了解如何在 ASP.NET MVC 应用程序中执行验证。 在本教程中,Stephen Walther 介绍了模型状态和验证 HTML 帮助程序。
本教程的目的是说明如何在 ASP.NET MVC 应用程序中执行验证。 例如,了解如何阻止某人提交不包含必填字段值的表单。 了解如何使用模型状态和验证 HTML 帮助程序。
了解模型状态
使用模型状态(或更准确地说是模型状态字典)来表示验证错误。 例如,清单 1 中的 Create () 操作在将 Product 类添加到数据库之前验证 Product 类的属性。
我不建议将验证或数据库逻辑添加到控制器。 控制器应仅包含与应用程序流控制相关的逻辑。 我们正在采取一种快捷方式来简化事情。
列表 1 - Controllers\ProductController.cs
//
// POST: /Product/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create([Bind(Exclude="Id")] Product productToCreate)
{
// Validation logic
if (productToCreate.Name.Trim().Length == 0)
ModelState.AddModelError("Name", "Name is required.");
if (productToCreate.Description.Trim().Length == 0)
ModelState.AddModelError("Description", "Description is required.");
if (productToCreate.UnitsInStock
在清单 1 中,对 Product 类的 Name、Description 和 UnitsInStock 属性进行验证。 如果这些属性中的任何一个未通过验证测试,则会将错误添加到模型状态字典中, (控制器类) 的 ModelState 属性表示。
如果模型状态中存在任何错误,则 ModelState.IsValid 属性返回 false。 在这种情况下,将重新显示用于创建新产品的 HTML 表单。 否则,如果没有验证错误,则会将新产品添加到数据库中。
使用验证帮助程序
ASP.NET MVC 框架包括两个验证帮助程序:Html.ValidationMessage () 帮助程序和 Html.ValidationSummary () 帮助程序。 在视图中使用这两个帮助程序来显示验证错误消息。
Html.ValidationMessage () 和 Html.ValidationSummary () 帮助程序用于 ASP.NET MVC 基架自动生成的创建和编辑视图。 按照以下步骤生成“创建”视图:
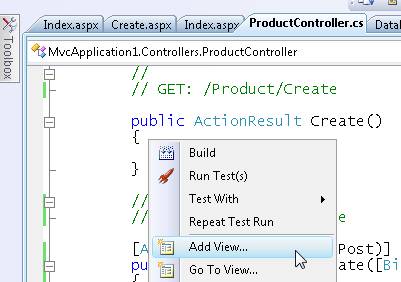
- 右键单击 Product 控制器中的 Create () 操作,然后选择菜单选项 “添加视图 ” (请参阅图 1) 。
- 在“添加视图”对话框中,检查标记为“创建强类型视图”的复选框 (请参阅图 2) 。
- 从 “查看数据类 ”下拉列表中,选择“Product”类。
- 从“ 查看内容 ”下拉列表中,选择“创建”。
- 单击 “添加” 按钮。
请确保在添加视图之前生成应用程序。 否则,类列表不会显示在 “查看数据类 ”下拉列表中。
图 01:添加视图 (单击以查看全尺寸图像)
图 02:创建强类型视图 (单击以查看全尺寸图像)
完成这些步骤后,你将获得清单 2 中的“创建”视图。
列表 2 - Views\Product\Create.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MvcApplication1.Models.Product>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Create</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary() %>
<% using (Html.BeginForm()) {%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Name">Name:</label>
<%= Html.TextBox("Name") %>
<%= Html.ValidationMessage("Name", "*") %>
</p>
<p>
<label for="Description">Description:</label>
<%= Html.TextBox("Description") %>
<%= Html.ValidationMessage("Description", "*") %>
</p>
<p>
<label for="Price">Price:</label>
<%= Html.TextBox("Price") %>
<%= Html.ValidationMessage("Price", "*") %>
</p>
<p>
<label for="UnitsInStock">UnitsInStock:</label>
<%= Html.TextBox("UnitsInStock") %>
<%= Html.ValidationMessage("UnitsInStock", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
在清单 2 中,Html.ValidationSummary () 帮助程序在 HTML 表单的正上方调用。 此帮助程序用于显示验证错误消息的列表。 Html.ValidationSummary () 帮助程序在项目符号列表中呈现错误。
Html.ValidationMessage () 帮助程序在每个 HTML 表单字段旁边调用。 此帮助程序用于在窗体字段旁边显示错误消息。 对于清单 2,当出现错误时,Html.ValidationMessage () 帮助程序将显示一个星号。
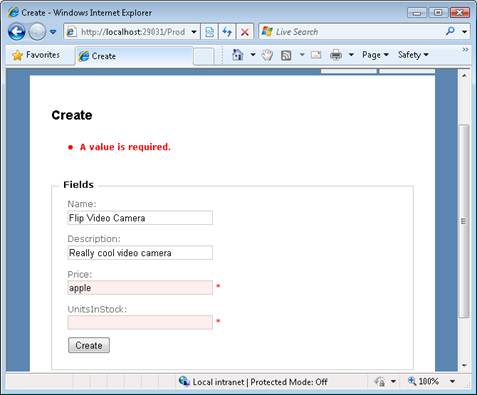
图 3 中的页面演示了提交表单时验证帮助程序呈现的错误消息,其中缺少字段和无效值。
图 03:提交时出现问题的创建视图 (单击以查看全尺寸图像)
请注意,出现验证错误时,也会修改 HTML 输入字段的外观。 当 Html.TextBox () 帮助程序呈现的属性存在与验证错误时,Html.TextBox () 帮助程序呈现 class=“input-validation-error” 属性。
有三个级联样式表类用于控制验证错误的外观:
- input-validation-error - 应用于 <Html.TextBox () 帮助程序呈现的输入> 标记。
- field-validation-error - 应用于 <Html.ValidationMessage () 帮助程序呈现的 span> 标记。
- validation-summary-errors - 应用于 <Html.ValidationSummary () 帮助程序呈现的 ul> 标记。
您可以通过修改位于 Content 文件夹中的 Site.css 文件来修改这些级联样式表类,从而修改验证错误的外观。
注意
HtmlHelper 类包含只读静态属性,用于检索与验证相关的 CSS 类的名称。 这些静态属性名为 ValidationInputCssClassName、ValidationFieldCssClassName 和 ValidationSummaryCssClassName。
预绑定验证和后绑定验证
如果提交用于创建产品的 HTML 表单,并且为价格字段输入了无效值,而“UnitsInStock”字段没有值,则会收到图 4 中显示的验证消息。 这些验证错误消息来自何处?
图 04:预绑定验证错误 (单击以查看全尺寸图像)
实际上有两种类型的验证错误消息 - 在 HTML 表单字段绑定到类之前生成的错误消息和在表单域绑定到 类之后生成的错误消息。 换句话说,存在预绑定验证错误和绑定后验证错误。
产品控制器在清单 1 中公开的 Create () 操作接受 Product 类的实例。 Create 方法的签名如下所示:
public ActionResult Create([Bind(Exclude="Id")] Product productToCreate)
Create 窗体中的 HTML 窗体字段的值通过称为模型绑定器的内容绑定到 productToCreate 类。 当默认模型绑定器无法将窗体字段绑定到窗体属性时,它会自动向模型状态添加错误消息。
默认模型绑定器无法将字符串“apple”绑定到 Product 类的 Price 属性。 不能将字符串分配给十进制属性。 因此,模型联编程序会将错误添加到模型状态。
默认模型联编程序也不能将 null 值分配给不接受 null 值的属性。 具体而言,模型联编程序不能将 null 值分配给 UnitsInStock 属性。 模型联编程序再次放弃,并向模型状态添加错误消息。
如果要自定义这些预绑定错误消息的外观,则需要为这些消息创建资源字符串。
总结
本教程的目的是介绍 ASP.NET MVC 框架中验证的基本机制。 你已了解如何使用模型状态和验证 HTML 帮助程序。 我们还讨论了预绑定和后绑定验证之间的区别。 在其他教程中,我们将讨论将验证代码移出控制器并移入模型类的各种策略。