作者 :斯科特·米切尔
与 DetailsView 不同,FormView 不由字段组成。 而是使用模板呈现 FormView。 在本教程中,我们将探讨使用 FormView 控件来呈现更灵活的数据显示。
介绍
在最后两个教程中,我们了解了如何使用 TemplateFields 自定义 GridView 和 DetailsView 控件的输出。 TemplateFields 允许对特定字段的内容进行高度自定义,但最终 GridView 和 DetailsView 都有一种盒状、网格外观。 对于许多场景,网格式布局是理想的,但有时需要更流畅、不太僵硬的布局。 显示单个记录时,可以使用 FormView 控件实现此类流畅布局。
与 DetailsView 不同,FormView 不由字段组成。 不能将 BoundField 或 TemplateField 添加到 FormView。 而是使用模板呈现 FormView。 将 FormView 视为包含单个 TemplateField 的 DetailsView 控件。 FormView 支持以下模板:
-
ItemTemplate用于呈现 FormView 中显示的特定记录 -
HeaderTemplate用于指定可选标题行 -
FooterTemplate用于指定可选页脚行 -
EmptyDataTemplate当 FormViewDataSource没有任何记录时,将使用EmptyDataTemplate来代替ItemTemplate以呈现控件的标记 -
PagerTemplate可用于自定义已启用分页功能的 FormView 的分页界面 -
EditItemTemplate/InsertItemTemplate用于为支持此类功能的 FormView 自定义编辑界面或插入接口
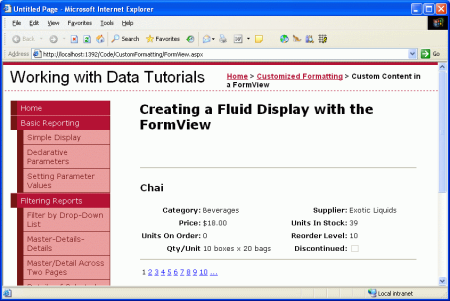
在本教程中,我们将探讨如何使用 FormView 控件呈现不太严格的产品显示。 FormView 使用 ItemTemplate 标头元素和 <table> (请参阅图 1)的组合显示这些值,而不是具有名称、类别、供应商等字段。
图 1:FormView 突破了在 DetailsView 中看到的 Grid-Like 布局(单击以查看全尺寸图像)
步骤 1:将数据绑定到 FormView
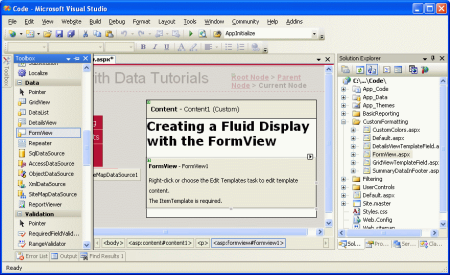
打开 FormView.aspx 页面,将 FormView 从工具箱拖到设计器上。 首次添加 FormView 时,它显示为灰色框,指示我们需要一个 ItemTemplate 。
图 2:在提供窗体视图之前 ItemTemplate 无法在设计器中呈现(单击以查看全尺寸图像)
ItemTemplate可以通过手动(通过声明性语法)创建,也可以通过设计器将 FormView 绑定到数据源控件来自动创建。 此自动创建的 ItemTemplate HTML 列出了每个字段的名称以及一个标签控件,该控件的属性 Text 绑定到字段的值。 此方法还会自动创建一个 InsertItemTemplate 和 EditItemTemplate两者,这两者都使用数据源控件返回的每个数据字段的输入控件进行填充。
如果要自动创建模板,请从 FormView 的智能标记添加一个新的 ObjectDataSource 控件,用于调用 ProductsBLL 类 GetProducts() 的方法。 这将创建一个 FormView,其中包含一个 ItemTemplate, InsertItemTemplate以及 EditItemTemplate。 从源视图中删除 InsertItemTemplate 和 EditItemTemplate,因为我们目前对创建支持编辑或插入的 FormView 不感兴趣。 接下来,清除 ItemTemplate 内的标记,以便我们可以从头开始工作。
如果希望手动构建 ItemTemplate,可以通过从工具箱拖动到设计器来添加和配置 ObjectDataSource。 但是,请勿从设计器设置 FormView 的数据源。 而是转到“源”视图,并将 FormView 的属性 DataSourceID 手动设置为 ID ObjectDataSource 的值。 接下来,手动添加 ItemTemplate.
无论决定采用哪种方法,此时 FormView 的声明性标记应如下所示:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
花点时间检查 FormView 智能标记中的“启用分页”复选框;这将将 AllowPaging="True" 属性添加到 FormView 的声明性语法。 此外,将 EnableViewState 属性设置为 False。
步骤 2:定义ItemTemplate标记
将 FormView 绑定到 ObjectDataSource 控件并配置为支持分页,我们准备为 ItemTemplate 指定内容。 在本教程中,让我们将产品的名称显示在标题中 <h3> 。 接下来,让我们使用 HTML <table> 在四列表中显示剩余的产品属性,其中第一列和第三列列出属性名称,第二列和第四列列出其值。
可以通过设计器中的 FormView 模板编辑界面输入此标记,也可以通过声明性语法手动输入。 使用模板时,通常发现直接使用声明性语法会更快,但可以随意使用你最熟悉的任何技术。
以下标记显示 ItemTemplate 的结构完成后 FormView 的声明性标记:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
请注意,数据绑定语法(例如<%# Eval("ProductName") %>)可以直接注入到模板的输出中。 也就是说,它不需要分配给 Label 控件 Text 的属性。 例如,我们有一个在 ProductName 元素中使用 <h3> 显示的 <h3><%# Eval("ProductName") %></h3> 值,对于产品 Chai 将呈现为 <h3>Chai</h3>。
ProductPropertyLabel和 ProductPropertyValue CSS 类用于指定产品属性名称和值中的<table>样式。 这些 CSS 类在 Styles.css 中定义,使得属性名称变为粗体并右对齐,且为属性值添加右边距。
由于 FormView 中没有可用的 CheckBoxFields,因此为了将值显示为 Discontinued 复选框,我们必须添加自己的 CheckBox 控件。 将 Enabled 属性设置为 False,使其成为只读属性,并将 CheckBox 的 Checked 属性绑定到数据字段 Discontinued 的值。
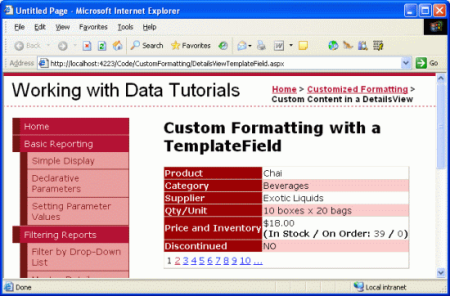
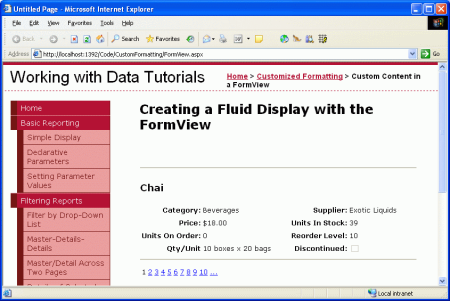
产品信息在ItemTemplate完成后,以更流畅的方式显示。 将上一教程(图 3)的 DetailsView 输出与本教程中的 FormView 生成的输出进行比较(图 4)。
图 3:刚性详细视图输出(单击以查看全尺寸图像)
图 4:Fluid FormView 输出(单击以查看全尺寸图像)
概要
虽然 GridView 和 DetailsView 控件可以使用 TemplateFields 自定义其输出,但两者仍以类似网格的装箱格式呈现其数据。 对于需要使用不太严格的布局显示单个记录时,FormView 是一个理想的选择。 与 DetailsView 一样,FormView 从其 DataSource呈现单个记录,但与 DetailsView 不同,它只由模板组成,不支持字段。
正如我们在本教程中看到的那样,FormView 在显示单个记录时允许更灵活的布局。 在将来的教程中,我们将检查 DataList 和 Repeater 控件,这些控件提供与 FormsView 相同的灵活性级别,但能够显示多个记录(如 GridView)。
快乐编程!
关于作者
斯科特·米切尔,七本 ASP/ASP.NET 书籍的作者和 4GuysFromRolla.com 的创始人,自1998年以来一直在与Microsoft Web 技术合作。 斯科特担任独立顾问、教练和作家。 他的最新书是 《Sams Teach Yourself ASP.NET 2.0 in 24 Hours》。 可以通过 mitchell@4GuysFromRolla.com 联系到他。
特别致谢
本教程系列由许多有用的审阅者审阅。 本教程的主要审阅者是 E.R. Gilmore。 有兴趣查看即将发布的 MSDN 文章? 如果是这样,请给我写信。mitchell@4GuysFromRolla.com