作者 :斯科特·米切尔
本教程介绍如何将复选框列添加到 GridView 控件,以便为用户提供一种直观的方式来选择 GridView 的多行。
介绍
在前面的教程中,我们研究了如何向 GridView 添加单选按钮列,以便选择特定记录。 当用户最多只能从网格中选择一个项目时,使用单选按钮列是一个合适的用户界面。 但是,有时,我们可能需要允许用户从网格中选择任意数量的项。 例如,基于 Web 的电子邮件客户端通常显示包含一列复选框的邮件列表。 用户可以选择任意数量的邮件,然后执行一些作,例如将电子邮件移动到另一个文件夹或删除它们。
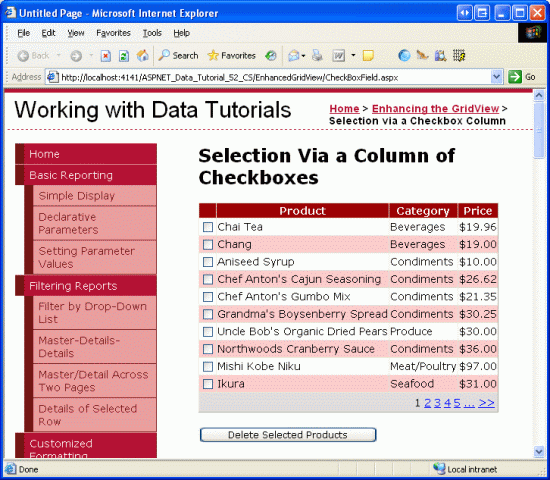
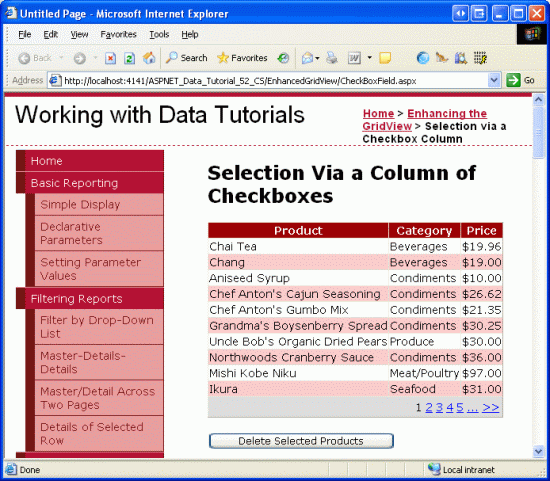
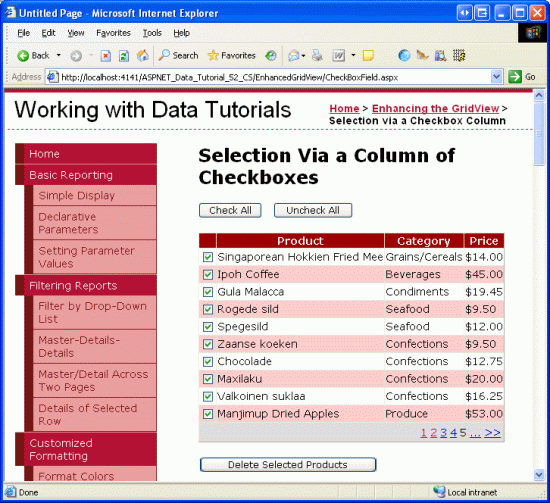
在本教程中,我们将学习如何添加复选框列,以及如何在回发时确定哪些复选框已被选中。 具体而言,我们将生成一个示例,该示例密切模拟基于 Web 的电子邮件客户端用户界面。 我们的示例将包括一个分页的 GridView,其中列出了数据库表中的产品 Products ,每行都有一个复选框(请参阅图 1)。 单击“删除所选产品”按钮将删除所选产品。
图 1:每个产品行都包含一个复选框(单击以查看全尺寸图像)
步骤 1:添加一个分页的 GridView 来列出产品信息
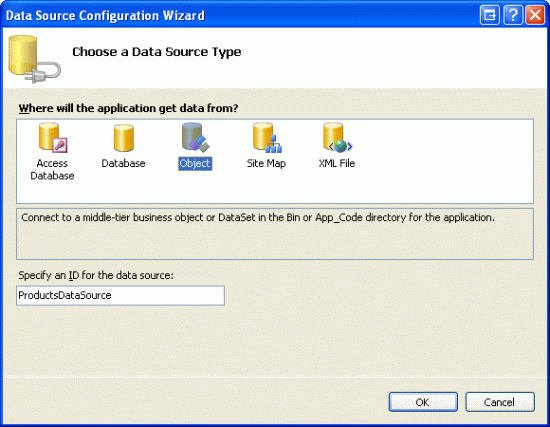
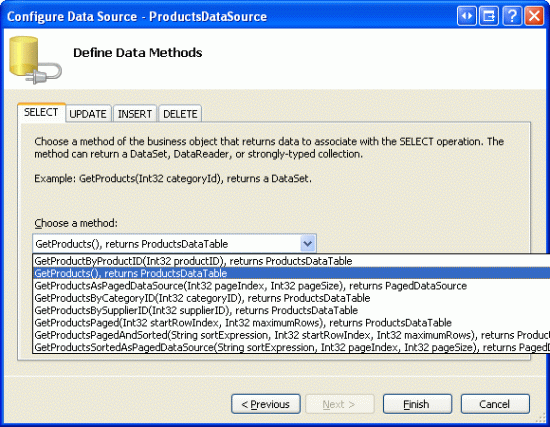
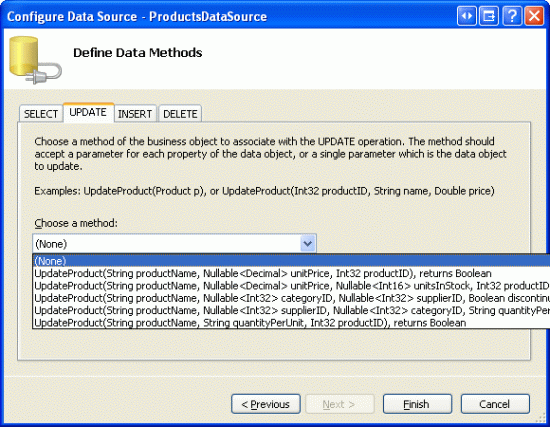
在我们担心添加复选框列之前,让我们首先专注于在支持分页的 GridView 中列出产品。 首先打开 CheckBoxField.aspx 文件夹中的页面 EnhancedGridView ,并将 GridView 从工具箱拖到设计器上,并将其 ID 设置为 Products。 接下来,选择将 GridView 绑定到一个名为 ProductsDataSource 的新 ObjectDataSource。 将 ObjectDataSource 配置为使用 ProductsBLL 类,调用 GetProducts() 方法返回数据。 由于此 GridView 将是只读的,因此请将 UPDATE、INSERT 和 DELETE 选项卡中的下拉列表设置为 (None) 。
图 2:创建名为 ProductsDataSource 的新 ObjectDataSource (单击可查看全尺寸图像)
图 3:使用 GetProducts() 方法配置 ObjectDataSource 以检索数据(单击以查看全尺寸图像)
图 4:将 UPDATE、INSERT 和 DELETE 选项卡中的“Drop-Down 列表”设置为“无”(单击可查看全尺寸图像)
完成“配置数据源”向导后,Visual Studio 将自动为与产品相关的数据字段创建 BoundColumns 和 CheckBoxColumn。 就像在上一教程中那样,删除除了ProductNameCategoryNameUnitPrice之外的所有BoundField,并将HeaderText属性更改为“产品”、“类别”和“价格”。 配置UnitPrice的 BoundField,使其值格式化为货币。 此外,通过选中智能标记中的“启用分页”复选框,将 GridView 配置为支持分页。
让我们添加用于删除所选产品的用户界面。 在 GridView 下添加一个按钮 Web 控件,将其 ID 设置为 DeleteSelectedProducts,并将其 Text 属性设置为“删除所选产品”。 本示例仅显示一条消息,指出已删除的产品,而不是实际删除数据库中的产品。 若要适应此要求,请在按钮下添加标签 Web 控件。 将其 ID 设置为DeleteResults,清除其Text属性,并将其和Visible属性设置为 EnableViewStateFalse。
进行这些更改后,GridView、ObjectDataSource、Button 和 Label 声明性标记应如下所示:
<p>
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
</p>
<p>
<asp:Button ID="DeleteSelectedProducts" runat="server"
Text="Delete Selected Products" />
</p>
<p>
<asp:Label ID="DeleteResults" runat="server" EnableViewState="False"
Visible="False"></asp:Label>
</p>
花点时间在浏览器中查看页面(请参阅图 5)。 此时,应看到前十个产品的名称、类别和价格。
图 5:列出前十个产品的名称、类别和价格(单击以查看全尺寸图像)
步骤 2:添加复选框列
由于 ASP.NET 2.0 包括 CheckBoxField,因此人们可能认为它可用于向 GridView 添加复选框列。 遗憾的是,情况并非如此,因为 CheckBoxField 旨在处理布尔数据字段。 也就是说,为了使用 CheckBoxField,我们必须指定基础数据字段,并参照其值来确定渲染的复选框是否被选中。 我们不能使用 CheckBoxField 来只包含一列未选中的复选框。
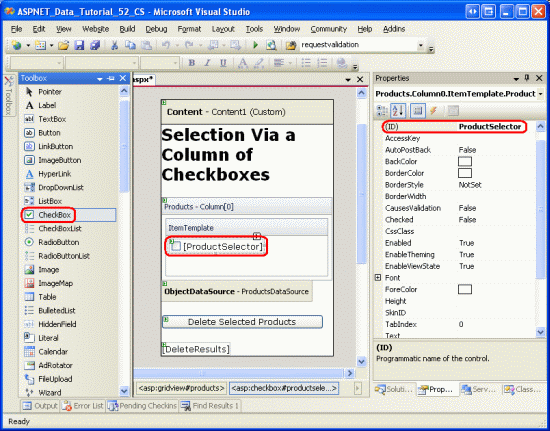
相反,我们必须添加 TemplateField 并向其 ItemTemplate添加 CheckBox Web 控件。 继续,将 TemplateField 添加到 Products GridView,并将其设为最左边的第一个字段。 在 GridView 的智能标记中,单击“编辑模板”链接,然后将 CheckBox Web 控件从工具箱拖动到 ItemTemplate。 将此 CheckBox 属性 ID 设置为 ProductSelector.
图 6:添加名为 ProductSelector TemplateField s 的 ItemTemplate CheckBox Web 控件(单击以查看全尺寸图像)
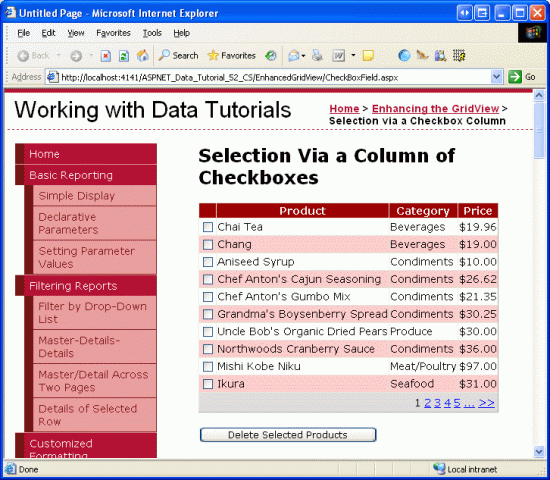
添加 TemplateField 和 CheckBox Web 控件后,每行现在都包含一个复选框。 图 7 显示了在添加 TemplateField 和 CheckBox 后通过浏览器查看此页面。
图 7:每个产品行现在都包含一个复选框(单击以查看全尺寸图像)
步骤 3:确定回发时选中的复选框
此时,我们有一列复选框,但无法确定回传后哪些复选框被选中。 不过,单击“删除所选产品”按钮时,我们需要知道选中了哪些复选框才能删除这些产品。
GridView 属性Rows提供对 GridView 中的数据行的访问权限。 我们可以循环访问这些行,以编程方式访问 CheckBox 控件,然后查阅其 Checked 属性以确定 CheckBox 是否已选中。
为 DeleteSelectedProducts Button Web 控件的 Click 事件创建事件处理程序并添加以下代码:
Protected Sub DeleteSelectedProducts_Click(sender As Object, e As EventArgs) _
Handles DeleteSelectedProducts.Click
Dim atLeastOneRowDeleted As Boolean = False
' Iterate through the Products.Rows property
For Each row As GridViewRow In Products.Rows
' Access the CheckBox
Dim cb As CheckBox = row.FindControl("ProductSelector")
If cb IsNot Nothing AndAlso cb.Checked Then
' Delete row! (Well, not really...)
atLeastOneRowDeleted = True
' First, get the ProductID for the selected row
Dim productID As Integer = _
Convert.ToInt32(Products.DataKeys(row.RowIndex).Value)
' "Delete" the row
DeleteResults.Text &= String.Format( _
"This would have deleted ProductID {0}<br />", productID)
'... To actually delete the product, use ...
' Dim productAPI As New ProductsBLL
' productAPI.DeleteProduct(productID)
'............................................
End If
Next
' Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted
End Sub
该 Rows 属性返回构成 GridView 数据行的实例集合 GridViewRow 。 此处的 For Each 循环枚举此集合。 对于每个 GridViewRow 对象,使用 row.FindControl("controlID") 通过编程方式访问行的 CheckBox。 如果选中 CheckBox,将从集合中检索ProductID行对应的DataKeys值。 在本练习中,我们只在DeleteResults标签中显示一条信息性消息,而在实际应用程序中,我们会调用ProductsBLL类的DeleteProduct(productID)方法。
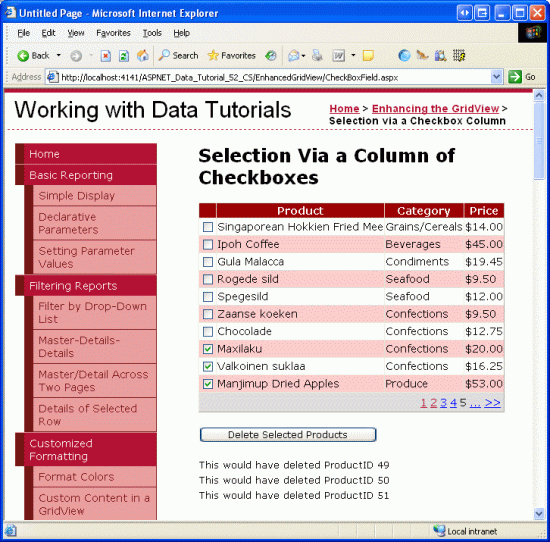
添加此事件处理程序后,单击“删除所选产品”按钮现在会显示所选产品的 ProductID。
图 8:单击“删除所选产品”按钮时,已列出所选产品 ProductID (单击以查看全尺寸图像)
步骤 4:添加“全部选中”和“全部取消选中”按钮
如果用户想要删除当前页中的所有产品,则必须选中 10 个复选框中的每一个。 我们可以通过添加“全部选中”按钮来帮助加快此过程,该按钮在单击后会选中网格中的所有复选框。 “取消选中所有”按钮同样有用。
向页面添加两个按钮 Web 控件,并将其置于 GridView 上方。 将第一个 ID 设置为 CheckAll,并将其 Text 属性设置为“全部检查”;将第二个 ID 设置为 UncheckAll,并将其 Text 属性设置为“取消全部选中”。
<asp:Button ID="CheckAll" runat="server" Text="Check All" />
<asp:Button ID="UncheckAll" runat="server" Text="Uncheck All" />
接下来,在名为 的代码隐藏类中创建一个方法,该类在 ToggleCheckState(checkState) 调用时枚举 Products GridView 集合 Rows 并将每个 CheckBox s Checked 属性设置为 checkState 参数中传递的值。
Private Sub ToggleCheckState(ByVal checkState As Boolean)
' Iterate through the Products.Rows property
For Each row As GridViewRow In Products.Rows
' Access the CheckBox
Dim cb As CheckBox = row.FindControl("ProductSelector")
If cb IsNot Nothing Then
cb.Checked = checkState
End If
Next
End Sub
接下来,为Click按钮创建CheckAllUncheckAll事件处理程序。 在CheckAll事件处理程序中,只需调用ToggleCheckState(True);在UncheckAll中,调用ToggleCheckState(False)。
Protected Sub CheckAll_Click(sender As Object, e As EventArgs) _
Handles CheckAll.Click
ToggleCheckState(True)
End Sub
Protected Sub UncheckAll_Click(sender As Object, e As EventArgs) _
Handles UncheckAll.Click
ToggleCheckState(False)
End Sub
使用此代码,单击“全部选中”按钮会触发回传,并选中 GridView 中的所有复选框。 同样,单击“取消选中所有”将取消选中所有复选框。 图 9 显示点击“全选”按钮后的屏幕。
图 9:单击“全部选中”按钮选中所有复选框(单击以查看全尺寸图像)
注释
显示复选框列时,选择或取消选中所有复选框的一种方法是通过标题行中的复选框。 此外,当前“全部选中”/“取消选中”实现需要回传。 可以通过客户端脚本完全选中或取消选中这些复选框,从而提供更流畅的用户体验。 若要详细了解如何使用“全部选中”和“全部选中”的标题行复选框,以及有关使用客户端技术的讨论,请查看使用 Client-Side 脚本和“检查所有 CheckBox”在 GridView 中检查所有 CheckBox。
概要
如果需要让用户在继续作之前从 GridView 中选择任意数量的行,则添加一列复选框是一个选项。 正如我们在本教程中看到的,要在 GridView 中包含一个复选框列,需要添加一个包含 CheckBox Web 控件的 TemplateField。 通过使用 Web 控件(而不是像我们在上一教程中那样直接将标记注入到模板中),ASP.NET 会自动记住哪些复选框在回发过程中被选中或未被选中。 可以通过编程的方式访问 CheckBox 组件,以判断某个 CheckBox 是否被选中,或者改变它的选中状态。
本教程和最后一个教程介绍了如何将行选择器列添加到 GridView。 在下一个教程中,我们将探讨如何通过一点努力,将插入功能添加到 GridView。
快乐编程!
关于作者
斯科特·米切尔,七本 ASP/ASP.NET 书籍的作者和 4GuysFromRolla.com 的创始人,自1998年以来一直在与Microsoft Web 技术合作。 斯科特担任独立顾问、教练和作家。 他的最新书是《Sams自学ASP.NET 2.0只需24小时》。 他可以通过 mitchell@4GuysFromRolla.com 联系。