你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
本文介绍如何使用 Web PubSub for Socket.IO 将 Socket.IO 聊天应用迁移到 Azure。
重要
本文中出现的原始连接字符串仅用于演示目的。
连接字符串包括应用程序访问 Azure Web PubSub 服务所需的授权信息。 连接字符串中的访问密钥类似于服务的根密码。 在生产环境中,请始终保护访问密钥。 使用 Azure Key Vault 安全地管理和轮换密钥,并使用 WebPubSubServiceClient 对连接进行保护。
避免将访问密钥分发给其他用户、对其进行硬编码或将其以纯文本形式保存在其他人可以访问的任何位置。 如果你认为访问密钥可能已泄露,请轮换密钥。
先决条件
- 具有活动订阅的 Azure 帐户。 如果没有帐户,可以创建一个免费帐户。
- 对 Socket.IO 库有一定的了解。
创建 Web PubSub for Socket.IO 资源
转到 Azure 门户。
搜索“socket.io”,然后选择“Web PubSub for Socket.IO”。
选择一个计划,然后选择“创建”。

迁移应用
对于本指南中的迁移过程,你可以使用 Socket.IO 网站上提供的示例聊天应用。 需要对服务器端和客户端代码进行一些细微的更改才能完成迁移。
服务器端
在服务器端代码中找到
index.js。添加
@azure/web-pubsub-socket.io包:npm install @azure/web-pubsub-socket.io导入包:
const { useAzureSocketIO } = require("@azure/web-pubsub-socket.io");在服务器端代码中找到创建 Socket.IO 服务器的位置,并追加 useAzureSocketIO(...):
本文中出现的原始连接字符串仅用于演示目的。 在生产环境中,请始终保护访问密钥。 使用 Azure Key Vault 安全地管理和轮换密钥,并使用
WebPubSubServiceClient对连接进行保护。const io = require("socket.io")(); useAzureSocketIO(io, { hub: "eio_hub", // The hub name can be any valid string. connectionString: process.argv[2] });重要
useAzureSocketIO方法是异步的,它执行初始化步骤以连接到 Web PubSub。 可以使用await useAzureSocketIO(...)或使用useAzureSocketIO(...).then(...)来确保应用服务器在初始化成功后开始处理请求。如果使用以下服务器 API,请在使用之前添加
async,因为这些 API 是与 Web PubSub for Socket.IO 异步执行的:例如,如果代码如下所示:
io.on("connection", (socket) => { socket.join("room abc"); });请将其更新为:
io.on("connection", async (socket) => { await socket.join("room abc"); });此聊天示例不使用上述任何 API。 因此你不需要进行任何更改。
客户端
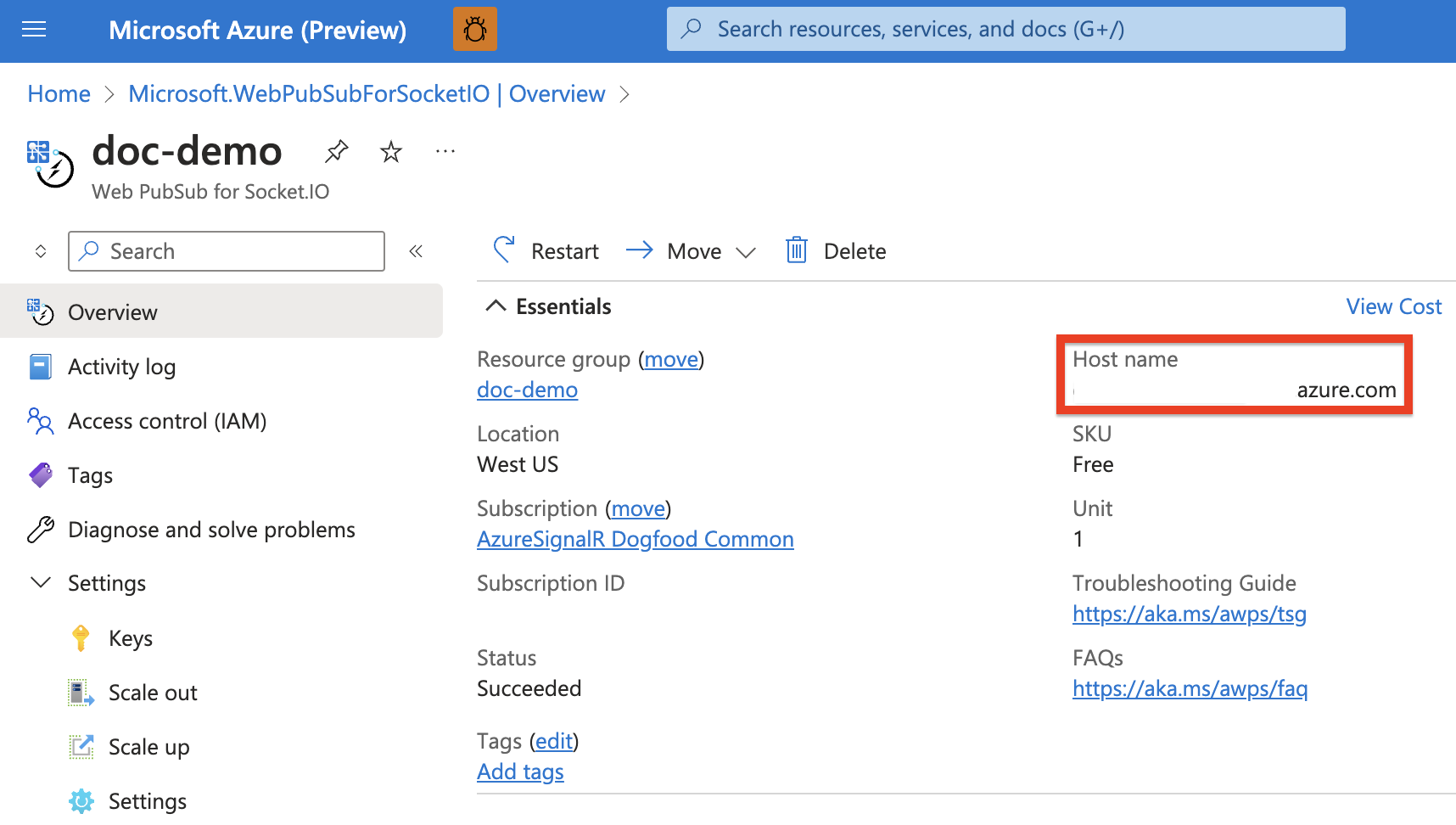
在 Azure 门户上找到资源的终结点。

在客户端代码中转到
./public/main.js。找到创建 Socket.IO 客户端的位置。 将其终结点替换为 Azure 中的 Socket.IO 终结点,并添加
path选项:const socket = io("<web-pubsub-for-socketio-endpoint>", { path: "/clients/socketio/hubs/eio_hub", });