你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
用于选择新存储帐户或现有存储帐户的控件。
存储帐户名称在 Azure 中必须全局唯一,长度为 3-24 个字符,且仅包含小写字母或数字。
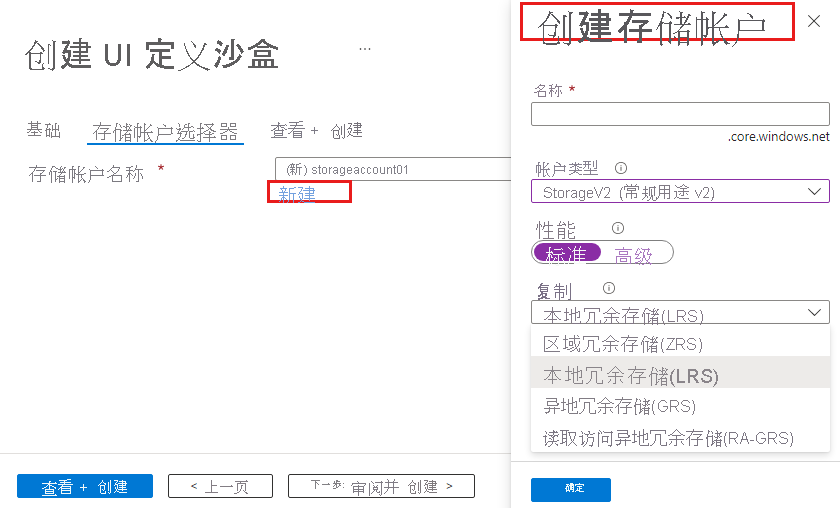
UI 示例
控件 StorageAccountSelector 显示存储帐户的默认名称。 在代码中设置默认值。

控件 StorageAccountSelector 允许新建存储帐户或选择现有存储帐户。

架构
{
"name": "element1",
"type": "Microsoft.Storage.StorageAccountSelector",
"label": "Storage account selector",
"toolTip": "",
"defaultValue": {
"name": "storageaccount01",
"type": "Premium_LRS"
},
"constraints": {
"allowedTypes": [],
"excludedTypes": []
},
"options": {
"hideExisting": false
},
"visible": true
}
示例输出
{
"name": "storageaccount01",
"resourceGroup": "demoRG",
"type": "Standard_LRS",
"newOrExisting": "new",
"kind": "StorageV2"
}
备注
defaultValue.name为必需项,并且会自动验证值的唯一性。 如果存储帐户名称不唯一,则用户必须指定一个不同的名称或选择现有存储帐户。defaultValue.type的默认值为 Premium_LRS。 可以将任何存储帐户类型设置为默认值。 例如,Standard_LRS 或 Standard_GRS。- 将隐藏未在
constraints.allowedTypes中指定的任何类型,会显示未在constraints.excludedTypes中指定的任何类型。constraints.allowedTypes和constraints.excludedTypes都是可选的,并且不能同时使用。 - 如果
options.hideExisting为true,则用户无法选择现有存储帐户。 默认值为false。 如果存储帐户与“基本信息”选项卡上的选择位于同一资源组和区域中,该控件仅将存储帐户显示为 现有。 - 如果已新建存储帐户,属性
kind会显示值,否则,会显示现有存储帐户的值。
示例
存储帐户名称和类型的默认值为示例。 可以为环境设置自己的默认值。
在 outputs 部分中,storageSelector 输出包括存储帐户的所有值。 storageKind 和 storageName 是有关如何输出特定值的示例。
{
"$schema": "https://schema.management.azure.com/schemas/0.1.2-preview/CreateUIDefinition.MultiVm.json#",
"handler": "Microsoft.Azure.CreateUIDef",
"version": "0.1.2-preview",
"parameters": {
"basics": [
{}
],
"steps": [
{
"name": "StorageAccountSelector",
"label": "Storage account selector",
"elements": [
{
"name": "storageSelectorElement",
"type": "Microsoft.Storage.StorageAccountSelector",
"label": "Storage account name",
"toolTip": "",
"defaultValue": {
"name": "storageaccount01",
"type": "Premium_LRS"
},
"options": {
"hideExisting": false
},
"visible": true
}
]
}
],
"outputs": {
"location": "[location()]",
"storageSelector": "[steps('StorageAccountSelector').storageSelectorElement]",
"storageKind": "[steps('StorageAccountSelector').storageSelectorElement.kind]",
"storageName": "[steps('StorageAccountSelector').storageSelectorElement.name]"
}
}
}
示例输出
新 存储帐户的输出。
{
"location": {
"value": "westus3"
},
"storageSelector": {
"value": {
"name": "demostorageaccount01",
"resourceGroup": "demoRG",
"type": "Standard_GRS",
"newOrExisting": "new",
"kind": "StorageV2"
}
},
"storageKind": {
"value": "StorageV2"
},
"storageName": {
"value": "demostorageaccount01"
}
}
现有 存储帐户的输出。
{
"location": {
"value": "westus3"
},
"storageSelector": {
"value": {
"name": "demostorage99",
"resourceGroup": "demoRG",
"type": "Standard_LRS",
"newOrExisting": "existing",
"kind": "StorageV2"
}
},
"storageKind": {
"value": "StorageV2"
},
"storageName": {
"value": "demostorage99"
}
}
后续步骤
- 有关创建 UI 定义的简介,请转到 适用于 Azure 托管应用程序的创建体验的 CreateUiDefinition.json。
- 有关 UI 元素中的通用属性的说明,请转到 CreateUiDefinition 元素。