在本部分中,你将使用 HTML、JavaScript 和 Knockout.js 库为应用程序创建客户端。 我们将分阶段生成客户端应用:
- 显示书籍列表。
- 显示书籍详细信息。
- 添加新书籍。
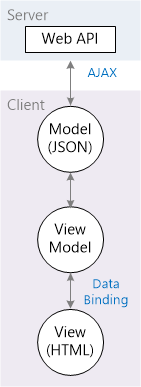
Knockout 库使用 Model-View-ViewModel (MVVM) 模式:
- 模型是业务域中数据的服务器端表示形式, (在本例中,书籍和作者) 。
- 视图是 HTML) (表示层。
- 视图模型是保存模型的 JavaScript 对象。 视图模型是 UI 的代码抽象。 它不知道 HTML 表示形式。 相反,它表示视图的抽象特征,例如“书籍列表”。
视图的数据绑定到视图模型。 视图模型的汇报会自动反映在视图中。 视图模型还会从视图中获取事件,例如按钮单击次数。

此方法可以轻松更改应用的布局和 UI,因为无需重写任何代码即可更改绑定。 例如,可以将项列表显示为 <ul>,然后将其更改为表。
添加 Knockout 库
在 Visual Studio 中,从“工具”菜单中选择“NuGet 包管理器”。 然后选择“Package Manager Console” 。 在“Package Manager Console”窗口中,输入以下命令:
Install-Package knockoutjs
此命令将 Knockout 文件添加到 Scripts 文件夹。
创建视图模型
将名为 app.js 的 JavaScript 文件添加到 Scripts 文件夹。 (在“解决方案资源管理器”中,右键单击“脚本”文件夹,选择“添加”,然后选择“JavaScript 文件”。) 粘贴以下代码:
var ViewModel = function () {
var self = this;
self.books = ko.observableArray();
self.error = ko.observable();
var booksUri = '/api/books/';
function ajaxHelper(uri, method, data) {
self.error(''); // Clear error message
return $.ajax({
type: method,
url: uri,
dataType: 'json',
contentType: 'application/json',
data: data ? JSON.stringify(data) : null
}).fail(function (jqXHR, textStatus, errorThrown) {
self.error(errorThrown);
});
}
function getAllBooks() {
ajaxHelper(booksUri, 'GET').done(function (data) {
self.books(data);
});
}
// Fetch the initial data.
getAllBooks();
};
ko.applyBindings(new ViewModel());
在 Knockout 中, observable 类启用数据绑定。 当可观测内容发生更改时,可观测对象会通知所有数据绑定控件,以便它们自行更新。 (类 observableArray 是 observable 的数组版本。) 首先,视图模型有两个可观测值:
-
books保存书籍列表。 -
error如果 AJAX 调用失败,则包含错误消息。
方法 getAllBooks 进行 AJAX 调用以获取书籍列表。 然后,它将结果推送到数组上 books 。
方法 ko.applyBindings 是 Knockout 库的一部分。 它采用视图模型作为参数并设置数据绑定。
添加脚本捆绑包
捆绑是 ASP.NET 4.5 中的一项功能,它可以轻松地将多个文件合并或捆绑到单个文件中。 捆绑可以减少对服务器的请求数,从而缩短页面加载时间。
打开文件App_Start/BundleConfig.cs。 将以下代码添加到 RegisterBundles 方法。
public static void RegisterBundles(BundleCollection bundles)
{
// ...
// New code:
bundles.Add(new ScriptBundle("~/bundles/app").Include(
"~/Scripts/knockout-{version}.js",
"~/Scripts/app.js"));
}