在本部分中,你将添加查看每本书详细信息的功能。 在 app.js 中,将 添加到视图模型的以下代码:
self.detail = ko.observable();
self.getBookDetail = function (item) {
ajaxHelper(booksUri + item.Id, 'GET').done(function (data) {
self.detail(data);
});
}
在 Views/Home/Index.cshtml 中,将 data-bind 元素添加到“详细信息”链接:
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<!-- New code -->
<small><a href="#" data-bind="click: $parent.getBookDetail">Details</a></small>
</li>
</ul>
这会将 元素getBookDetail的<>单击处理程序绑定到视图模型上的 函数。
在同一文件中,替换以下标记:
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
替换为以下内容:
<!-- ko if:detail() -->
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Detail</h2>
</div>
<table class="table">
<tr><td>Author</td><td data-bind="text: detail().AuthorName"></td></tr>
<tr><td>Title</td><td data-bind="text: detail().Title"></td></tr>
<tr><td>Year</td><td data-bind="text: detail().Year"></td></tr>
<tr><td>Genre</td><td data-bind="text: detail().Genre"></td></tr>
<tr><td>Price</td><td data-bind="text: detail().Price"></td></tr>
</table>
</div>
</div>
<!-- /ko -->
此标记创建一个表,该表的数据绑定到视图模型中可观测对象的 detail 属性。
使用“<-- ko -->”语法,可以在 DOM 元素外部包括 Knockout 绑定。 在这种情况下, if 绑定会导致仅当 非 null 时 details 显示标记的这一部分。
<!-- ko if:detail() -->
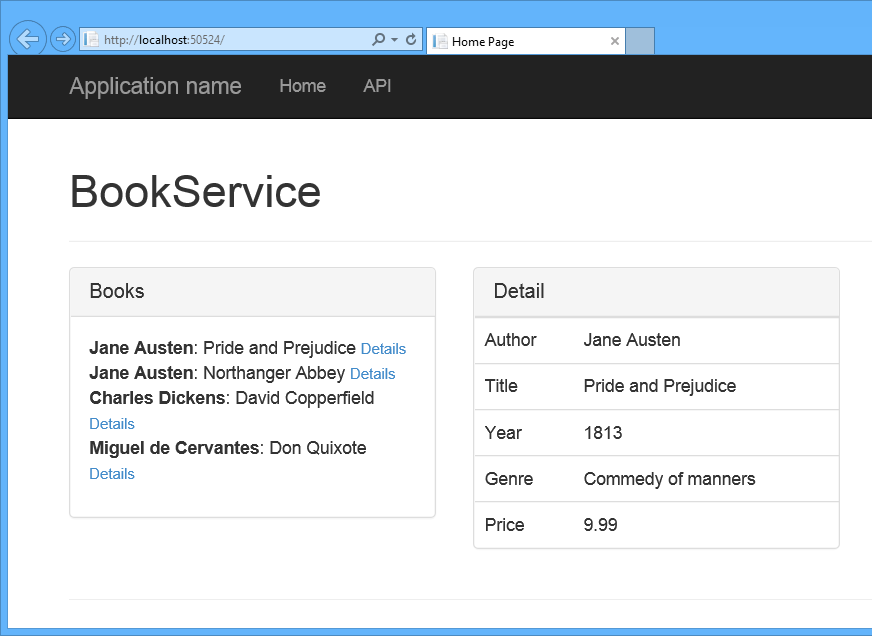
现在,如果运行应用并单击其中一个“详细信息”链接,该应用将显示书籍详细信息。