你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
Azure 数字孪生 3D 场景工作室(预览版) 是一个沉浸式 3D 环境,最终用户可以通过 3D 资产的可视上下文来监控、诊断和调查运营数据。 3D Scenes Studio 使组织能够利用由 Azure 数字孪生数据提供支持的可视化效果来丰富现有 3D 模型,而无需具备 3D 专业知识。 可以从 Web 浏览器轻松使用可视化效果。
借助数字孪生图和特选的 3D 模型,主题专家可以利用工作室的低代码生成器将 3D 元素映射到数字孪生体,并为业务环境的 3D 可视化定义 UI 交互性和业务逻辑。 然后,可以在托管的 3D Scenes Studio 或利用可嵌入的 3D 查看器组件的自定义应用程序中使用 3D 场景。
本文概述了 3D Scenes Studio 及其主要功能。 有关如何使用每项功能的综合分步说明,请参阅“使用 3D Scenes Studio(预览版)。
Studio 概述
3D Scenes Studio 中的工作围绕 场景的概念而构建。 场景是单个业务环境的视图,由 3D 内容、自定义业务逻辑和对 Azure 数字孪生实例的引用组成。 单个数字孪生实例可以有多个场景。
场景在 3D Scenes Studio 内的 生成器 中配置。 然后,可以在工作室的 内置视图体验中查看已完成的场景,或 嵌入到自定义 Web 应用程序中。 可以扩展内置查看器,也可以创建自己的查看者来访问 3D 场景文件和 Azure 数字孪生图。
环境和存储
从 Azure 资源的角度来看, 3D Scenes Studio 环境 由 Azure 数字孪生实例 和 Azure 存储容器的唯一配对组成。 你将单独创建这些 Azure 资源,并将 3D Scenes Studio 连接到这两个资源,以设置唯一的 3D Scenes Studio 环境。 然后,可以开始在此环境中生成场景。
每个 3D 场景都依赖于两个文件,这些文件将存储在存储容器中:
- 3D 文件,其中包含用于可视化的场景数据和网格。 将此文件导入 3D Scenes Studio。
- 创建 3D Scenes Studio 环境时会自动创建的配置文件。 此文件包含 3D 内容与 Azure 数字孪生之间的映射定义,以及所有用户定义的业务逻辑。
注释
由于在 Azure 帐户中管理存储容器,因此可以直接修改任何存储的场景文件。 但是, 不建议 手动编辑配置文件,因为这会在文件中产生不一致的风险,在查看器体验中可能无法正确处理。
创建具有 Azure 数字孪生实例和 Azure 存储容器的 3D Scenes Studio 环境后,可以针对其他实例或容器切换这些资源之一来更改环境。 下面是这些作的结果:
- 切换到新的 Azure 数字孪生实例将更改场景所对应的基础数字孪生数据。 不建议这样做,因为它可能会导致场景中的数字孪生引用中断。
- 切换到新的存储容器意味着切换到新的配置文件,这将更改工作室中显示的场景集。
若要与他人共享场景,收件人至少需要读者级访问权限才能访问环境中的 Azure 数字孪生实例和存储容器,以及有关这些资源的 URL 信息。 有关如何与他人共享环境的详细说明,请参阅 “共享环境”。
设置
若要使用 3D Scenes Studio,需要以下所需的资源:
Azure 存储帐户和存储帐户中的专用容器
若要查看 3D 场景,至少需要存储 Blob 数据读取器对这些存储资源的访问权限。 若要 生成 3D 场景,需要 存储 Blob 数据参与者 或 存储 Blob 数据所有者 访问权限。
你可以在存储帐户级别或容器级别授予所需的角色。 有关 Azure 存储权限的详细信息,请参阅 “分配 Azure 角色”。
还应为存储帐户配置 跨域资源共享(CORS), 以便 3D Scenes Studio 能够访问存储容器。 有关完整的 CORS 设置信息,请参阅“使用 3D 场景工作室”(预览版)。
然后,可以通过以下链接访问 3D Scenes Studio:3D Scenes Studio。
完成后,你将将 3D 环境链接到存储资源,并配置第一个场景。 有关如何执行这些作的详细说明,请参阅初始化 3D Scenes Studio 环境和创建、编辑和查看场景。
建筑工人
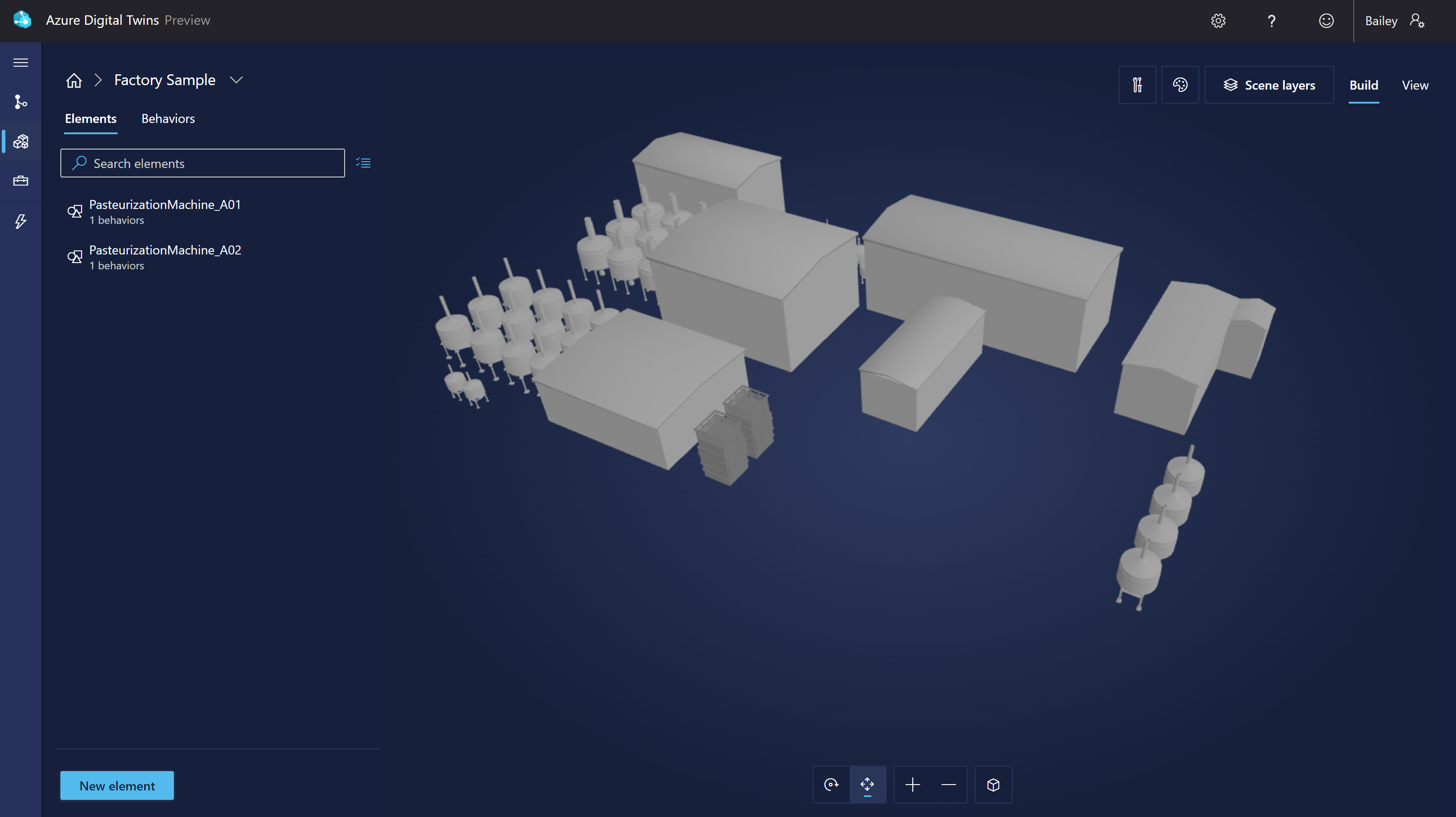
3D Scenes Studio 中的 生成器 是用于配置场景的主要接口。 这是一种低代码视觉体验。
生成器的外观如下所示:
在生成器中,你将为场景创建 元素 和 行为 。 以下部分更详细地介绍了这些功能。
元素
元素 是指链接到数字孪生体的用户自定义3D网格,用于将可视化部分映射到相应的孪生数据。
在生成器中创建元素时,你将定义以下组件:
- 主要孪生:每个元素将连接到一个主要数字孪生对应对象。 将元素连接到你的 Azure 数字孪生实例中的孪生,使该元素可以在 3D 可视化效果中表示你的孪生及其数据。
-
名称:每个元素都需要一个名称。 你可能希望此名称与其主要孪生的
$dtId匹配。 - 网格:标识 3D 模型的哪些组件表示此元素。
- 行为: 行为 描述元素在可视化效果中的显示方式。 可以在此处为此元素分配行为。
- 其他孪生体:如果需要,可以为元素添加辅助数字孪生数据源。 仅当附加孪生体的数据超出了你要在行为中利用的主要孪生体时,才应添加其他孪生体。 配置另一个孪生体后,可以在定义该元素的行为时使用该孪生体中的属性。
行为
行为 是通过数字孪生数据来驱动场景中的视觉效果的业务逻辑规则。
为元素创建行为时,将定义以下组件:
- 元素:行为描述应用于可视化效果中每个 元素 的视觉对象。 可以选择此行为适用的元素。
- 孪生:标识其数据可用于此行为的孪生体集。 这包括目标元素的主要孪生体和任何其他孪生体。
- 视觉规则:视觉规则是元素上的数据驱动覆盖层,可以配置为指示元素的运行状况或状态。
- 小组件:小组件是数据驱动的可视化对象,可提供额外数据来帮助诊断和调查行为所代表的场景。 配置小组件将帮助确保在特定条件下处于活动状态时可以发现正确的数据。
还可以在场景中创建 层 来帮助组织行为。 层类似于行为的标记,使你能够定义需要一起查看哪些行为,从而为不同的角色或任务创建场景的自定义视图。
查看器
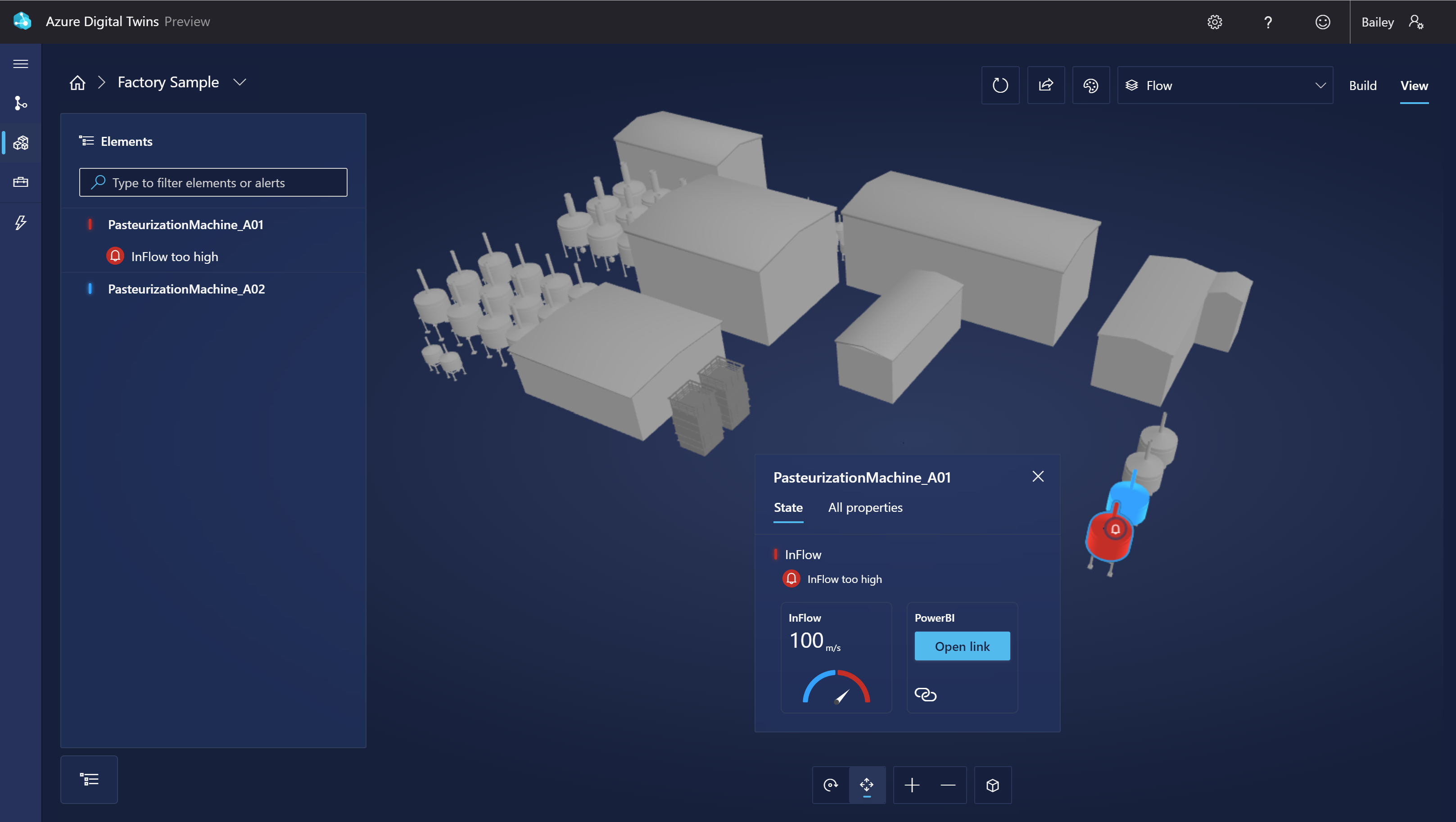
3D Scenes Studio 还包含 一个查看器,最终用户(如作员)可以使用该查看器来浏览 3D 场景。
下面是查看器的界面:
可以使用 “元素 ”列表浏览场景中的所有元素和活动条件,也可以直接在可视化效果中单击元素以浏览其详细信息。
可嵌入查看器组件
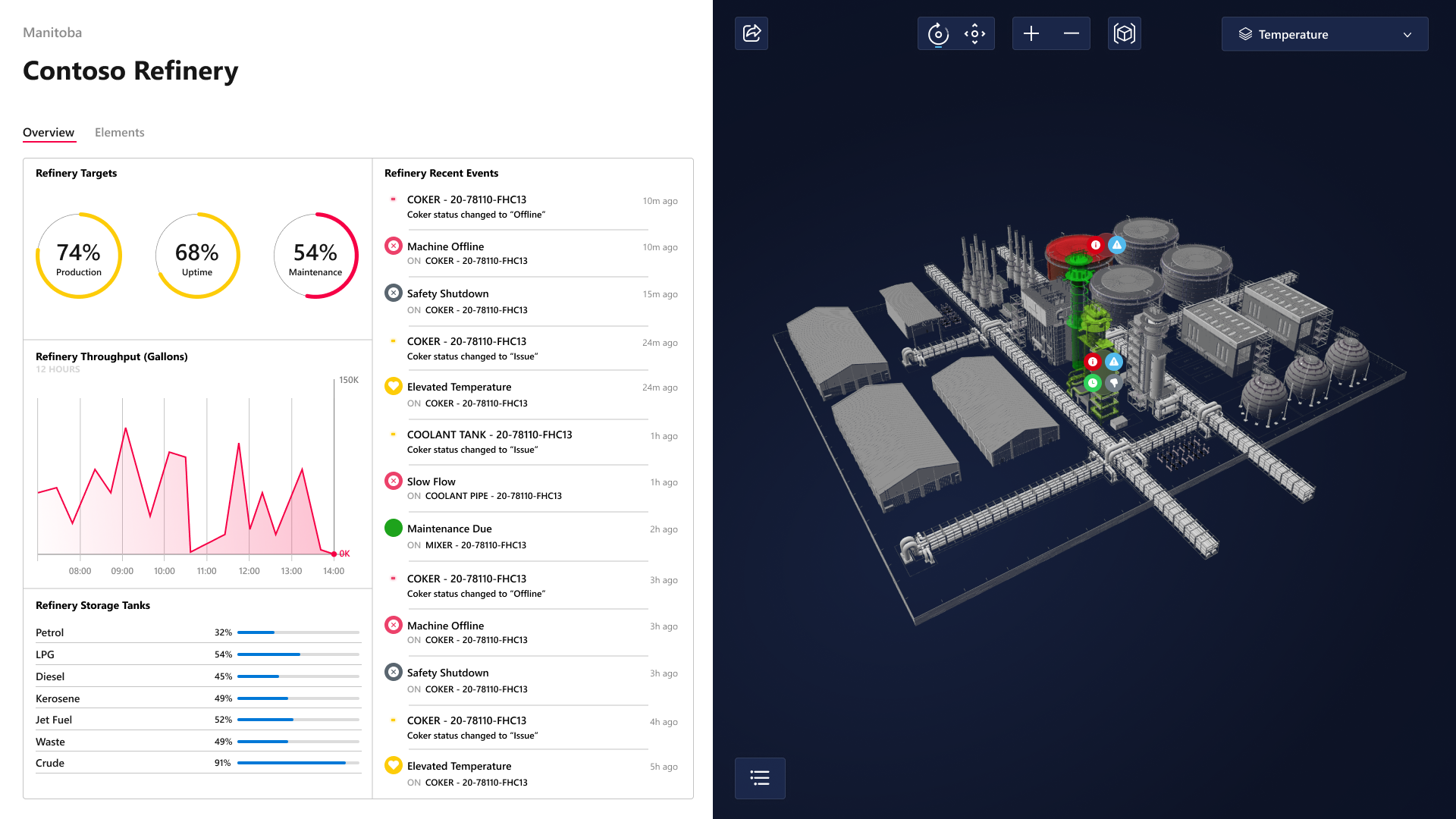
3D Scenes Studio 可扩展以支持其他查看需求。 查看器组件可以嵌入到自定义应用程序中,并且可以与第三方组件结合使用。
下面是嵌入式查看器在独立应用程序中的外观示例:
3D 可视化效果组件库可在 GitHub 的 iot-cardboard-js 存储库中找到。 此库是用于创建物联网 (IoT) Web 体验的开源 React 组件库。
有关如何使用库将 3D 体验嵌入自定义应用程序的说明,请参阅存储库的 Wiki,即嵌入 3D 场景。 还可以使用 CRA 物联网纸板示例(该示例为库部署“创建React应用”模板),从而开始使用嵌入查看器生成自定义应用。
限制和性能
使用 3D Scenes Studio 时,建议保留以下限制。 如果超出这些建议的限制,可能会遇到性能下降或出现意外的应用行为。
| 能力 | 建议的限制 |
|---|---|
| 链接孪生的数量(包括元素上的所有唯一主要孪生和辅助孪生) | 没有限制,但考虑到孪生体数量增加时的性能影响。 有关更多详细信息,请参阅下面的 刷新速率和性能 。 |
| 3D 文件的大小 | 100 MB |
建议使用这些限制,因为 3D Scenes Studio 利用标准 Azure 数字孪生 API,因此受已发布 的 API 速率限制的约束。 随着链接到场景的数字孪生体的数量增加,在常规数据刷新时拉取到场景中的数据量也会增加(有关刷新率的更多详细信息,请参阅 本部分的下一部分 )。 这意味着你将看到这些额外的 API 调用反映在计费计量和作吞吐量中。
刷新速率和性能
3D 场景查看器在少于 100 个孪生体时的默认刷新率为 10 秒。 随着双胞胎数量的增加,每增加 10 个双胞胎,时间大约增加 1 秒。
还可以手动配置 最小刷新率 ,以对提取数据的频率和对性能产生的影响进行一些控制。 可以将查看器的最小刷新速率配置为介于 10 秒到 1 小时之间的任意位置。 查看器永远不会低于你设置的最小刷新率。 但是,当孪生体数增加时,查看器可能会提高 实际 刷新率,以提高性能。
有关如何为查看器配置最小刷新速率的说明,请参阅 “配置最小刷新速率”。
后续步骤
在3D 场景工作室入门中,尝试使用示例场景来体验3D场景工作室。
或者,了解如何在3D 场景工作室中使用全部功能。