你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
重要
自 2025 年 5 月 1 日起,Azure AD B2C 将不再可供新客户购买。 在我们的常见问题解答中了解详细信息。
在开始之前,请使用此页面顶部的 “选择策略类型 选择器”来选择要设置的策略类型。 Azure Active Directory B2C 提供了两种定义用户如何与应用程序交互的方法:通过预定义的用户流,或者通过可完全配置的自定义策略。 对于每种方法,本文中所需的步骤都不同。
此功能仅适用于自定义策略。 对于设置步骤,请在前面的选择器中选择“自定义策略”。
对于更简单的注册或登录体验,可以避免将用户重定向到单独的注册或登录页面,或生成弹出窗口。 通过使用内联帧 <iframe> HTML 元素,可以直接将 Azure AD B2C 登录用户界面嵌入 Web 应用程序。
注释
此功能目前为公共预览版。
Web 应用程序嵌入式登录
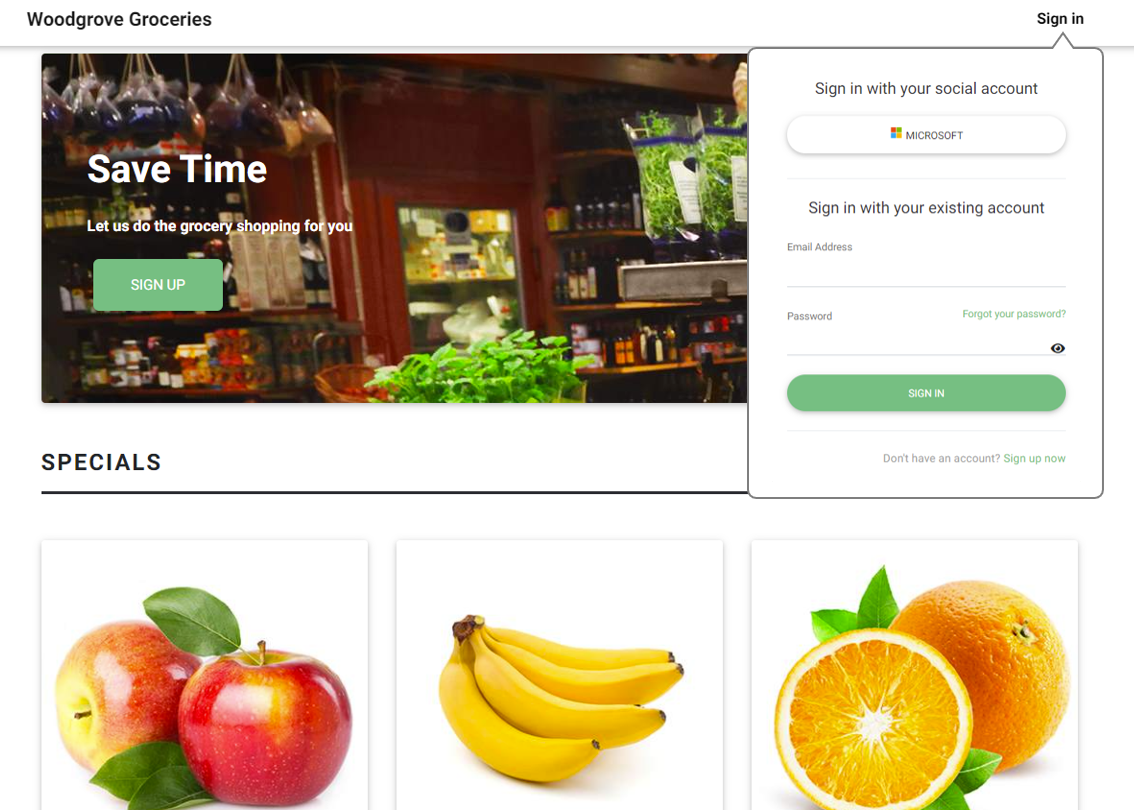
内联框架元素 <iframe> 用于在 HTML5 网页中嵌入文档。 可以使用 iframe 元素将 Azure AD B2C 登录用户界面直接嵌入 Web 应用程序,如以下示例所示:

使用 iframe 时,请考虑以下事项:
- 嵌入式注册或登录仅支持本地帐户。 大多数社交身份提供商(例如 Google 和 Facebook)阻止其登录页面在内联帧中呈现。
- 某些浏览器,例如 Safari 或 Chrome 在隐身模式下,会将 iframe 中的 Azure AD B2C 会话 Cookie 视为第三方 Cookie。 这些浏览器可能会阻止或清除这些 Cookie,这可能会导致用户体验低于最佳。 若要防止此问题,请确保应用程序域名和 Azure AD B2C 域具有相同 的源。 若要使用相同的源,请为 Azure AD B2C 租户 启用自定义域 ,然后使用同一源配置 Web 应用。 例如,托管在“https://app.contoso.com”上的应用程序与在“https://login.contoso.com”上运行的 Azure AD B2C 具有相同的源。
先决条件
配置策略
若要允许在 iframe 中嵌入 Azure AD B2C 用户界面,必须在 Azure AD B2C HTTP 响应标头中包含内容安全策略 Content-Security-Policy 和帧选项 X-Frame-Options 。 这些标头允许 Azure AD B2C 用户界面在应用程序域名下运行。
在 RelyingParty 元素中添加 JourneyFraming 元素。 UserJourneyBehaviors 元素必须遵循 DefaultUserJourney。 UserJourneyBehaviors 元素应如以下示例所示:
<!--
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" /> -->
<UserJourneyBehaviors>
<JourneyFraming Enabled="true" Sources="https://somesite.com https://anothersite.com" />
</UserJourneyBehaviors>
<!--
</RelyingParty> -->
Sources 属性包含 Web 应用程序的 URI。 在 URI 之间添加空格。 每个 URI 必须满足以下要求:
- 应用程序必须信任并拥有 URI。
- URI 必须使用 https 方案。
- 必须指定 Web 应用的完整 URI。 不支持通配符。
- JourneyFraming 元素仅允许具有两到七个字符的顶级域(TLD)的网站 URL 与常用识别的 TLD 保持一致。
此外,我们建议您分别在应用程序页面上设置 Content-Security-Policy 和 X-Frame-Options 标头,以阻止自己的域名被嵌入到 iframe 中。 此方法可缓解与 iframe 嵌套嵌入相关的较旧浏览器的安全问题。
调整策略用户界面
使用 Azure AD B2C 用户界面自定义,几乎可以完全控制呈现用户的 HTML 和 CSS 内容。 按照使用内容定义自定义 HTML 页面的步骤进行操作。 若要将 Azure AD B2C 用户界面适应 iframe 大小,请提供干净的 HTML 页面,无需背景和额外空间。
以下 CSS 代码隐藏 Azure AD B2C HTML 元素,并调整面板的大小以填充 iframe。
div.social, div.divider {
display: none;
}
div.api_container{
padding-top:0;
}
.panel {
width: 100%!important
}
在某些情况下,您可能需要通知您的应用程序关于当前正在展示的 Azure AD B2C 页面。 例如,当用户选择注册选项时,你可能希望应用程序通过隐藏使用社交帐户登录的链接或调整 iframe 大小来做出响应。
若要通知应用程序当前的 Azure AD B2C 页面, 请为 JavaScript 启用策略,然后使用 HTML5 发布消息。 以下 JavaScript 代码将向应用发送一条发布消息,其中包含 signUp:
window.parent.postMessage("signUp", '*');
配置 Web 应用程序
当用户选择登录按钮时, Web 应用 将生成一个授权请求,该请求将用户转到 Azure AD B2C 登录体验。 登录完成后,Azure AD B2C 会将 ID 令牌或授权代码返回到应用程序中配置的重定向 URI。
为了支持嵌入式登录,iframe src 属性指向登录控制器,例如 /account/SignUpSignIn生成授权请求并将用户重定向到 Azure AD B2C 策略。
<iframe id="loginframe" frameborder="0" src="/account/SignUpSignIn"></iframe>
应用程序收到并验证 ID 令牌后,它将完成授权流并识别并信任用户。 由于授权流发生在 iframe 内,因此需要重新加载主页。 页面重新加载后,登录按钮将更改为“注销”,并在 UI 中显示用户名。
以下示例演示如何通过登录重定向 URI 刷新主页:
window.top.location.reload();
使用社交账户为网页应用程序添加登录功能
社交身份提供商阻止其登录页面在内嵌框架中呈现。 可以对社交帐户使用单独的策略,也可以对本地帐户和社交帐户进行登录和注册使用单一策略。 然后,可以使用 domain_hint 查询字符串参数。 域提示参数将用户直接转到社交标识提供者的登录页。
在应用程序中,使用社交帐户按钮添加登录。 当用户单击某个社交帐户按钮时,控件需要更改策略名称或设置域提示参数。
重定向 URI 可以是 iframe 使用的相同重定向 URI。 可以跳过页面重载。
配置单页应用程序
对于单页应用程序,还需要加载到 iframe 中的第二个“登录”HTML 页面。 此登录页托管用于生成授权代码并返回令牌的身份验证库代码。
当单页应用程序需要访问令牌时,请使用 JavaScript 代码从 iframe 和包含它的对象获取访问令牌。
注释
目前不支持在 iframe 中运行 MSAL 2.0。
以下代码是在主页上运行并调用 iframe 的 JavaScript 代码的示例:
function getToken()
{
var token = document.getElementById("loginframe").contentWindow.getToken("adB2CSignInSignUp");
if (token === "LoginIsRequired")
document.getElementById("tokenTextarea").value = "Please login!!!"
else
document.getElementById("tokenTextarea").value = token.access_token;
}
function logOut()
{
document.getElementById("loginframe").contentWindow.policyLogout("adB2CSignInSignUp", "B2C_1A_SignUpOrSignIn");
}
后续步骤
请参阅以下相关文章: