在本教程中,我演示了显示一组数据库记录的两种方法。 我演示了在 HTML 表中设置一组数据库记录格式的两种方法。 首先,我演示如何直接在视图中设置数据库记录的格式。 接下来,我将演示如何在设置数据库记录的格式时利用分部。
本教程的目的是说明如何在 ASP.NET MVC 应用程序中显示数据库数据的 HTML 表。 首先,你将了解如何使用 Visual Studio 中包含的基架工具来生成可自动显示一组记录的视图。 接下来,你将了解如何在设置数据库记录的格式时使用分部作为模板。
创建模型类
我们将显示 Movies 数据库表中的记录集。 Movies 数据库表包含以下列:
| 列名称 | 数据类型 | 允许 Null 值 |
|---|---|---|
| ID | int | False |
| 标题 | Nvarchar (200) | False |
| 导演 | NVarchar (50) | False |
| DateReleased | DateTime | False |
为了在 ASP.NET MVC 应用程序中表示 Movies 表,我们需要创建一个模型类。 在本教程中,我们使用 Microsoft 实体框架创建模型类。
注意
在本教程中,我们使用 Microsoft 实体框架。 但是,请务必了解,可以使用各种不同的技术从 ASP.NET MVC 应用程序(包括 LINQ to SQL、NHibernate 或 ADO.NET)与数据库进行交互。
按照以下步骤启动实体数据模型向导:
- 右键单击“解决方案资源管理器”窗口中的“模型”文件夹,然后选择菜单选项“添加”、“新建项”。
- 选择 “数据 ”类别,然后选择 “ADO.NET 实体数据模型” 模板。
- 为数据模型命名 为 MoviesDBModel.edmx ,然后单击“ 添加 ”按钮。
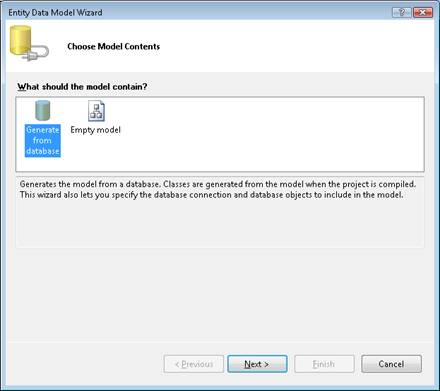
单击“添加”按钮后,将显示“实体数据模型向导” (见图 1) 。 请按照以下步骤完成向导:
- 在 “选择模型内容 ”步骤中,选择“ 从数据库生成” 选项。
- 在 “选择数据连接” 步骤中,对连接设置使用 MoviesDB.mdf 数据连接和名称 MoviesDBEntities 。 单击“下一步”按钮。
- 在 “选择数据库对象” 步骤中,展开“表”节点,选择“Movies”表。 输入命名空间 “模型 ”,然后单击“ 完成 ”按钮。
图 01:创建 LINQ to SQL 类 (单击以查看全尺寸图像)
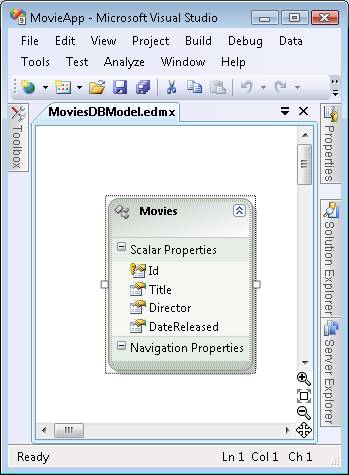
完成实体数据模型向导后,实体数据模型Designer打开。 Designer应显示 Movies 实体 (见图 2) 。
图 02:实体数据模型Designer (单击以查看全尺寸图像)
在继续之前,我们需要进行一次更改。 实体数据向导生成一个名为 Movies 的 模型类,该类表示 Movies 数据库表。 由于我们将使用 Movies 类来表示特定电影,因此我们需要将类的名称修改为 Movie 而不是 Movies , (单数而不是复数) 。
在设计器图面上双击类的名称,并将类的名称从 Movies 更改为 Movie。 进行此更改后,单击“ 保存 ”按钮 (软盘) 图标以生成 Movie 类。
创建电影控制器
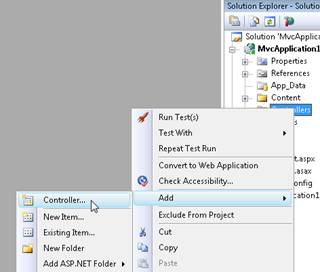
现在,我们已经有了表示数据库记录的方法,我们可以创建一个返回电影集合的控制器。 在 Visual Studio 解决方案资源管理器窗口中,右键单击“控制器”文件夹并选择菜单选项“添加”,“控制器” (请参阅图 3) 。
图 03:“添加控制器”菜单 (单击以查看全尺寸图像)
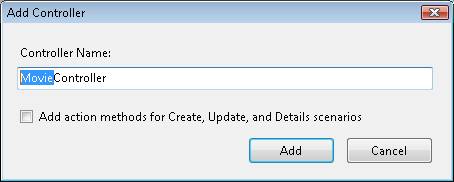
出现“ 添加控制器 ”对话框时,输入控制器名称 MovieController (请参阅图 4) 。 单击 “添加” 按钮添加新控制器。
图 04:“添加控制器”对话框 (单击以查看全尺寸图像)
我们需要修改由 Movie 控制器公开的 Index () 操作,以便它返回数据库记录集。 修改控制器,使其看起来像清单 1 中的控制器。
列表 1 – Controllers\MovieController.vb
Public Class MovieController
Inherits System.Web.Mvc.Controller
'
' GET: /Movie/
Function Index() As ActionResult
Dim entities As New MoviesDBEntities()
Return View(entities.MovieSet.ToList())
End Function
End Class
在列表 1 中,MoviesDBEntities 类用于表示 MoviesDB 数据库。 表达式 实体。MovieSet.ToList () 返回 Movies 数据库表中所有电影的集合。
创建视图
在 HTML 表中显示一组数据库记录的最简单方法是利用 Visual Studio 提供的基架。
通过选择菜单选项 “生成”、“生成解决方案”来生成应用程序。 必须先生成应用程序,然后才能打开“ 添加视图 ”对话框,否则数据类不会显示在对话框中。
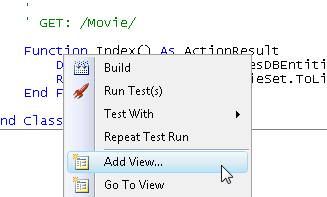
右键单击 Index () 操作并选择菜单选项 “添加视图 ” (请参阅图 5) 。
图 05:添加视图 (单击以查看全尺寸图像)
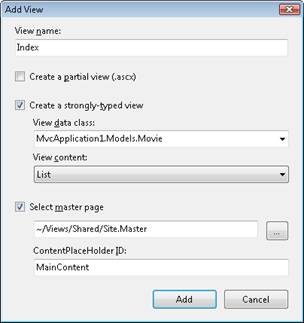
在“添加视图”对话框中,检查标记为“创建强类型视图”的复选框。 选择 Movie 类作为 视图数据类。 选择“ 列表 ”作为 视图内容 (请参阅图 6) 。 选择这些选项将生成显示电影列表的强类型视图。
图 06:“添加视图”对话框 (单击以查看全尺寸图像)
单击“ 添加” 按钮后,将自动生成清单 2 中的视图。 此视图包含循环访问电影集合并显示电影的每个属性所需的代码。
列表 2 - Views\Movie\Index.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of IEnumerable (Of MvcApplication1.Movie))" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<p>
<%=Html.ActionLink("Create New", "Create")%>
</p>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% For Each item In Model%>
<tr>
<td>
<%=Html.ActionLink("Edit", "Edit", New With {.id = item.Id})%> |
<%=Html.ActionLink("Details", "Details", New With {.id = item.Id})%>
</td>
<td>
<%= Html.Encode(item.Id) %>
</td>
<td>
<%= Html.Encode(item.Title) %>
</td>
<td>
<%= Html.Encode(item.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", item.DateReleased)) %>
</td>
</tr>
<% Next%>
</table>
</asp:Content>
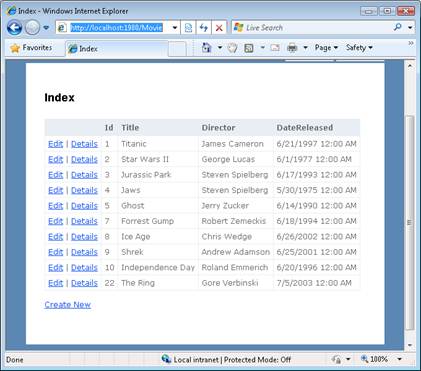
可以通过选择菜单选项 “调试”、“开始调试 ” (或按 F5 键) 来运行应用程序。 运行应用程序会启动 Internet Explorer。 如果导航到 /Movie URL,你将看到图 7 中的页面。
图 07:电影表 (单击以查看全尺寸图像)
如果不喜欢图 7 中数据库记录网格的外观,则只需修改索引视图即可。 例如,可以通过修改“索引”视图将 DateReleased 标头更改为 “发布日期 ”。
创建包含分部的模板
当视图变得过于复杂时,最好开始将视图分解为分部。 使用分部可让你的视图更易于理解和维护。 我们将创建一个部分,我们可以将其用作模板来设置每个电影数据库记录的格式。
按照以下步骤创建部分:
- 右键单击 Views\Movie 文件夹,然后选择菜单选项 “添加视图”。
- 选中标记为创建 分部视图 (.ascx) 复选框。
- 将部分 MovieTemplate 命名为 。
- 选中标记为 “创建强类型视图”的复选框。
- 选择“Movie”作为 视图数据类。
- 选择“空”作为 视图内容。
- 单击“ 添加 ”按钮,将部分添加到项目。
完成这些步骤后,将 MovieTemplate 部分修改为列表 3。
列表 3 – Views\Movie\MovieTemplate.ascx
<%@ Control Language="VB" Inherits="System.Web.Mvc.ViewUserControl(Of MvcApplication1.Movie)" %>
<tr>
<td>
<%= Html.Encode(Model.Id) %>
</td>
<td>
<%= Html.Encode(Model.Title) %>
</td>
<td>
<%= Html.Encode(Model.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", Model.DateReleased)) %>
</td>
</tr>
清单 3 中的部分包含单行记录的模板。
列表 4 中修改后的索引视图使用 MovieTemplate 部分。
列表 4 - Views\Movie\Index.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of IEnumerable (Of MvcApplication1.Movie))" %>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% For Each item In Model%>
<% Html.RenderPartial("MovieTemplate", item)%>
<% Next%>
</table>
</asp:Content>
清单 4 中的视图包含循环访问所有电影的 For Each 循环。 对于每个电影,MovieTemplate 部分用于设置电影的格式。 通过调用 RenderPartial () 帮助程序方法呈现 MovieTemplate。
修改后的索引视图呈现完全相同的数据库记录 HTML 表。 但是,视图已大大简化。
RenderPartial () 方法不同于大多数其他帮助程序方法,因为它不返回字符串。 因此,必须使用 % Html.RenderPartial () 方法<调用 RenderPartial () %> 而不是 <%= Html.RenderPartial () %。>
总结
本教程的目的是说明如何在 HTML 表中显示一组数据库记录。 首先,你了解了如何利用 Microsoft 实体框架从控制器操作返回一组数据库记录。 接下来,你学习了如何使用 Visual Studio 基架生成可自动显示项集合的视图。 最后,你了解了如何利用分部来简化视图。 你已了解如何使用分部作为模板,以便设置每个数据库记录的格式。