Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
建议使用通过小组件 SDK 提供的基本样式。 使用这些样式有助于快速轻松地创建与仪表板上其余小组件一致的小组件。
若要使用这些样式,请在小组件的 JavaScript 代码块内添加以下行 VSS.require 。
提示
查看有关使用 Azure DevOps 扩展 SDK 进行扩展开发的最新文档。
WidgetHelpers.IncludeWidgetStyles();
这会按名称 sdk-widget.css 拉取样式表,并将其包含在小组件的 iframe 中。 它包括小组件的字体系列、字号、边距和填充的样式。 它还包括标题 (h1、h2、h3 等) 、链接等的样式。
同样,若要在小组件配置中使用常见样式,请在小组件配置的 JavaScript 代码的块中包含以下 VSS.require 行。
WidgetHelpers.IncludeWidgetConfigurationStyles();
这会按名称 sdk-widget-configuration.css 拉取样式表,并将其包含在小组件配置的 iframe 中。 它包括字体系列、字体大小和常见表单元素(如 input、textarea 和 select)的样式。
注意
若要将这些样式应用于小组件,需要在包含小组件的 HTML 元素上添加“小组件”类。 sdk-widgets.css 中的所有样式都限定为此类。 同样,在包含小组件配置的 HTML 元素上添加“widget-configuration”类。 sdk-widget-configuration.css 中的所有样式都限定为此类。
下载 扩展示例。
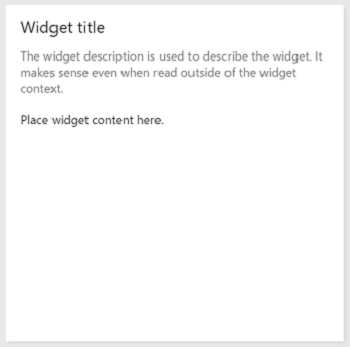
小组件正文、标题和说明
通过在包含小组件的 HTML 元素上添加类“widget”,可以自动获取小组件内容的填充、字体和颜色。
应始终具有小组件的标题。 这有助于用户一目了然地识别小组件及其功能。
与 <h2> 类“title”一起使用。 这也有助于使用屏幕阅读器的用户快速识别仪表板上的不同小组件。

设计原则: 小组件应具有标题。 将
<h2>标记与“title”类一起使用。
有时,你可能想要提供有关小组件或如何使用小组件的简短说明。 在这种情况下,请在要用于小组件说明的 HTML 元素上使用类“description”。
设计原则: 将“description”类用于小组件说明。 即使读出小组件上下文,说明也应该有意义。
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="description">The widget description is used to describe the widget. It makes sense even when read outside of the widget context.</div>
<p>Place widget content here.</p>
</div>
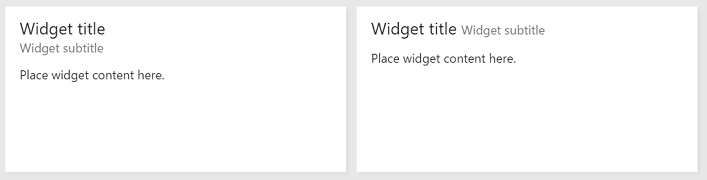
小组件标题和副标题
副标题是补充标题的文本。 在没有阅读标题的情况下,在上下文外朗读时,它们可能并不总是有意义的。

设计原则: 使用“副标题”类提供有关小组件的详细信息。 这可能对小组件上下文没有意义。
使用以下结构和类“title”、“inner-title”和“subtitle”来获取标题和副标题组合的正确字体、颜色和边距。 标题的字号大于副标题。 副标题具有相对于小组件的标题或其余部分的色调。
<div class="widget">
<h2 class="title">
<div class="inner-title">Widget title</div>
<div class="subtitle">Widget subtitle</div>
</h2>
<div class="content">
Place widget content here.
</div>
</div>
可以将任何 html 元素用于标题和副标题组合。 下面是一些提示:
- 当需要副标题显示在标题所在的同一行中时,请使用内联元素,例如
<span> - 如果需要副标题显示在标题的下一行中时,请使用块元素,例如
<div>
在小组件中显示超链接、图标、文本和子文本
某些小组件具有每个链接的图标、文本和子文本的链接。
![]()
设计原则: 使用带有图标和子文本的链接,使链接的目的对用户而言是显而易见的。 确保该图标将链接的目标符号化。
若要获得相同的外观,请使用以下 HTML 结构和类。
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="content">
<p>Place your content here.</p>
<a class="link-with-icon-text" href="http://bing.com" target="_blank">
<span class="icon-container" style="background-color: #68217A"></span>
<div class="title">
Primary link text
<div class="subtitle">Link subtext</div>
</div>
</a>
</div>
</div>
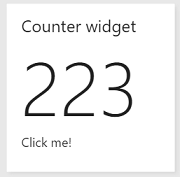
在小组件中显示计数器
某些小组件的主要用途是显示某些数据的计数。 查询磁贴和代码磁贴小组件是此类小组件中的示例。 若要使用与这些小组件相同的样式,请在包含数字的 HTML 元素上添加“big-count”类,以获取查询磁贴和代码磁贴小组件所使用的大字体。

设计原则: 使用“big-count”类向用户显示大字体数字。 它不应与非数字字符一起使用。
<div class="widget">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Additional text</div>
</div>
将小组件设为超链接
单击某些小组件上的任意位置会将用户重定向到另一个页面。 若要使小组件执行相同操作,可以:
- 将定位点标记作为子元素添加到充当小组件容器的 HTML 元素。
- 将所有小组件内容放入定位点标记内。
- 由于小组件托管在 iframe 中,因此请将值为“_blank”的属性“target”添加到定位点标记中,以便链接在新选项卡/窗口中打开,而不是在同一 iframe 内打开。
- 除了“widget”类外,还向小组件容器添加“可单击”类。
小组件内容将获取正确的颜色,即使它们位于定位标记内。 如果没有“可单击”类,则对小组件内的所有文本强制使用默认蓝色。 该小组件还会获取有关焦点的自定义视觉提示,以帮助使用键盘浏览仪表板的用户。
设计原则: 使用“可单击”类和
<a>标记使整个小组件可单击。 当小组件是另一页上可用数据的摘要时,这是理想的选择。
<div class="widget clickable">
<a href="https://bing.com" target="_blank">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Click me!</div>
</a>
</div>
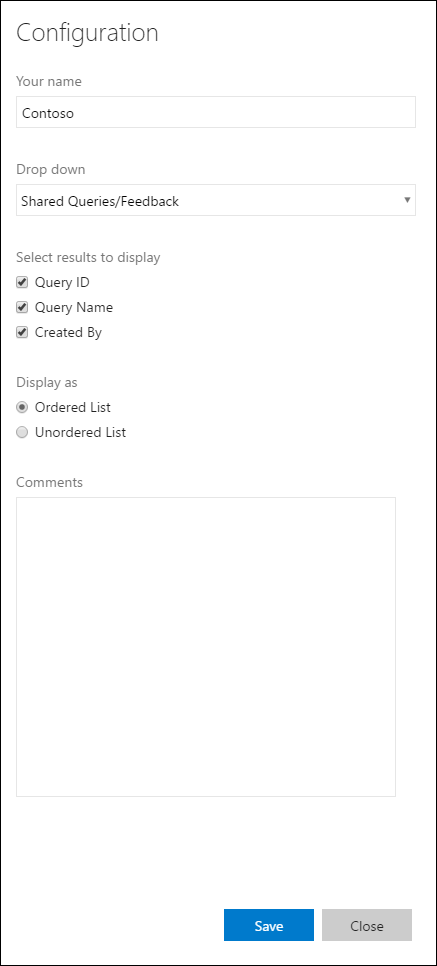
小组件配置中常见窗体元素的样式
若要将小组件 sdk 中的基本样式用于小组件配置中的常见表单元素,请遵循以下准则:
| Form 元素 | 包装元素 | 指南 |
|---|---|---|
| 简单文本框 | div 具有类“single-line-text-input”。 |
label使用 元素在文本框旁边添加文本。 input使用 元素创建文本框。 placeholder使用 特性提供占位符文本。 |
| 复选框 | fieldset 包含类“复选框” |
label使用 元素在每个复选框旁边添加文本。 legend使用 元素为复选框组添加标题。 for在每个label元素上使用 属性来帮助屏幕阅读器了解表单元素。 |
| 单选按钮 | fieldset 具有类“radio” |
label使用 元素在每个单选按钮旁边添加文本。 使用 元素 legend 为单选按钮组添加标题。 for在每个label元素上使用 属性来帮助屏幕阅读器了解表单元素。 |
| 下拉列表 | div 具有类“下拉列表” |
label使用 元素在下拉列表旁边添加文本。 如果希望下拉列表占用一半的宽度,请将类“半”添加到包装 div 元素。 如果要使用 sdk 中的标准箭头图标而不是浏览器提供的箭头图标,请使用类“wrapper”将 元素与另一个div元素包装select在一起。 |
| 多行文本框 | div 具有类“multi-line-text-input”。 |
使用 label 元素标记 textarea 用作多行文本框的元素。 |
以下示例使用表中列出的每个窗体元素。

<div class="widget-configuration">
<div class="single-line-text-input" id="name-input">
<label>Your name</label>
<input type="text" value="Contoso"></input>
</div>
<div class="dropdown" id="query-path-dropdown">
<label>Drop down</label>
<div class="wrapper">
<select>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</div>
<fieldset class="checkbox" id="select-results">
<legend>Select results to display</legend>
<input type="checkbox" id="check-option1" value="id" name="check" checked="true">
<label for="check-option1">Query ID</label><br/>
<input type="checkbox" id="check-option2" value="name" name="check" checked="true">
<label for="check-option2">Query Name</label><br/>
<input type="checkbox" id="check-option3" value="createdBy" name="check" checked="true">
<label for="check-option3">Created By</label><br/>
</fieldset>
<fieldset class="radio" id="display-options">
<legend>Display as </legend>
<input type="radio" id="radio-option1" value="ordered" name="radio" checked="true">
<label for="radio-option1">Ordered List</label><br/>
<input type="radio" id="radio-option2" value="unordered" name="radio">
<label for="radio-option2">Unordered List</label><br/>
</fieldset>
<div class="multi-line-text-input">
<label>Comments</label>
<textarea></textarea>
</div>
</div>
</div>
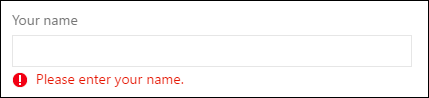
在窗体元素下方显示验证错误
建议在相关表单元素下方提供验证错误。 若要以与第一方小组件一致的方式显示这些消息,请在要显示错误消息的每个窗体元素下添加以下代码片段。
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
上一个代码片段默认隐藏了可见性。 每当要显示错误消息时,请查找相应的“validation-error-text”,向其添加文本并在其父级上设置 visibility:visible 。
示例:有一个简单的文本框,用户需要在其中键入字符串。 如果文本框为空,则需要显示错误消息。

此的 html 为:
<div class="widget-configuration">
<div class="single-line-text-input">
<label>Your name</label>
<input type="text">Type Here</input>
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
</div>
</div>
这背后的 JavaScript 代码是:
var $singleLineInput = $(".single-line-text-input input");
var $errorSingleLineInput = $(".single-line-text-input input .validation-error-text");
$singleLineInput.on("input", function(){
if ($singleLineInput.val() == ""){
$errorSingleLineInput.text("Please enter your name.");
$errorSingleLineInput.parent().css("visibility", "visible");
return;
}
$errorSingleLineInput.parent().css("visibility", "hidden");
});