AJAX 控件工具包中的 CascadingDropDown 控件扩展 DropDownList 控件,以便一个 DropDownList 中的更改在另一个 DropDownList 中加载关联的值。 通过一点点代码,可以在动态加载数据后预先选择列表元素。
概述
AJAX 控件工具包中的 CascadingDropDown 控件扩展 DropDownList 控件,以便一个 DropDownList 中的更改在另一个 DropDownList 中加载关联的值。 (例如,一个列表提供美国各州的列表,然后下一个列表将填充该州的主要城市。) 通过一点点代码,可以在动态加载数据后预先选择列表元素。
步骤
若要激活 ASP.NET AJAX 和 Control Toolkit 的功能, ScriptManager 必须将控件放置在页面上的任意位置 (但 <form> 位于 元素) :
<asp:ScriptManager ID="asm" runat="server" />
然后,需要 DropDownList 控件:
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server"/>
</div>
对于此列表,添加了 CascadingDropDown 扩展程序,提供 Web 服务 URL 和方法信息:
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown2.cs.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor" />
然后,CascadingDropDown 扩展程序使用以下方法签名异步调用 Web 服务:
public CascadingDropDownNameValue[] MethodNameHere(string knownCategoryValues, string category)
方法返回 CascadingDropDown 值类型的数组。 该类型的构造函数首先需要列表条目的描述文字,然后 (HTML value 属性的值) 。 如果第三个参数设置为 true,则会自动在浏览器中选择列表元素。
<%@ WebService Language="C#" Class="CascadingDropdown2" %>
using System.Web.Script.Services;
using AjaxControlToolkit;
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Collections.Generic;
[ScriptService]
public class CascadingDropdown2 : System.Web.Services.WebService
{
[WebMethod]
public CascadingDropDownNameValue[] GetVendors(string knownCategoryValues, string
category)
{
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
l.Add(new CascadingDropDownNameValue(
"International", "1"));
l.Add(new CascadingDropDownNameValue(
"Electronic Bike Repairs & Supplies", "2", true));
l.Add(new CascadingDropDownNameValue(
"Premier Sport, Inc.", "3"));
return l.ToArray();
}
}
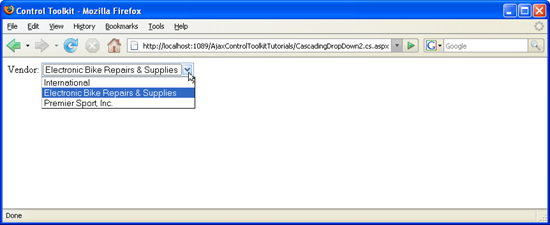
在浏览器中加载页面将在下拉列表中填充三个供应商,第二个供应商将被预选。
(单击以查看全尺寸图像) 自动填充并预先选择列表