AJAX 控件工具包中的 DropShadow 控件使用投影扩展面板。 但是,此阴影有时与其他控件(例如,ASP.NET 菜单控件)冲突。 当菜单项弹出时,它显示在投影后面。
概述
AJAX 控件工具包中的 DropShadow 控件使用投影扩展面板。 但是,此阴影有时与其他控件(例如,ASP.NET 菜单控件)冲突。 当菜单项弹出时,它显示在投影后面。
步骤
代码从面板本身开始,其中包含足够的文本,以便面板包含足够的文本以使效果可见:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
另一个面板直接放置在面板前面 panelShadow 。 它包含一个水平方向的菜单,以便菜单条目显示在 (上或更确切地说:在面板) dropShadow 下方) :
<asp:Panel ID="panelMenu" runat="server" CssClass="ForegroundStyle">
<asp:Menu ID="menu1" runat="server" ForeColor="Red" Orientation="Horizontal">
<Items>
<asp:MenuItem Text="One">
<asp:MenuItem Text="1.1" />
<asp:MenuItem Text="1.2" />
</asp:MenuItem>
<asp:MenuItem Text="Two" />
<asp:MenuItem Text="Three" />
</Items>
</asp:Menu><br />
</asp:Panel>
然后, DropShadowExtender 添加 以扩展具有投影效果的 panelShadow 面板:
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
最后,ASP.NET AJAX ScriptManager 控件使 Control Toolkit 能够工作:
<asp:ScriptManager ID="asm" runat="server" />
运行此脚本时,菜单条目将显示在面板下方。 但是,菜单使用 CSS 类 panel ,只需定义两项内容即可使元素显示在另一个面板的前面:
- 相对定位
- 正 z 索引
<style type="text/css">
.ForegroundStyle {z-index: 123; position: relative;}
.panel {background-color: navy;}
</style>
然后,该 DropShadowExtender 控件不再与 Menu 控件冲突。
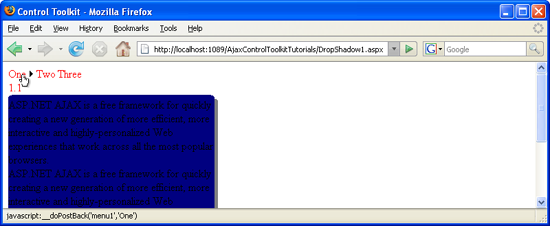
之前:菜单项不可见 (单击以查看全尺寸图像)
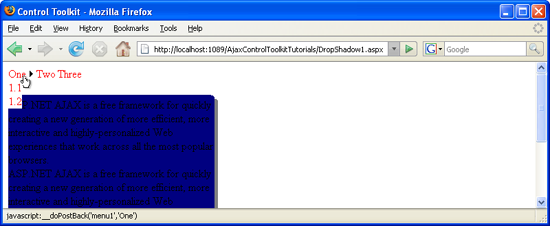
之后:菜单项 (单击 以查看全尺寸图像)