AJAX 控件工具包中的 Slider 控件提供可使用鼠标控制的图形滑块。 滑块值更改后,可以自动回退滑块。
概述
AJAX 控件工具包中的 Slider 控件提供可使用鼠标控制的图形滑块。 滑块值更改后,可以自动回退滑块。
步骤
若要使滑块在更改时自动回发,这两个文本框都需要 属性 AutoPostBack="true":将成为滑块本身的文本框,以及包含滑块位置的文本框。 下面是所需的标记:
<asp:TextBox ID="Slider1" runat="server" AutoPostBack="true" />
<asp:TextBox ID="SliderValue" runat="server" AutoPostBack="true" />
SliderExtender ASP.NET AJAX 控件工具包中的控件将滑块功能分配给两个文本框:
<ajaxToolkit:SliderExtender ID="se1" runat="server"
TargetControlId="Slider1" BoundControlID="SliderValue" />
稍后将使用其他 label 元素通知用户回发:
<asp:Label ID="LastUpdate" runat="server" />
最后, ScriptManager ASP.NET AJAX 的控件加载控件工具包正常工作所需的 JavaScript:
<asp:ScriptManager ID="asm" runat="server" />
现在滑块将发回;在服务器端,可能会捕获此事件并对其执行操作:
<script runat="server">
void Page_Load()
{
if (Page.IsPostBack)
{
LastUpdate.Text = "Last update: " + DateTime.Now.ToLongTimeString();
}
}
</script>
移动滑块会触发回发 (单击以查看全尺寸图像)
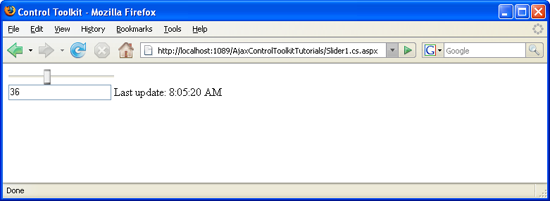
之后,此更改的日期将写入标签 (单击以查看全尺寸图像)