Stephen Walther 向你介绍 ASP.NET MVC 框架中名为 TagBuilder 类的有用实用工具类。 可以使用 TagBuilder 类轻松生成 HTML 标记。
ASP.NET MVC 框架包含一个名为 TagBuilder 类的有用实用工具类,可在生成 HTML 帮助程序时使用该类。 TagBuilder 类(如类的名称所示)使你能够轻松生成 HTML 标记。 在本简短教程中,你将获得 TagBuilder 类的概述,并了解如何在生成呈现 HTML <img> 标记的简单 HTML 帮助程序时使用此类。
TagBuilder 类概述
TagBuilder 类包含在 System.Web.Mvc 命名空间中。 它有五种方法:
- AddCssClass () - 使你能够将新的 class=“” 属性添加到标记。
- GenerateId () - 使你能够将 id 属性添加到标记。 默认情况下,此方法会自动替换 id (中的句点,句点替换为下划线)
- MergeAttribute () - 可用于向标记添加属性。 此方法有多个重载。
- SetInnerText () - 用于设置标记的内部文本。 内部文本自动进行 HTML 编码。
- ToString () - 使你能够呈现标记。 可以指定是要创建普通标记、开始标记、结束标记还是自结束标记。
TagBuilder 类具有四个重要属性:
- 属性 - 表示标记的所有属性。
- IdAttributeDotReplacement - 表示 GenerateId () 方法用于替换句点的字符, (默认值为下划线) 。
- InnerHTML - 表示标记的内部内容。 将字符串分配给此属性 不会 对字符串进行 HTML 编码。
- TagName - 表示标记的名称。
这些方法和属性提供构建 HTML 标记所需的所有基本方法和属性。 实际上不需要使用 TagBuilder 类。 可以改用 StringBuilder 类。 但是,TagBuilder 类使你的生活更加轻松。
创建图像 HTML 帮助程序
创建 TagBuilder 类的实例时,需要将要生成的标记的名称传递给 TagBuilder 构造函数。 接下来,可以调用 AddCssClass 和 MergeAttribute () 等方法来修改标记的属性。 最后,调用 ToString () 方法来呈现标记。
例如,列表 1 包含图像 HTML 帮助程序。 图像帮助程序是使用代表 HTML <img> 标记的 TagBuilder 在内部实现的。
列表 1 - Helpers\ImageHelper.cs
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1.Helpers
{
public static class ImageHelper
{
public static string Image(this HtmlHelper helper, string id, string url, string alternateText)
{
return Image(helper, id, url, alternateText, null);
}
public static string Image(this HtmlHelper helper, string id, string url, string alternateText, object htmlAttributes)
{
// Create tag builder
var builder = new TagBuilder("img");
// Create valid id
builder.GenerateId(id);
// Add attributes
builder.MergeAttribute("src", url);
builder.MergeAttribute("alt", alternateText);
builder.MergeAttributes(new RouteValueDictionary(htmlAttributes));
// Render tag
return builder.ToString(TagRenderMode.SelfClosing);
}
}
}
清单 1 中的类包含两个名为 Image 的静态重载方法。 调用 Image () 方法时,可以传递表示或不表示一组 HTML 属性的对象。
请注意如何使用 TagBuilder.MergeAttribute () 方法将单个属性(如 src 属性)添加到 TagBuilder。 此外,请注意如何使用 TagBuilder.MergeAttributes () 方法将属性集合添加到 TagBuilder。 MergeAttributes () 方法接受 Dictionary<string,object> 参数。 RouteValueDictionary 类用于将表示属性集合的 Object 转换为 Dictionary<字符串,object>。
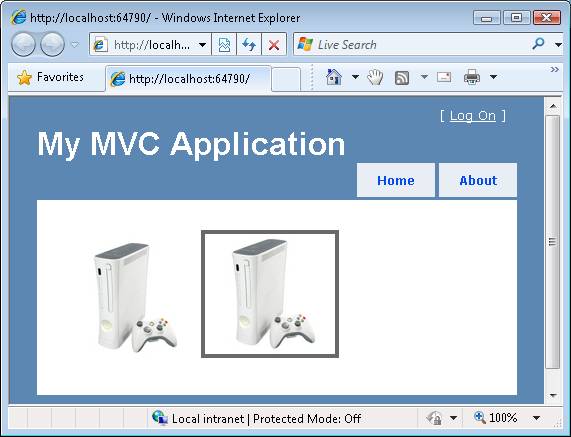
创建图像帮助程序后,可以在 ASP.NET MVC 视图中使用该帮助程序,就像使用任何其他标准 HTML 帮助程序一样。 清单 2 中的视图使用图像帮助程序显示 Xbox 的相同图像两次 (请参阅图 1) 。 使用和不使用 HTML 属性集合调用 Image () 帮助程序。
列表 2 - Home\Index.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<%@ Import Namespace="MvcApplication1.Helpers" %>
<asp:Content ID="indexContent" ContentPlaceHolderID="MainContent" runat="server">
<!-- Calling helper without HTML attributes -->
<%= Html.Image("img1", ResolveUrl("~/Content/XBox.jpg"), "XBox Console") %>
<!-- Calling helper with HTML attributes -->
<%= Html.Image("img1", ResolveUrl("~/Content/XBox.jpg"), "XBox Console", new {border="4px"})%>
</asp:Content>
图 01:使用图像帮助程序 (单击以查看全尺寸图像)
请注意,必须导入与 Index.aspx 视图顶部的图像帮助程序关联的命名空间。 使用以下 指令导入帮助程序:
<%@ Import Namespace="MvcApplication1.Helpers" %>