MVC 音乐存储是一个教程应用程序,它介绍并逐步说明如何使用 ASP.NET MVC 和 Visual Studio 进行 Web 开发。
MVC 音乐商店是一个轻量级的示例商店实现,用于在线销售音乐专辑,并实现基本的网站管理、用户登录和购物车功能。
本教程系列详细介绍了生成 ASP.NET MVC 音乐商店示例应用程序所执行的所有步骤。 第 6 部分介绍了使用数据批注进行模型验证。
创建和编辑表单存在一个主要问题:它们未执行任何验证。 我们可以执行一些操作,例如将必填字段留空或在“价格”字段中键入字母,我们将看到的第一个错误来自数据库。
通过向模型类添加数据注释,可以轻松地向应用程序添加验证。 数据批注允许我们描述要应用于模型属性的规则,ASP.NET MVC 将负责强制实施这些规则,并向用户显示适当的消息。
向相册表单添加验证
我们将使用以下数据注释属性:
- 必需 - 指示属性是必填字段
- DisplayName - 定义要在表单字段和验证消息上使用的文本
- StringLength - 定义字符串字段的最大长度
- 范围 - 为数值字段提供最大值和最小值
- 绑定 - 列出在将参数或表单值绑定到模型属性时要排除或包括的字段
- 基架Column - 允许隐藏编辑器窗体中的字段
*注意:有关使用数据注释属性进行模型验证的详细信息,请参阅 * 中的 MSDN 文档https://go.microsoft.com/fwlink/?LinkId=159063
打开 Album 类,并将以下 using 语句添加到顶部。
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
接下来,更新属性以添加显示和验证属性,如下所示。
namespace MvcMusicStore.Models
{
[Bind(Exclude = "AlbumId")]
public class Album
{
[ScaffoldColumn(false)]
public int AlbumId { get; set; }
[DisplayName("Genre")]
public int GenreId { get; set; }
[DisplayName("Artist")]
public int ArtistId { get; set; }
[Required(ErrorMessage = "An Album Title is required")]
[StringLength(160)]
public string Title { get; set; }
[Range(0.01, 100.00,
ErrorMessage = "Price must be between 0.01 and 100.00")]
public decimal Price { get; set; }
[DisplayName("Album Art URL")]
[StringLength(1024)]
public string AlbumArtUrl { get; set; }
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
}
}
当我们在那里时,我们还将流派和艺术家更改为虚拟属性。 这允许实体框架根据需要延迟加载它们。
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
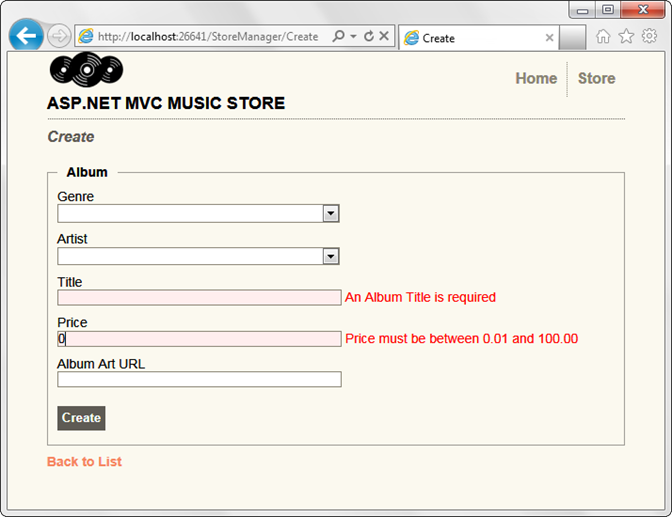
将这些属性添加到相册模型后,“创建”和“编辑”屏幕将立即开始验证字段,并使用 (选择的显示名称,例如专辑艺术 URL 而不是 AlbumArtUrl) 。 运行应用程序并浏览到 /StoreManager/Create。

接下来,我们将中断一些验证规则。 输入价格 0 并将标题留空。 单击“创建”按钮时,将看到显示验证错误消息的窗体,其中显示哪些字段不符合我们定义的验证规则。

测试Client-Side验证
从应用程序的角度来看,服务器端验证非常重要,因为用户可以绕过客户端验证。 但是,仅实现服务器端验证的网页表单存在三个重大问题。
- 用户必须等待表单在服务器上发布、验证,以及将响应发送到其浏览器。
- 用户更正字段以使其现在通过验证规则时,不会立即获得反馈。
- 我们正在浪费服务器资源来执行验证逻辑,而不是利用用户的浏览器。
幸运的是,ASP.NET MVC 3 基架模板内置了客户端验证,不需要额外的工作。
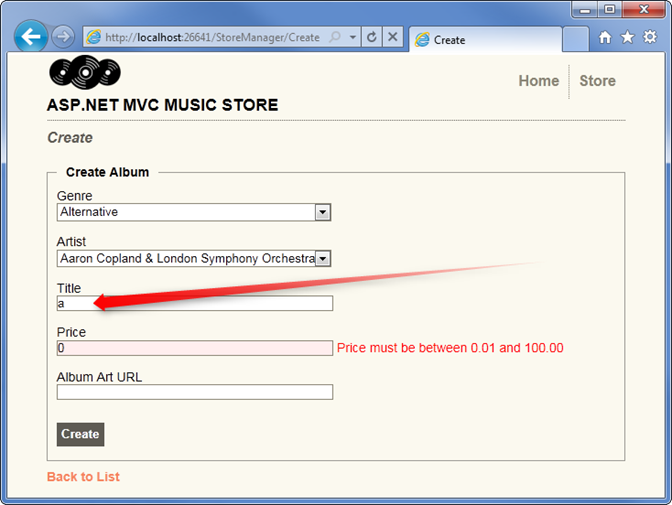
在“标题”字段中键入单个字母满足验证要求,因此验证消息会立即删除。