你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
Azure Static Web Apps 通过从代码存储库生成应用程序来发布网站。 在本快速入门中,你将使用 Visual Studio Code 扩展将应用程序部署到 Azure Static Web Apps。
如果没有 Azure 订阅,请创建一个免费的试用帐户。
先决条件
创建存储库
本文使用 GitHub 模板存储库,使你能够轻松入门。 该模板具有一个部署到 Azure Static Web Apps 的入门应用。
- 导航到以下位置以创建新存储库:
- 将存储库命名为 my-first-static-web-app
注意
Azure 静态 Web 应用需要至少一个 HTML 文件来创建 Web 应用。 在此步骤中创建的存储库包括单个 index.html 文件。
选择“创建存储库”。

克隆存储库
在你的 GitHub 帐户中创建存储库后,使用以下命令将项目克隆到本地计算机。
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
确保将 <YOUR_GITHUB_ACCOUNT_NAME> 替换为你的 GitHub 用户名。
接下来,打开 Visual Studio Code 并转到“文件”>“打开文件夹”以在编辑器中打开已克隆的存储库。
安装 Azure Static Web Apps 扩展
如果还没有适用于 Visual Studio Code 的 Azure Static Web Apps 扩展这一扩展,可在 Visual Studio Code 中安装它。
- 选择“视图”“扩展”。
- 在“在市场中的搜索扩展”中,键入 Azure Static Web Apps。
- 对 Azure Static Web Apps 选择“安装”。
创建静态 Web 应用
在 Visual Studio Code 中,选择活动栏中的 Azure 徽标以打开 Azure 扩展窗口。

注意
需要在 Visual Studio Code 中登录到 Azure 和 GitHub,才能继续操作。 如果你还没有进行身份验证,在创建过程中,扩展会提示你登录到这两个服务。
选择 F1,打开 Visual Studio Code 命令面板。
在命令框中输入“创建静态 Web 应用”。
选择“Azure Static Web Apps: 创建静态 Web 应用...”。
选择 Azure 订阅。
输入 my-first-static-web-app 作为应用程序名称。
选择离你最近的区域。
输入与框架选项匹配的设置值。
创建应用后,将在 Visual Studio Code 中显示确认通知。

如果 GitHub 向你显示一个标记为“对此存储库启用操作”的按钮,请选择该按钮以允许生成操作对存储库运行。
在部署过程中,Visual Studio Code 扩展会向你报告生成状态。

部署完成后,可以直接导航到网页。
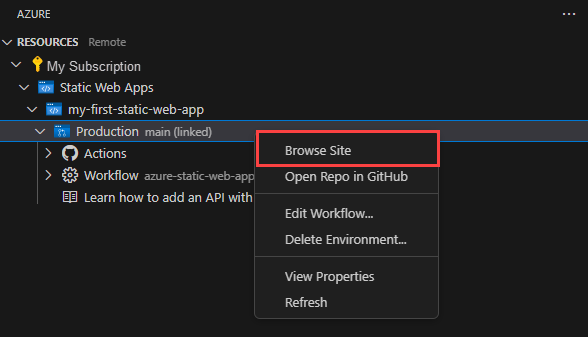
若要在浏览器中查看网站,请右键单击 Static Web Apps 扩展中的项目,然后选择“浏览站点”。

清理资源
如果不打算继续使用此应用程序,可通过该扩展删除 Azure Static Web Apps 实例。
在 Visual Studio Code Azure 窗口中,返回到“资源”部分,在“Static Web Apps”下右键单击“my-first-static-web-app”,然后选择“删除”。