AJAX 控件工具包中的可折叠控件提供了多个窗格,并允许用户一次显示其中一个窗格。 面板通常在页面本身中声明,但服务器端代码可用于实现相同的结果。
概述
AJAX 控件工具包中的可折叠控件提供了多个窗格,并允许用户一次显示其中一个窗格。 面板通常在页面本身中声明,但服务器端代码可用于实现相同的结果。
步骤
Accordion 控件向服务器端代码公开所有重要属性。 除其他事项外, Panes 属性授予对构成可折叠项的窗格集合的访问权限。 每个窗格的类型为 AccordionPane。 因此,创建此类窗格十分简单:
Dim ap1 As New AccordionPane()
的 HeaderContainerAccordionPane 属性提供对窗格标题部分中 ASP.NET 控件的访问权限; ContentContainer 的 AccordionPane 属性对窗格的内容部分执行相同的操作。 这允许 ASP.NET 代码将内容添加到窗格:
ap1.HeaderContainer.Controls.Add(New LiteralControl("Using Code"))
ap1.ContentContainer.Controls.Add(New LiteralControl("Adding panes using code is really flexible."))
最后,必须将窗格 () 添加到 Panes Accordion 的 集合中:
acc1.Panes.Add(ap1)
下面是向 Accordion 控件添加两个窗格的完整服务器端代码:
<script runat="server">
Sub Page_Load()
If Not Page.IsPostBack Then
Dim ap1 As New AccordionPane()
ap1.HeaderContainer.Controls.Add(New LiteralControl("Using Markup"))
ap1.ContentContainer.Controls.Add(New LiteralControl("Adding panes using markup is really simple."))
Dim ap2 As New AccordionPane()
ap2.HeaderContainer.Controls.Add(New LiteralControl("Using Code"))
ap2.ContentContainer.Controls.Add(New LiteralControl("Adding panes using code is really flexible."))
acc1.Panes.Add(ap1)
acc1.Panes.Add(ap2)
End If
End Sub
</script>
唯一缺少的元素是 Accordion 本身,这取决于是否存在 ASP.NET ScriptManager 控件:
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
<ajaxToolkit:Accordion ID="acc1" runat="server"
HeaderCssClass="header" ContentCssClass="content" Width="300px" FadeTransitions="true">
</ajaxToolkit:Accordion>
</div>
</form>
为了完成本示例,Accordion 控件中引用的两个 CSS 类为浏览器提供样式信息:
<style type="text/css">
.header {background-color: blue;}
.content {border: solid;}
</style>
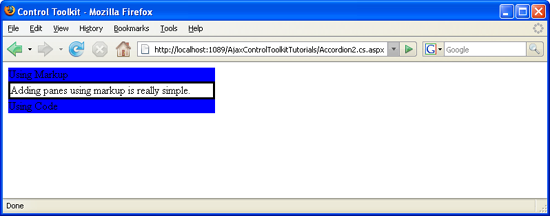
可折叠项中的数据由服务器端代码动态添加 (单击以查看全尺寸图像)