你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
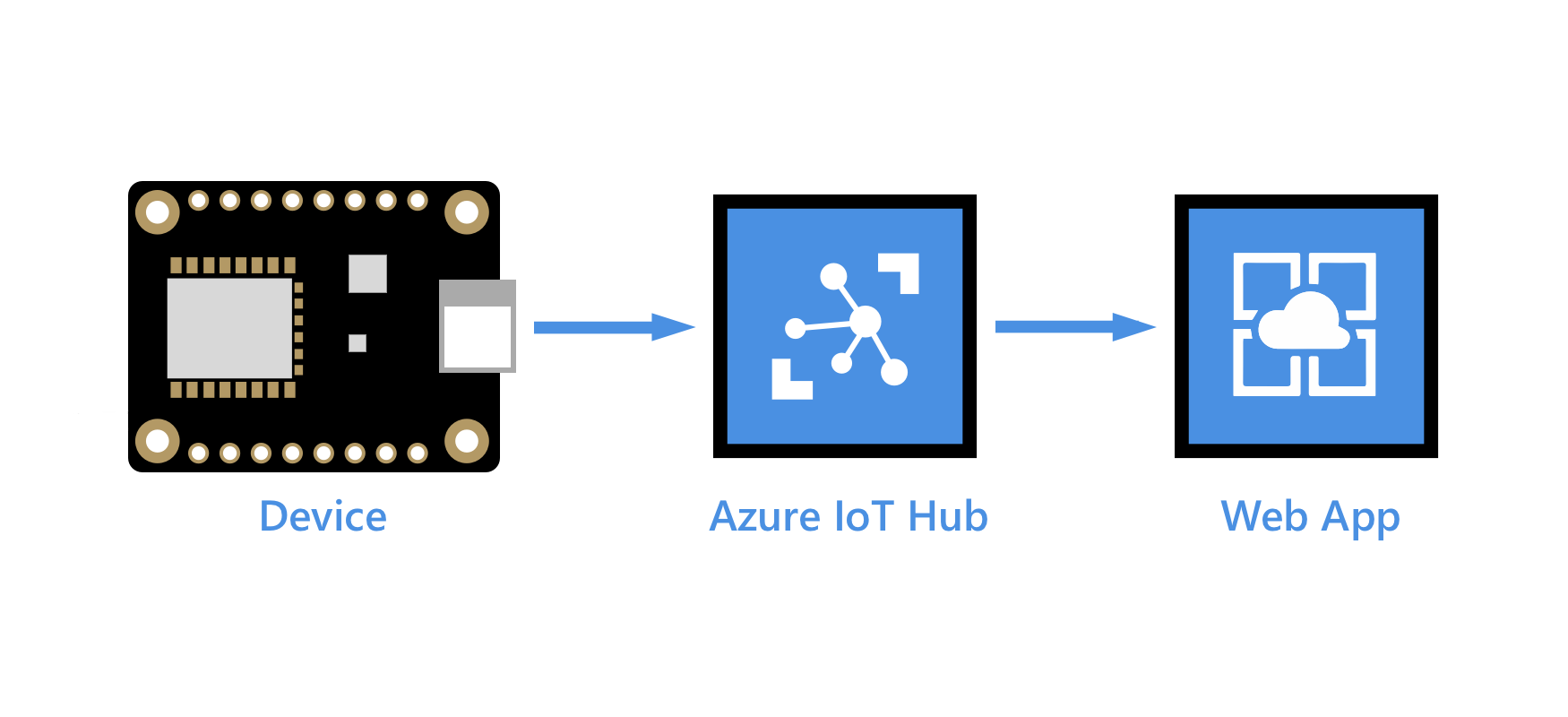
本文介绍如何通过在本地计算机上运行的 Node.js Web 应用,将 IoT 中心接收的实时传感器数据可视化。 在本地运行该 Web 应用后,可以在 Azure 应用服务中托管该 Web 应用。

先决条件
本教程的 Web 应用程序示例以 Node.js 编写。 本文中的步骤假设使用 Windows 开发计算机;但是,也可以在 Linux 系统上使用偏好的 shell 执行这些步骤。
一个 Azure 订阅。 如果没有 Azure 订阅,请在开始之前创建一个免费帐户。
Azure 订阅中的 IoT 中心。 如果还没有中心,则可以按照创建 IoT 中心中的步骤进行操作。
在 IoT 中心注册的设备。 如果 IoT 中心内没有设备,请按照注册设备中的步骤操作。
向 IoT 中心发送遥测信息的模拟设备。 使用 Raspberry Pi 在线模拟器获得一个向 IoT 中心发送温度数据的模拟设备。
Node.js 14 或更高版本。 要检查您的 Node.js 版本,请运行
node --version。Git。
在 Azure Cloud Shell 中使用 Bash 环境。 有关详细信息,请参阅开始使用 Azure Cloud Shell。
如需在本地运行 CLI 参考命令,请安装 Azure CLI。 如果在 Windows 或 macOS 上运行,请考虑在 Docker 容器中运行 Azure CLI。 有关详细信息,请参阅如何在 Docker 容器中运行 Azure CLI。
如果使用的是本地安装,请使用 az login 命令登录到 Azure CLI。 若要完成身份验证过程,请遵循终端中显示的步骤。 有关其他登录选项,请参阅 使用 Azure CLI 向 Azure 进行身份验证。
出现提示时,请在首次使用时安装 Azure CLI 扩展。 有关扩展详细信息,请参阅使用和管理 Azure CLI 的扩展。
运行 az version 以查找安装的版本和依赖库。 若要升级到最新版本,请运行 az upgrade。
将使用者组添加到 IoT 中心
使用者组提供事件流的独立视图,可让应用和 Azure 服务单独使用同一事件中心终结点内的数据。 在本部分,将一个使用者组添加到 IoT 中心的内置终结点,Web 应用使用该终结点来读取数据。
运行以下命令,将使用者组添加到 IoT 中心的内置终结点:
az iot hub consumer-group create --hub-name YOUR_IOT_HUB_NAME --name YOUR_CONSUMER_GROUP_NAME
请记下所选的名称,本教程稍后需要用到。
获取 IoT 中心的服务连接字符串
创建的 IoT 中心具有多个默认访问策略。 其中的一个策略是服务策略,该策略为一种服务的运行提供足够的权限,使其能够读取和写入 IoT 中心的端点。 运行以下命令,获取符合服务策略的 IoT 中心的连接字符串:
az iot hub connection-string show --hub-name YOUR_IOT_HUB_NAME --policy-name service
该服务连接字符串应类似于以下示例:
"HostName=YOUR_IOT_HUB_NAME.azure-devices.net;SharedAccessKeyName=service;SharedAccessKey=YOUR_SHARED_ACCESS_KEY"
请记下该服务连接字符串,本教程稍后需要用到。
重要
本文介绍使用共享访问签名连接到服务的步骤。 虽然可使用此身份验证方法进行测试和评估,但使用 Microsoft Entra ID 或托管标识对设备进行身份验证是一种更安全的方法。 若要了解详细信息,请参阅 IoT 解决方案 > 云安全性的安全最佳做法。
从 GitHub 下载 Web 应用
从 GitHub 下载或克隆 Web 应用示例:web-apps-node-iot-hub-data-visualization。
检查 Web 应用代码
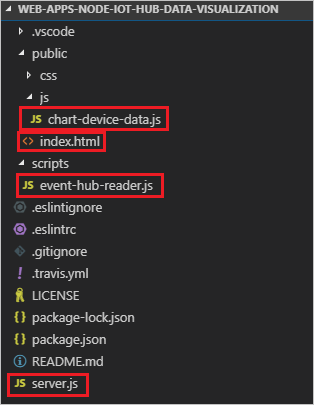
在开发计算机上,导航到“web-apps-node-iot-hub-data-visualization”目录,然后在偏好的编辑器中打开 Web 应用。 下面显示了 Visual Studio Code 中显示的文件结构:

请花点时间检查以下文件:
server.js 是用于初始化 Web 套接字和事件中心包装类的服务端脚本。 它提供对事件中心包装类的回叫,该类用来将传入的消息广播到 Web 套接字。
scripts/event-hub-reader.js 是使用指定的连接字符串和使用者组连接到 IoT 中心内置终结点的服务端脚本。 它从传入消息中的元数据提取 DeviceId 和 EnqueuedTimeUtc,然后使用 server.js 注册的回调方法中继消息。
public/js/chart-device-data.js 是一个客户端脚本,用于侦听 Web 套接字、跟踪每个 DeviceId,并存储每个设备的最后 50 个传入数据点。 然后,它将选定的设备数据绑定到图表对象。
public/index.html 处理网页的 UI 布局,并引用客户端逻辑的所需脚本。
配置 Web 应用的环境变量
若要从 IoT 中心读取数据,Web 应用需要获取 IoT 中心的连接字符串,以及从中读取数据的使用者组的名称。 它会从 server.js 的以下行中的进程环境获取这些字符串:
const iotHubConnectionString = process.env.IotHubConnectionString;
if (!iotHubConnectionString) {
console.error(`Environment variable IotHubConnectionString must be specified.`);
return;
}
console.log(`Using IoT Hub connection string [${iotHubConnectionString}]`);
const eventHubConsumerGroup = process.env.EventHubConsumerGroup;
console.log(eventHubConsumerGroup);
if (!eventHubConsumerGroup) {
console.error(`Environment variable EventHubConsumerGroup must be specified.`);
return;
}
console.log(`Using event hub consumer group [${eventHubConsumerGroup}]`);
在命令窗口中使用以下命令设置环境变量。 将占位符值替换为 IoT 中心的服务连接字符串,以及前面创建的使用者组的名称。 不要使用引号括住字符串。
set IotHubConnectionString=YOUR_IOT_HUB_CONNECTION_STRING
set EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME
运行 Web 应用
确保设备正在运行,且正在发送数据。
在命令窗口中,运行以下代码行以下载并安装引用的包,然后启动网站:
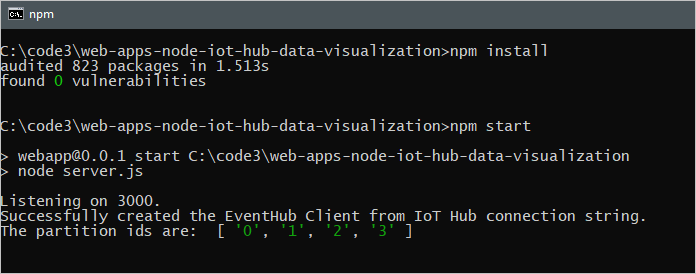
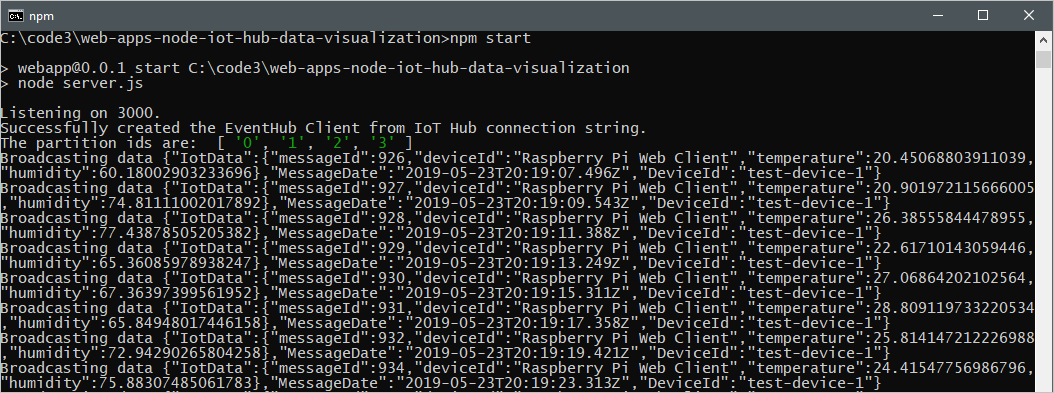
npm install npm start控制台中应会显示输出,指示 Web 应用已成功连接到 IoT 中心,并且正在侦听端口 3000:

打开一个网页以查看 IoT 中心的数据
在浏览器中打开 http://localhost:3000。
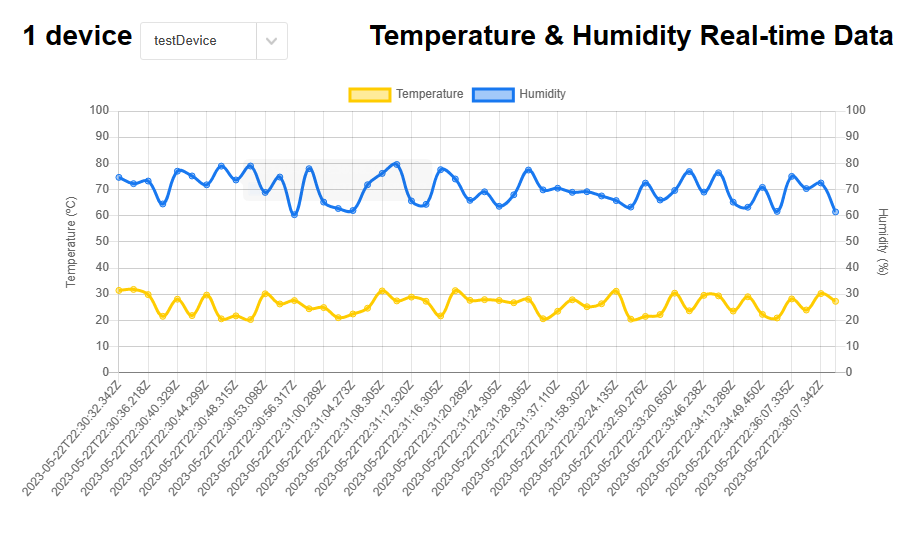
在“选择设备”列表中选择你的设备,以查看设备发送到 IoT 中心的最后 50 个温度和湿度数据点的运行图。

此外,控制台中还应有输出显示 Web 应用正在广播到浏览器客户端的消息:

在应用服务中托管 Web 应用
Azure 应用服务提供用于托管 Web 应用程序的平台即服务 (PAAS)。 应用服务中托管的 Web 应用程序可以受益于 Azure 功能,例如安全性、负载均衡和可伸缩性。 Web 应用程序还可以受益于 Azure 和合作伙伴 DevOps 解决方案,例如持续部署、包管理等。 应用服务支持以多种流行语言开发的、部署在 Windows 或 Linux 基础结构上的 Web 应用程序。
在本部分中,你将在应用服务中预配一个 Web 应用,然后使用 Azure CLI 命令将代码部署到该应用。 可以在 az webapp 文档中查找所用命令的详细信息。
应用服务计划为应用服务中托管的应用定义一组计算资源,使其能够运行。 本教程使用开发人员/免费层来托管 Web 应用。 使用免费层时,你的 Web 应用将在与其他应用服务应用(包括其他客户的应用)共享的 Windows 资源上运行。 Azure 还提供用于在 Linux 计算资源上部署 Web 应用的应用服务计划。 如果已有要使用的应用服务计划,则可以跳过此步骤。
要使用 Windows 免费层创建应用服务计划,请使用 az appservice plan create 命令。 使用 IoT 中心所在的同一资源组。 服务计划名称可以包含大小写字母、数字和连字符。
az appservice plan create --name NEW_NAME_FOR_YOUR_APP_SERVICE_PLAN --resource-group YOUR_RESOURCE_GROUP_NAME --sku FREE使用 az webapp create 命令在应用服务计划中预配 Web 应用。 使用
--deployment-local-git参数可从本地计算机上的 Git 存储库上传和部署 Web 应用代码。 Web 应用名称必须全局唯一,可以包含大小写字母、数字和连字符。 请确保为--runtime参数指定 Node.js 版本 16 或更高版本,具体取决于所使用的 Node.js 运行时的版本。 可以使用az webapp list-runtimes命令获取支持的运行时列表。az webapp create -n NEW_NAME_FOR_YOUR_WEB_APP -g YOUR_RESOURCE_GROUP_NAME -p YOUR_APP_SERVICE_PLAN_NAME --runtime "NODE:16LTS" --deployment-local-git使用 az webapp config appsettings set 命令,为指定 IoT 中心连接字符串和事件中心使用者组的环境变量添加应用程序设置。
-settings参数中的每项设置以空格分隔。 请使用 IoT 中心的服务连接字符串,以及前面在本教程中创建的使用者组。az webapp config appsettings set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --settings EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME IotHubConnectionString="YOUR_IOT_HUB_CONNECTION_STRING"为 Web 应用启用 Web 套接字协议,并将 Web 应用设置为仅接收 HTTPS 请求(HTTP 请求将重定向到 HTTPS)。
az webapp config set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --web-sockets-enabled true az webapp update -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --https-only true要将代码部署到应用服务,请使用用户级部署凭据。 用户级部署凭据不同于 Azure 凭据,用于在 Web 应用中实现 Git 本地部署和 FTP 部署。 设置后,可对 Azure 帐户中所有订阅内的所有应用服务应用使用这些凭据。 如果以前设置过用户级部署凭据,则可以使用它们。
如果以前尚未设置用户级部署凭据或不记得密码,请运行 az webapp deployment user set 命令。 部署用户名在 Azure 中必须唯一,并且不得包含用于本地 Git 推送的“@”符号。 出现提示时,请输入并确认新密码。 密码必须至少为 8 个字符,且具有字母、数字和符号这三种元素中的两种。
az webapp deployment user set --user-name NAME_FOR_YOUR_USER_CREDENTIALS获取用于将代码推送到应用服务的 Git URL。
az webapp deployment source config-local-git -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME将远程库添加到克隆中,该克隆引用了应用服务中 Web 应用的 Git 存储库。 将
GIT_ENDPOINT_URL占位符替换为在上一步骤中返回的 URL。 请确保你位于示例目录中(web-apps-code-iot-hub-data-visualization),然后在命令窗口中运行以下命令。git remote add webapp GIT_ENDPOINT_URL若要将代码部署到应用服务,请在命令窗口中输入以下命令。 请确保你位于示例目录中(web-apps-code-iot-hub-data-visualization)。 系统提示输入凭据时,请输入在步骤 5 中创建的用户级部署凭据。 推送到应用服务远程环境的主分支。
git push webapp master:master命令窗口中的部署进度会更新。 如果部署成功,将返回类似于以下输出的行:
remote: remote: Finished successfully. remote: Running post deployment command(s)... remote: Deployment successful. To https://contoso-web-app-3.scm.azurewebsites.net/contoso-web-app-3.git 6b132dd..7cbc994 master -> master运行以下命令,以查询 Web 应用的状态并确保它正在运行:
az webapp show -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --query state在浏览器中导航至
https://<your web app name>.azurewebsites.net。 此时会显示一个网页,它类似于在本地运行 Web 应用时所看到的网页。 假设你的设备正在运行且正在发送数据,则应会显示该设备最近发送的 50 个温度和湿度读数的运行图。
疑难解答
如果在学习本示例期间遇到任何问题,请尝试执行以下部分所述的步骤。 如果问题仍然出现,请通过本文末尾的链接向我们发送反馈。
客户端问题
如果设备未显示在列表中,或者未绘制任何图形,请确保设备代码在设备上运行。
在浏览器中打开开发人员工具(在许多浏览器中,按 F12 键即可打开),并找到控制台。 查看其中列显的任何警告或错误。
可以在 /js/chart-device-data.js中调试客户端脚本。
本地网站问题
在启动 Node.js 的窗口中观察控制台输出。
调试服务器代码,特别是 server.js 和 /scripts/event-hub-reader.js中的代码。
Azure 应用服务问题
在 Azure 门户中转到你的 Web 应用。 在左窗格中的“监视”下,选择“应用服务日志” 。 启用“应用程序日志记录(文件系统)”,将“级别”设置为“错误”,并选择“保存” 。 然后打开“日志流”(在“监视”下)。
在 Azure 门户中的 Web 应用中,选择开发工具下的控制台,然后使用
node -v和npm -v验证 Node.js 和 npm 的版本。如果看到了有关找不到包的错误,则可能表示步骤的运行顺序不当。 部署站点时(含
git push)应用服务运行npm install,该服务基于当前配置的 Node.js版本运行。 如果以后在配置中更改此版本,则需要对代码进行无意义的更改,然后再次推送。
后续步骤
已成功使用 Web 应用可视化 IoT 中心的实时传感器数据。
有关与 Azure IoT 中心的数据进行交互的另一种方法,请参阅以下教程:
