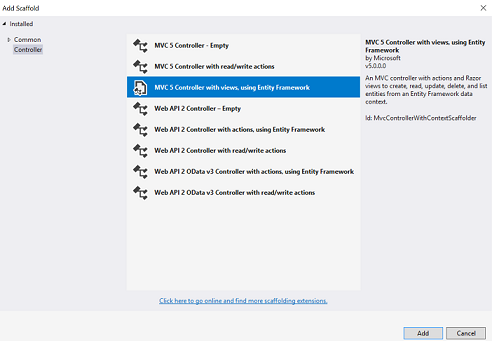
在 “添加基架 ”对话框中,使用 Entity Framework 单击“带视图的 MVC 5 控制器”,然后单击“ 添加”。

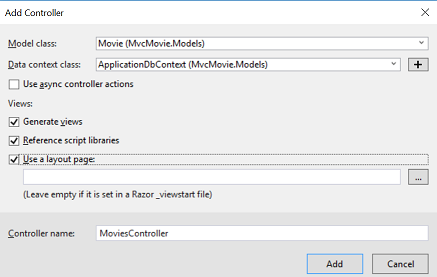
为 Model 类选择 “电影 (MvcMovie.Models) ”。
为 Data 上下文类选择 MovieDBContext (MvcMovie.Models) 。
对于“控制器名称”,请输入 MoviesController。
下图显示了已完成的对话框。

单击“添加”。 (如果收到错误,则可能是在开始添加 controller 之前未生成应用程序。) Visual Studio 会创建以下文件和文件夹:
- Controllers 文件夹中的 MoviesController.cs 文件。
- Views\Movies 文件夹。
- 新建 Views\Movies 文件夹中的 Create.cshtml、Delete.cshtml、Details.cshtml、Edit.cshtml 和 Index.cshtml。
Visual Studio 自动创建了 CRUD , (创建、读取、更新和删除) 操作方法和视图, (自动创建 CRUD 操作方法和视图称为基架) 。 现在,你有一个功能齐全的 Web 应用程序,可用于创建、列出、编辑和删除电影条目。
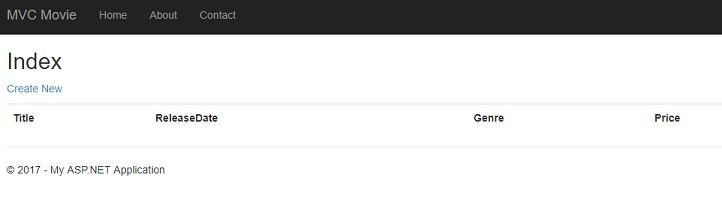
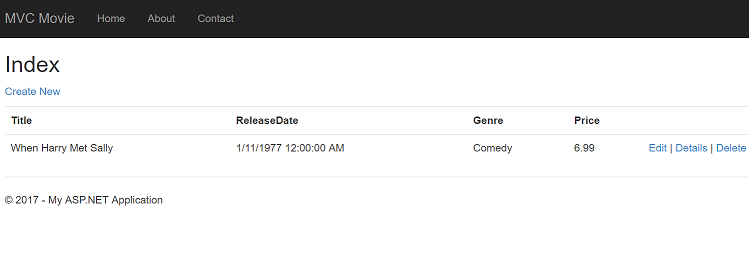
运行应用程序并单击 MVC Movie 链接 (,或通过将 /Movies 追加到浏览器) 地址栏中的 URL 浏览到Movies控制器。 由于应用程序依赖于 App_Start\RouteConfig.cs 文件) 中定义的默认路由 (,因此浏览器请求 http://localhost:xxxxx/Movies 将路由到控制器的默认 Index 操作方法 Movies 。 换句话说,浏览器请求 http://localhost:xxxxx/Movies 实际上与浏览器请求 http://localhost:xxxxx/Movies/Index相同。 结果为空电影列表,因为尚未添加任何内容。

创建电影
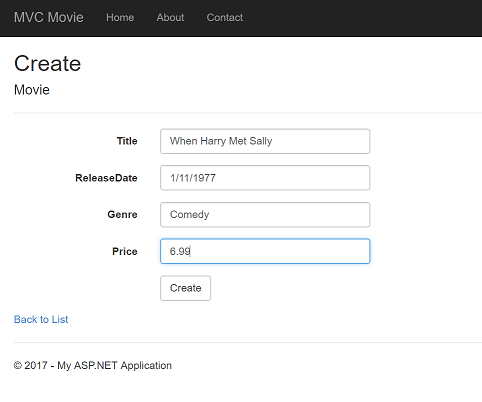
选择“新建”链接。 输入有关电影的一些详细信息,然后单击“ 创建 ”按钮。

注意
可能无法在“价格”字段中输入小数点或逗号。 若要支持对使用逗号 (“、”) 小数点和非US-English日期格式的非英语区域设置进行 jQuery 验证,必须包括 ) 和 JavaScript 中的 globalize.js 和特定 区域性/globalize.cultures.js 文件 (https://github.com/jquery/globalize 才能使用 Globalize.parseFloat。 在下一教程中,我将介绍如何执行此操作。 目前,只能输入整数,例如 10。
单击“ 创建 ”按钮会将表单发布到服务器,其中电影信息保存在数据库中。 然后,你会重定向到 /Movies URL,你可以在列表中看到新创建的电影。

再创建几个其他的电影条目。 试用“编辑”、“详细信息”和“删除”链接,它们均可正常工作。
检查生成的代码
打开 Controllers\MoviesController.cs 文件并检查生成的 Index 方法。 下面显示了具有 Index 方法的电影控制器的一部分。
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
对 Movies 控制器的请求返回表中的所有条目, Movies 然后将结果传递给 Index 视图。 类中的 MoviesController 以下行实例化电影数据库上下文,如前所述。 可以使用电影数据库上下文来查询、编辑和删除电影。
private MovieDBContext db = new MovieDBContext();
强类型模型和 @model 关键字
在本教程的前面部分,你了解了控制器如何使用 对象将数据或对象传递到视图模板 ViewBag 。
ViewBag是一个动态对象,它提供了一种方便的后期绑定方式,用于将信息传递给视图。
MVC 还提供将 强 类型对象传递到视图模板的功能。 这种强类型方法可以在 Visual Studio 编辑器中更好地检查代码和更丰富的 IntelliSense 。 Visual Studio 中的基架机制 (使用此方法,即在创建方法和视图时将 强 类型模型) 与类和视图模板一起 MoviesController 传递。
在 Controllers\MoviesController.cs 文件中,检查生成的 Details 方法。 方法 Details 如下所示。
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
参数 id 通常作为路由数据传递,例如 http://localhost:1234/movies/details/1 将控制器设置为电影控制器,将操作设置为 details , id 将 设置为 1。 还可以使用查询字符串传入 ID,如下所示:
http://localhost:1234/movies/details?id=1
Movie如果找到 ,则会将Movie模型的实例传递到Details视图:
return View(movie);
检查 Views\Movies\Details.cshtml 文件的内容:
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<div>
<h4>Movie</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Title)
</dt>
@*Markup omitted for clarity.*@
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
通过在视图模板文件顶部包含语句 @model ,可以指定视图所需的对象类型。 创建电影控制器时,Visual Studio 会自动在 Details.cshtml 文件的顶端包括以下 @model 语句:
@model MvcMovie.Models.Movie
此 @model 指令使你能够使用强类型的 Model 对象访问控制器传递给视图的电影。 例如,在 Details.cshtml 模板中,代码将每个电影字段传递给DisplayNameFor具有强类型Model对象的 和 DisplayFor HTML 帮助程序。
Create和 Edit 方法和视图模板还传递电影模型对象。
检查 MoviesController.cs 文件中的 Index.cshtml 视图模板和 Index 方法。 请注意代码在调用 action 方法中的ViewIndex帮助程序方法时如何创建List对象。 然后,代码将此 Movies 列表从 Index 操作方法传递到视图:
public ActionResult Index()
{
return View(db.Movies.ToList());
}
创建电影控制器时,Visual Studio 会在 Index.cshtml 文件顶部自动包含以下@model语句:
@model IEnumerable<MvcMovie.Models.Movie>
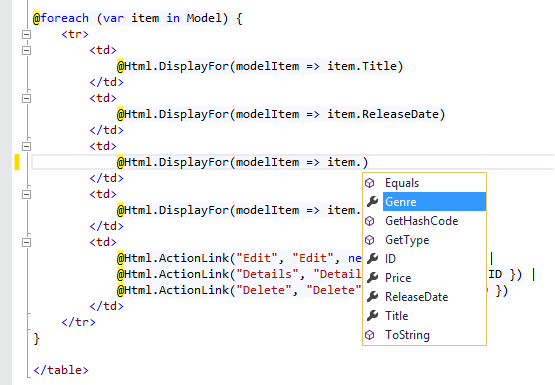
此 @model 指令允许你使用 Model 强类型对象访问控制器传递给视图的电影列表。 例如,在 Index.cshtml 模板中,代码通过对强类型Model对象执行 foreach 语句遍历电影:
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
由于 对象 Model (强类型化为 IEnumerable<Movie> 对象) ,因此循环中的每个对象都 item 类型化为 Movie。 除其他好处外,这意味着可以在代码编辑器中获取代码的编译时检查和完整的 IntelliSense 支持:

使用 SQL Server LocalDB
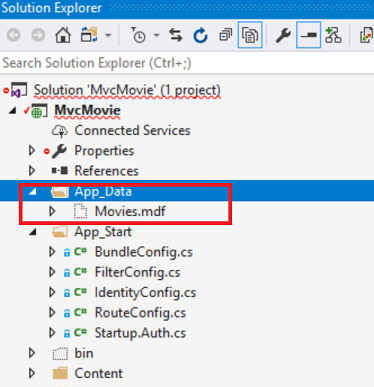
Entity Framework Code First 检测到提供的数据库连接字符串指向 Movies 尚不存在的数据库,因此 Code First 会自动创建数据库。 可以通过在 App_Data 文件夹中查找来验证它是否已创建。 如果未看到 Movies.mdf 文件,请单击“解决方案资源管理器”工具栏中的“显示所有文件”按钮,单击“刷新”按钮,然后展开App_Data文件夹。

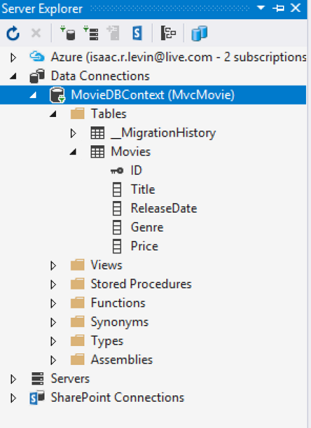
双击 Movies.mdf 打开 服务器资源管理器,然后展开 “表” 文件夹以查看 Movies 表。 记下 ID 旁边的键图标。 默认情况下,EF 会将名为 ID 的属性设为主键。 有关 EF 和 MVC 的详细信息,请参阅 Tom Dykstra 关于 MVC 和 EF 的优秀教程。

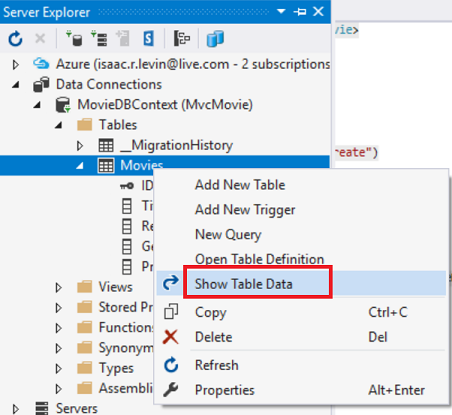
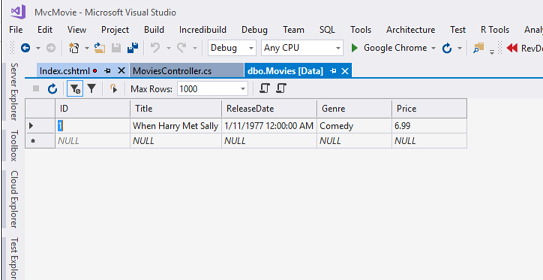
右键单击该 Movies 表,然后选择“ 显示表数据 ”以查看创建的数据。


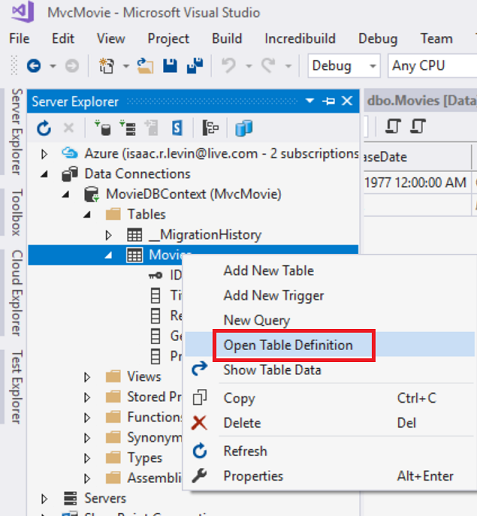
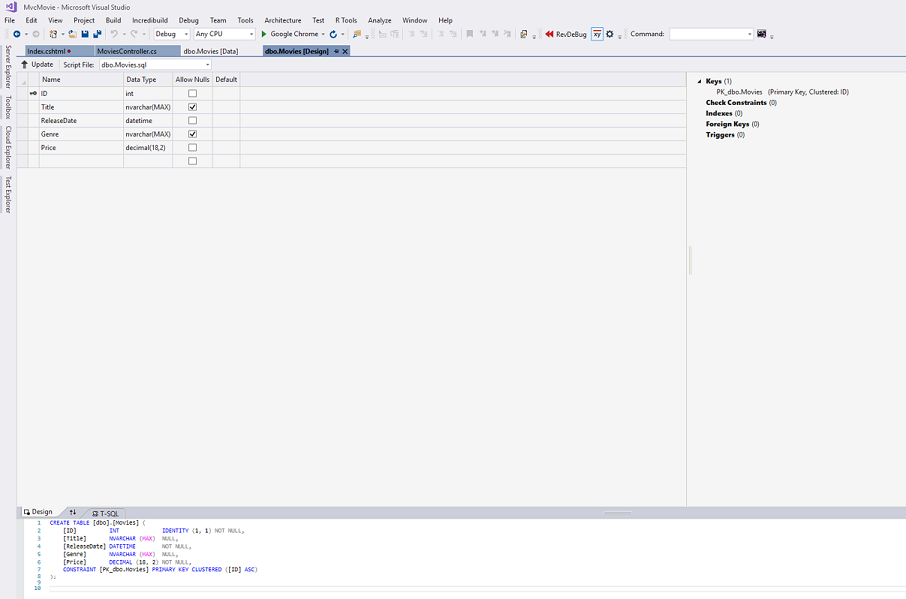
右键单击 Movies 该表,然后选择“ 打开表定义 ”以查看 Entity Framework Code 首先创建的表结构。


请注意表的 Movies 架构如何映射到 Movie 前面创建的类。 Entity Framework Code First 基于类 Movie 自动创建了此架构。
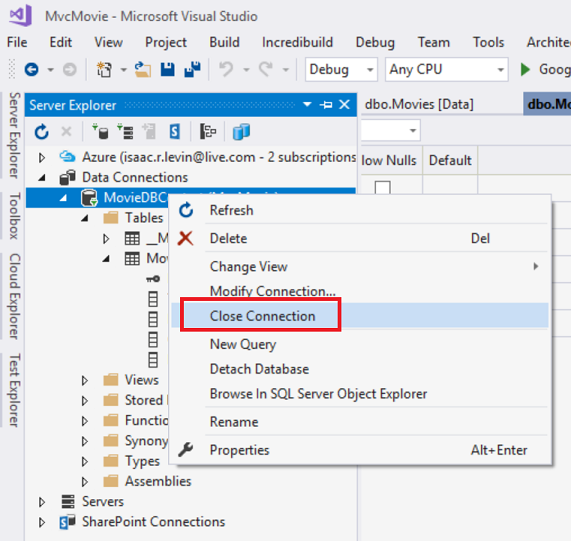
完成后,右键单击 “MovieDBContext ”并选择“关闭连接”,关闭 连接。 (如果不关闭连接,下次) 运行项目时可能会收到错误。

现在你已拥有用于显示、编辑、更新和删除数据的数据库和页面。 在下一教程中,我们将检查基架代码的其余部分,并添加一个 SearchIndex 方法和视图 SearchIndex ,用于在此数据库中搜索电影。 有关将实体框架与 MVC 配合使用的详细信息,请参阅 为 ASP.NET MVC 应用程序创建实体框架数据模型。