你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
Azure Maps 中有两种类型的交通数据:
事件数据 - 由建筑、道路封闭和事故等内容的点和线数据组成。
流数据 - 提供有关道路交通流量的指标。 通常,交通流量数据用于为道路着色。 这些颜色基于交通流量相对于速度限制或其他指标的减速程度。 有四个值可以传递到地图的流量
flow选项中。流值 DESCRIPTION none在地图上不显示交通数据 relative显示与道路自由流动速度相关的交通数据 relative-delay显示比平均预期延迟慢的区域 absolute显示所有车辆在路上的绝对速度
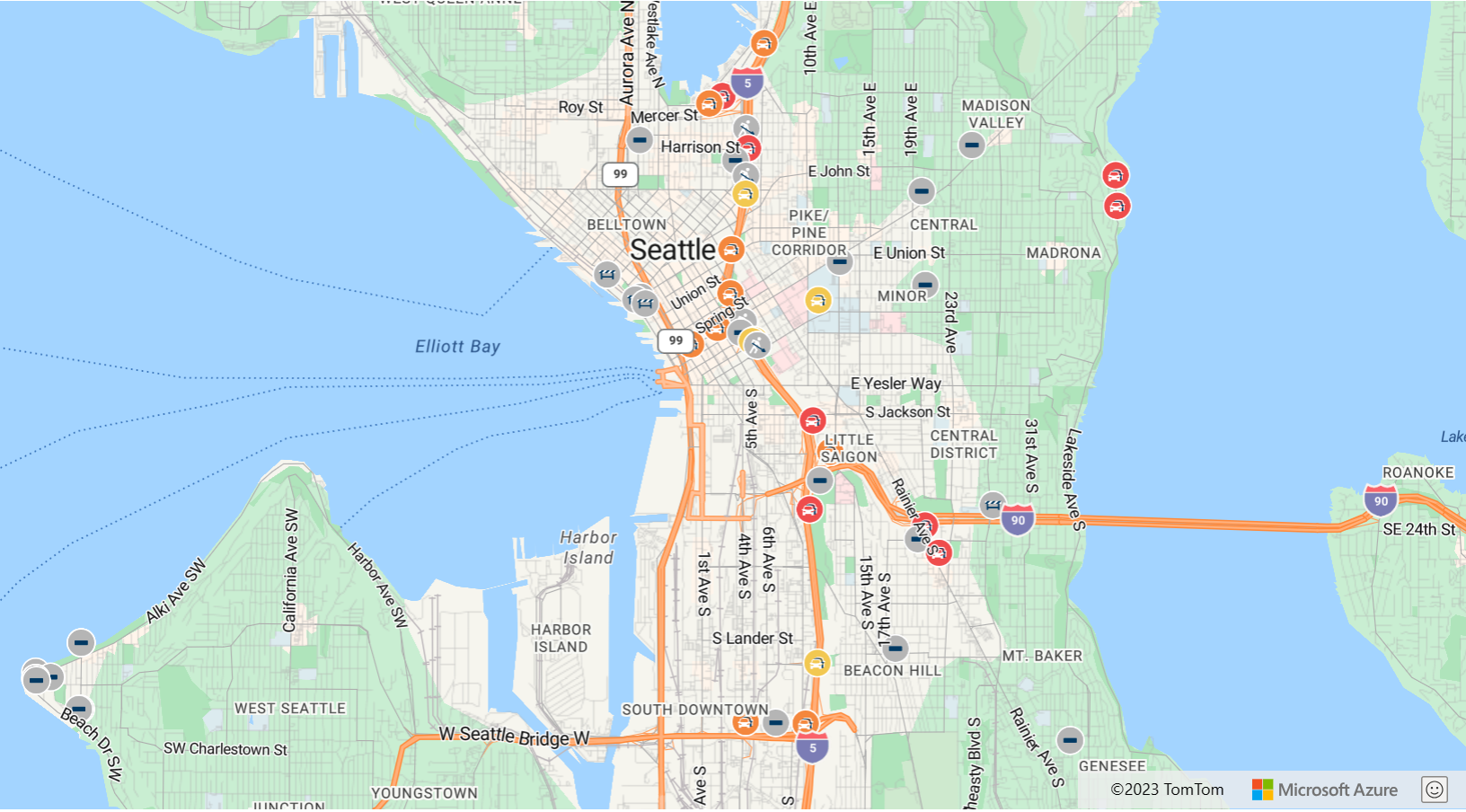
以下代码演示如何在地图上显示交通数据。
//Show traffic on the map using the traffic options.
map.setTraffic({
incidents: true,
flow: 'relative'
});
流量覆盖示例演示如何在地图上显示流量覆盖。 有关此示例的源代码,请参阅 流量覆盖源代码。
交通状况叠加选项
使用 “流量覆盖选项” 工具可以在不同的流量覆盖设置之间切换,以查看呈现的变化。 有关此示例的源代码,请参阅 流量覆盖选项源代码。
添加交通管理措施
可以向地图添加两种不同的交通控制。 第一个控件 TrafficControl添加一个切换按钮,可用于打开和关闭流量。 此控件中的选项允许指定在显示流量时要使用的参数。 默认情况下,此控件显示相对流量流和事件数据,但你可以更改此行为以显示绝对流量流,如果需要,则不显示任何事件。 第二个控件 TrafficLegendControl将交通图例添加到地图,以帮助用户了解突出显示道路的颜色的含义。 仅当显示流量流数据并在所有其他情况下隐藏时,此控件才会显示在地图上。
以下代码演示如何将交通控件添加到地图。
//Add the traffic control toggle button to the top right corner of the map.
map.controls.add(new atlas.control.TrafficControl(), { position: 'top-right' });
//Add the traffic legend control to the bottom left corner of the map.
map.controls.add(new atlas.control.TrafficLegendControl(), { position: 'bottom-left' });
流量控制示例是一个功能齐全的地图,演示如何在地图上显示交通数据。 有关此示例的源代码,请参阅 流量控制源代码。
后续步骤
详细了解本文中使用的类和方法:
增强用户体验: