AJAX 控件工具包中的 ModalPopup 控件提供了一种使用客户端方式创建模式弹出窗口的简单方法。 但是,某些方案要求在服务器端触发模式弹出窗口的打开。
概述
AJAX 控件工具包中的 ModalPopup 控件提供了一种使用客户端方式创建模式弹出窗口的简单方法。 但是,某些方案要求在服务器端触发模式弹出窗口的打开。
步骤
首先,需要 ASP.NET Button Web 控件来演示 ModalPopup 控件的工作原理。 在新页面上的 <form> 元素中添加这样的按钮:
<asp:Button ID="ClientButton" runat="server" Text="Launch
Modal Popup (Client)" />
然后,需要要创建的弹出窗口的标记。 将其定义为控件 <asp:Panel> ,并确保它包含 Button 控件。 ModalPopup 控件提供使此类按钮关闭弹出窗口的功能;否则,没有简单的方法来让它消失。
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
接下来,将 ASP.NET AJAX 工具包中的 ModalPopup 控件添加到页面。 为加载控件的按钮、使其消失的按钮以及实际弹出窗口的 ID 设置属性。
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="ClientButton" PopupControlID="ModalPanel"
OkControlID="OKButton" />
与基于 ASP.NET AJAX 的所有网页一样;需要脚本管理器才能为不同的目标浏览器加载必要的 JavaScript 库:
<asp:ScriptManager ID="asm" runat="server" />
在浏览器中运行示例。 单击按钮时,将显示模式弹出窗口。 若要使用服务器端代码实现相同的效果,需要一个新按钮:
<asp:Button ID="ServerButton" runat="server" Text="Launch Modal Popup (Server)"
OnClick="ServerButton_Click" />
如你所看到的,单击按钮会生成回发,并在服务器上执行 ServerButton_Click() 方法。 在此方法中,将执行名为 的 launchModal() JavaScript 函数,确切地说,加载页面后将执行 JavaScript 函数:
<script runat="server">
Sub ServerButton_Click(ByVal sender As Object, ByVal e As EventArgs)
ClientScript.RegisterStartupScript(Me.GetType(), "key", "launchModal();", True)
End Sub
</script>
的作业 launchModal() 是显示 ModalPopup。 加载完整的 HTML 页面后,将 launchModal() 执行函数。 但是,目前,ASP.NET AJAX 框架尚未完全加载。 因此, launchModal() 函数只是设置一个变量,ModalPopup 控件必须在后面显示:
<script type="text/javascript">
var launch = false;
function launchModal()
{
launch = true;
}
pageLoad() JavaScript 函数是一个特殊函数,ASP.NET AJAX 完全加载后执行。 因此,我们将代码添加到此函数以显示 ModalPopup 控件,但前提是 launchModal() 之前已调用:
function pageLoad()
{
if (launch)
{
$find("mpe").show();
}
}
</script>
函数 $find() 在页面上查找命名元素,并且需要服务器端 ID 作为参数。 因此, $find("mpe") 返回 ModalPopup 控件的客户端表示形式;其 show() 方法允许显示弹出窗口。
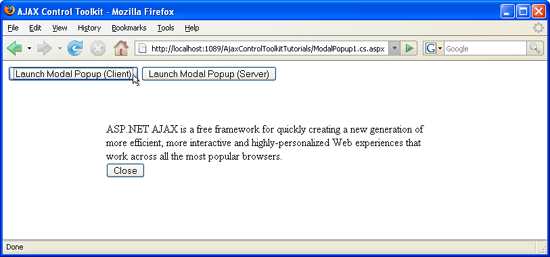
单击任一按钮时,将显示模式弹出窗口 (单击以查看全尺寸图像)