作者 :Patrick Fletcher, Tim Teebken
警告
本文档不适用于最新版本的 SignalR。 查看 ASP.NET Core SignalR。
本教程介绍如何使用 SignalR 创建实时聊天应用程序。 你将向空 ASP.NET Web 应用程序添加 SignalR,并创建一个 HTML 页面来发送和显示消息。
概述
本教程通过演示如何生成基于浏览器的简单聊天应用程序来介绍 SignalR 开发。 你将 SignalR 库添加到空的 ASP.NET Web 应用程序,创建用于向客户端发送消息的中心类,并创建允许用户发送和接收聊天消息的 HTML 页面。 有关演示如何使用 MVC 视图在 MVC 4 中创建聊天应用程序的类似教程,请参阅使用 SignalR 和 MVC 4 入门。
注意
本教程使用 SignalR (1.x) 版本。 有关 SignalR 1.x 和 2.0 之间的更改的详细信息,请参阅 升级 SignalR 1.x 项目。
SignalR 是一个开源 .NET 库,用于构建需要实时用户交互或实时数据更新的 Web 应用程序。 示例包括社交应用程序、多用户游戏、业务协作以及新闻、天气或财务更新应用程序。 这些通常称为实时应用程序。
SignalR 简化了生成实时应用程序的过程。 它包括一个 ASP.NET 服务器库和一个 JavaScript 客户端库,以便更轻松地管理客户端-服务器连接并将内容更新推送到客户端。 可以将 SignalR 库添加到现有的 ASP.NET 应用程序以获取实时功能。
本教程演示了以下 SignalR 开发任务:
- 将 SignalR 库添加到 ASP.NET Web 应用程序。
- 创建中心类以将内容推送到客户端。
- 在网页中使用 SignalR jQuery 库从中心发送消息和显示更新。
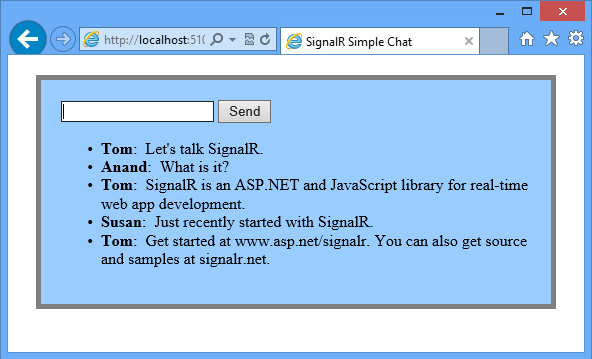
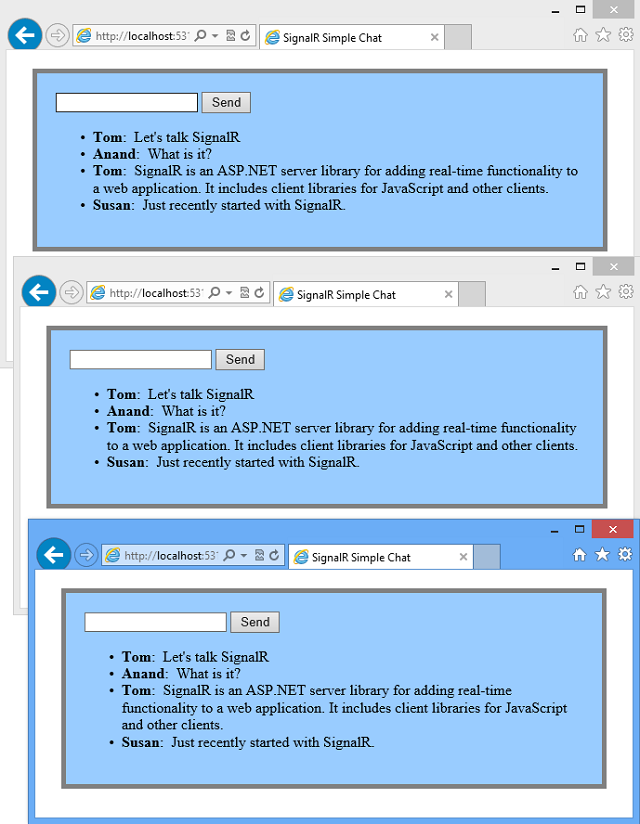
以下屏幕截图显示了在浏览器中运行的聊天应用程序。 每个新用户可以发布评论,并查看在用户加入聊天后添加的评论。

各部分内容:
设置项目
本部分介绍如何创建空 ASP.NET Web 应用程序、添加 SignalR 和创建聊天应用程序。
先决条件:
- Visual Studio 2010 SP1 或 2012。 如果没有 Visual Studio,请参阅 ASP.NET 下载 获取免费的 Visual Studio 2012 Express 开发工具。
- Microsoft ASP.NET 和 Web 工具 2012.2. 对于 Visual Studio 2012,此安装程序将新的 ASP.NET 功能(包括 SignalR 模板)添加到 Visual Studio。 对于 Visual Studio 2010 SP1,安装程序不可用,但你可以按照安装步骤中所述安装 SignalR NuGet 包来完成本教程。
以下步骤使用 Visual Studio 2012 创建 ASP.NET 空 Web 应用程序并添加 SignalR 库:
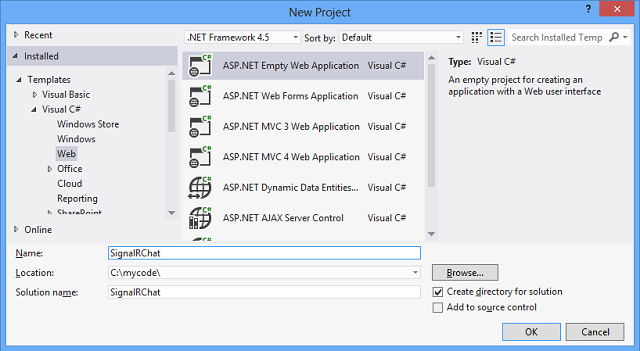
在 Visual Studio 中创建 ASP.NET 空 Web 应用程序。

通过选择“工具”打开 包管理器控制台|NuGet 包管理器 |包管理器控制台。 在控制台窗口中输入以下命令:
Install-Package Microsoft.AspNet.SignalR -Version 1.1.3此命令安装最新版本的 SignalR 1.x。
在“解决方案资源管理器”中,右键单击项目,选择“添加 | ”类。 将新类命名为 ChatHub。
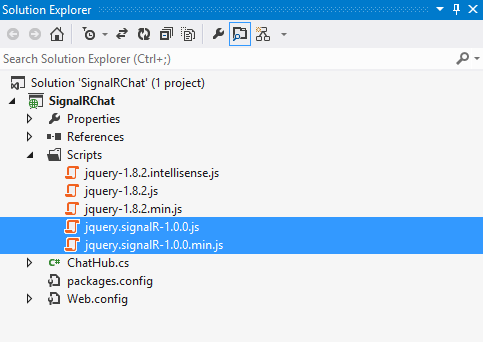
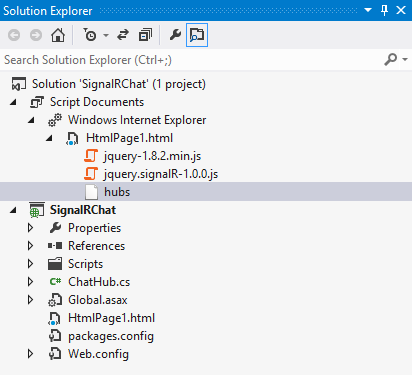
在解决方案资源管理器展开“脚本”节点。 jQuery 和 SignalR 的脚本库在项目中可见。

将 ChatHub 类中的代码替换为以下代码。
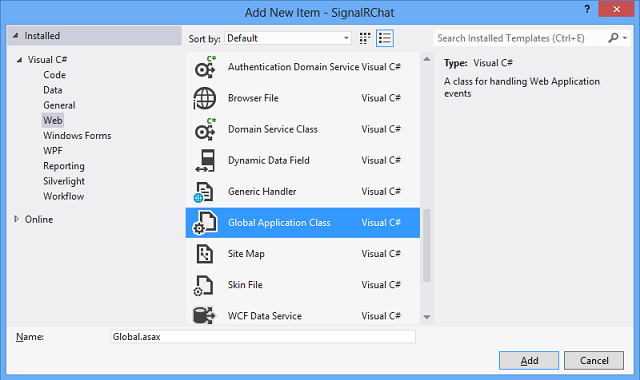
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }在“解决方案资源管理器”中,右键单击项目,然后单击“添加 | ”新建项。 在 “添加新项 ”对话框中,选择“ 全局应用程序类 ”,然后单击“ 添加”。

在 Global.asax.cs 类中提供的
using语句后面添加以下using语句。using System.Web.Routing; using Microsoft.AspNet.SignalR;在
Application_StartGlobal 类的 方法中添加以下代码行,以注册 SignalR 中心的默认路由。// Register the default hubs route: ~/signalr/hubs RouteTable.Routes.MapHubs();在“解决方案资源管理器”中,右键单击项目,然后单击“添加 | ”新建项。 在 “添加新项 ”对话框中,选择“Html 页面”,然后单击“ 添加”。
在“解决方案资源管理器”中,右键单击刚创建的 HTML 页,然后单击“设为起始页”。
将 HTML 页中的默认代码替换为以下代码。
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="/Scripts/jquery-1.6.4.min.js" ></script> <!--Reference the SignalR library. --> <script src="/Scripts/jquery.signalR-1.1.4.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="/signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { // Declare a proxy to reference the hub. var chat = $.connection.chatHub; // Create a function that the hub can call to broadcast messages. chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>全部保存 项目。
运行示例
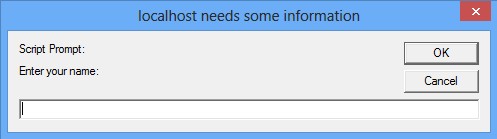
按 F5 以调试模式运行项目。 HTML 页面在浏览器实例中加载,并提示输入用户名。

输入用户名。
从浏览器的地址行复制 URL,然后使用它打开另外两个浏览器实例。 在每个浏览器实例中,输入唯一的用户名。
在每个浏览器实例中,添加注释并单击“ 发送”。 注释应显示在所有浏览器实例中。
注意
这个简单的聊天应用程序不维护服务器上的讨论上下文。 中心向所有当前用户广播注释。 稍后加入聊天的用户将看到从他们加入时开始添加的消息。
以下屏幕截图显示了在三个浏览器实例中运行的聊天应用程序,当一个实例发送消息时,所有这些实例都会更新:

在解决方案资源管理器中,检查正在运行的应用程序的“脚本文档”节点。 SignalR 库在运行时动态生成的名为 hubs 的脚本文件。 此文件管理 jQuery 脚本与服务器端代码之间的通信。

检查代码
SignalR 聊天应用程序演示了两个基本的 SignalR 开发任务:创建中心作为服务器上的main协调对象,以及使用 SignalR jQuery 库发送和接收消息。
SignalR 中心
在代码示例中, ChatHub 类派生自 Microsoft.AspNet.SignalR.Hub 类。 从 Hub 类派生是生成 SignalR 应用程序的有用方法。 可以在中心类上创建公共方法,然后通过网页中的 jQuery 脚本调用这些方法来访问这些方法。
在聊天代码中,客户端调用 ChatHub.Send 方法以发送新消息。 中心反过来通过调用 Clients.All.broadcastMessage 将消息发送到所有客户端。
Send 方法演示了几个中心概念:
在中心上声明公共方法,以便客户端可以调用它们。
使用 Microsoft.AspNet.SignalR.Hub.Clients 动态属性访问连接到此中心的所有客户端。
在客户端 (上调用 jQuery 函数,例如
broadcastMessage函数) 以更新客户端。public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } }
SignalR 和 jQuery
代码示例中的 HTML 页演示如何使用 SignalR jQuery 库与 SignalR 中心通信。 代码中的基本任务是声明代理以引用中心,声明服务器可以调用以将内容推送到客户端的函数,以及启动连接以将消息发送到中心。
以下代码声明中心的代理。
var chat = $.connection.chatHub;
注意
在 jQuery 中,对服务器类及其成员的引用为 camel 大小写。 代码示例将 jQuery 中的 C# ChatHub 类引用为 chatHub。
以下代码介绍如何在脚本中创建回调函数。 服务器上的中心类调用此函数,将内容更新推送到每个客户端。 在显示内容之前对内容进行 HTML 编码的两行是可选的,并显示防止脚本注入的简单方法。
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
以下代码演示如何打开与中心的连接。 代码启动连接,然后向其传递一个函数,以处理 HTML 页中 “发送 ”按钮上的单击事件。
注意
此方法可确保在事件处理程序执行之前建立连接。
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
后续步骤
你了解到 SignalR 是用于构建实时 Web 应用程序的框架。 你还了解了几个 SignalR 开发任务:如何将 SignalR 添加到 ASP.NET 应用程序、如何创建中心类以及如何从中心发送和接收消息。
可以通过将示例应用程序部署到托管提供程序,使本教程中的示例应用程序或其他 SignalR 应用程序可通过 Internet 使用。 Microsoft 在一个免费的 Windows Azure 试用帐户中为最多 10 个网站提供免费 Web 托管。 有关如何部署示例 SignalR 应用程序的演练,请参阅将 SignalR 入门示例发布为 Windows Azure 网站。 有关如何将 Visual Studio Web 项目部署到 Windows Azure 网站的详细信息,请参阅 将 ASP.NET 应用程序部署到 Windows Azure 网站。 (注意:Windows Azure 网站当前不支持 WebSocket 传输。WebSocket 传输不可用时,SignalR 使用其他可用传输,如 SignalR 简介主题的传输部分中所述)
若要了解更高级的 SignalR 开发概念,请访问以下站点以获取 SignalR 源代码和资源: