本文提供编写 Markdown for Microsoft Learn 的字母顺序参考。
Markdown 是一种轻型标记语言,采用纯文本格式语法。 Microsoft Learn 平台支持通过 Markdig 分析引擎解析 的符合 CommonMark 标准的 Markdown 。 Microsoft Learn 还支持自定义 Markdown 扩展,这些扩展在 Microsoft Learn 网站上提供更丰富的内容。
可以使用任何文本编辑器来编写 Markdown,但我们建议使用 Learn 创作包Visual Studio Code。 Learn 创作包提供编辑工具和预览功能,使你能够查看在 Microsoft Learn 上呈现时文章的外观。
警报(备注、提示、重要提示、提醒、警告)
警报是一个 Markdown 扩展,用于创建块引号,这些引号在 Microsoft Learn 上呈现,并带有指示内容重要性的颜色和图标。
避免使用备注、提示和重要提示框。 读者常常会跳过它们。 最好将此信息直接放在文章文本中。
如果需要使用警报,请每篇文章仅添加一两条警报。 在一篇文章中,永远不得并排显示两条备注。
支持以下警报类型:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
Microsoft Learn 上的这些警报如下所示:
注意
Information the user should notice even if skimming.
提示
Optional information to help a user be more successful.
重要
Essential information required for user success.
注意
Negative potential consequences of an action.
警告
操作必然造成的危险后果。
尖括号
如果在文件中的文本里使用尖括号(例如要表示占位符),则需要对尖括号手动编码。 否则,Markdown 会认为它们是一个 HTML 标记。
例如,将 <script name> 编码为 <script name> 或 \<script name>。
尖括号无需在格式为内联代码的文本中或在代码块中进行转义。
撇号和引号
如果将文本从 Word 复制到 Markdown 编辑器,文本可能包含“弯”撇号或弯引号。 需要将这些内容编码或更改为基本撇号或单引号。 否则,在发布文件时,最终将得到:It’s
下面是关于这些“弯”版本标点符号的编码:
- 左(开)引号:
“ - 右(闭)引号:
” - 右单(闭)引号/撇号:
’ - 左单(开)引号(很少使用):
‘
提示
若要避免 Markdown 文件中出现“智能”字符,请依赖于 Learn 创作包的智能引号替换功能。 有关详细信息,请参阅智能引号替换。
块引用
块引用使用 > 字符创建:
> This is a blockquote. It is usually rendered indented and with a different background color.
上述示例的呈现如下所示:
这是一个块引用。 它通常以缩进格式呈现,并且具有不同的背景色。
粗体和斜体文本
要将文本设置为粗体格式,请用两个星号括住文本:
This text is **bold**.
要将文本设置为斜体格式,请用一个星号括住文本:
This text is *italic*.
要将文本同时设置为粗体和斜体格式,请用三个星号括住文本:
This text is both ***bold and italic***.
有关何时使用粗体和斜体文本的指导,请参阅文本格式设置准则。
代码片段
Learn Markdown 支持在句子中内联放置代码片段,并在句子之间作为单独的“围栏”块放置。 有关详细信息,请参阅如何将代码添加到文档。
列
列 Markdown 扩展使作者能够添加基于列的内容布局,这些布局比基本 Markdown 表更灵活、更强大,这些表仅适用于真正的表格数据。 最多可添加 4 列,并需使用可选的 span 属性来合并两个或更多列。
虽然列扩展仍然有效,但我们不再建议使用它来创建自定义布局。 我们发现,许多自定义列布局存在辅助功能问题或违反样式准则。 不要创建自定义布局。 使用标准 Microsoft Learn 功能。
列的语法如下所示:
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
列应仅包含基本的 Markdown(包括图像)。 不应包含标题、表、选项卡和其他复杂结构。 行不能包含列中没有的任何内容。
例如,以下 Markdown 创建了一个跨两个列宽的列和一个标准(无 span)列:
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
这将呈现为:
这是包含大量文本的跨两列的列。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
这是包含图像的单个列。

注释
如果必须注释掉文章的各个部分,Microsoft Learn 支持 HTML 注释:
<!--- Here's my comment --->
警告
不要在 HTML 注释中放置个人信息或敏感信息。 Microsoft Learn 将 HTML 注释传递到公开的已发布 HTML。 尽管 HTML 注释在读者眼中是不可见的,但它们会在 HTML 下面公开。
标题
Microsoft Learn 支持六个级别的 Markdown 标题:
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- 最后一个
#和标题文本之间必须有空格。 - 每个 Markdown 文件必须有且仅有一个 H1 标题。
- H1 标题必须是 YML 元数据块之后的文件中的第一个内容。
- H2 标题将自动显示在已发布文件右侧的导航菜单中。 而后的低级标题则不会显示,因此策略性地使用 H2 可帮助读者进行内容导航。
- 不建议使用 HTML 标题(如
<h1>),它们在某些情况下会导致出现生成警告。 - 可通过书签链接链接到文件中的各个标题。
HTML
虽然 Markdown 支持内联 HTML,但不建议将 HTML 发布到 Microsoft Learn,并且值列表有限,这将导致生成错误或警告。
映像
默认支持以下文件类型的图像:
- .jpg
- .png
若要支持其他图像类型(如 .gif),必须将其作为资源添加到 docfx.json 中:
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
标准概念图像(默认 Markdown)
用于嵌入图像的基本 Markdown 语法为:

Example:

其中 <alt text> 是图像的简短说明,<folder path> 是图像的相对路径。 视觉障碍用户的屏幕阅读器需采用替换文字。 如果出现图像无法呈现的站点 bug,替换文字也非常有用。
无法正确呈现替换文字的下划线,除非使用反斜杠 (\_) 作为其前缀来将它进行转义。 但是,请勿复制用作替换文字的文件名。 例如,不应编写以下内容:

应编写以下内容:

学习 Markdown) (标准概念图像
Microsoft Learn 上的自定义 :::image::: 扩展支持标准图像、复杂图像和图标。
对于标准图像,旧的 Markdown 语法仍可用,但推荐使用新的扩展,因为它支持更强大的功能,例如指定与父主题不同的本地化范围。 将来还会提供其他高级功能(例如从共享图像库中选择,而不是指定本地图像)。 新语法如下所示:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
如果 type="content"(默认值),则 source 和 alt-text 都是必需的。
带有详细说明的复杂图像
还可使用此扩展添加带有详细说明的图像,该图像由屏幕阅读器读取,而不是直观呈现在已发布的页面上。 详细说明是复杂图像(如图形)的可访问性要求。 语法如下所示:
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
如果 type="complex",则 source、alt-text、详细说明和 :::image-end::: 标记都是必需的。
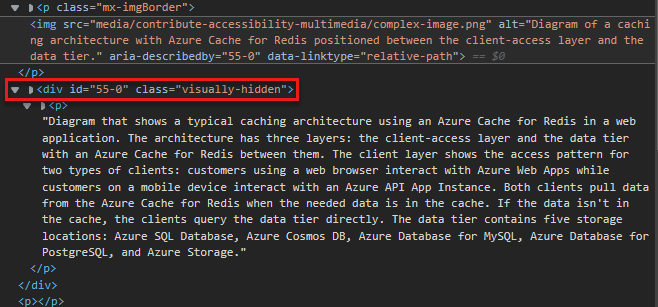
当更改为预览版或已发布时,可以通过右键单击图像并选择“检查”(使用 Microsoft Edge 浏览器时,尽管其他浏览器具有类似功能)来检查详细描述是否存在。 此操作将你带到 HTML 代码中的图像源,你将在其下方找到一个 visually-hidden 类。 展开此类上的下拉列表,可找到详细描述:

自动边框
:::image::: 扩展还支持 border 属性,该属性会自动在图像周围添加 1 像素的灰色边框。
content 和 complex 图像的 border 属性默认为 true,因此除非明确添加值为 false 的属性,否则将自动获得边框。
icon 图像的 border 属性默认为 false。
border 属性是添加边框的推荐方式。 不要自行手动创建边框。
指定本地化范围
有时,图像的本地化范围不同于包含该图像的文章或模块的本地化范围。 这可能会导致全局体验不佳:例如,产品的屏幕截图被意外本地化为该产品不能使用的语言。 为了防止这种情况,可以在类型为 content 和 complex 的图像中指定可选的 loc-scope 属性,对于显示本地化范围与包含它的文章或模块不同的产品的屏幕截图,该属性是必需的。
图标
图像扩展支持图标(装饰性图像),且不得包含替换文字。 图标的语法如下:
:::image type="icon" source="<folderPath>":::
如果是 type="icon",则应指定 source,但不应指定 alt-text。
图标的 border 属性默认为 false。 如果装饰性图像需要标准图像边框,请将 border="true" 显式添加到 :::image::: 标记。
包含的 Markdown 文件
如果需要在多篇文章中重复使用 Markdown 文件,可使用包含文件。 include 功能指示 Microsoft Learn 在生成时将引用替换为包含文件的内容。 可通过以下方式使用包含文件:
- 内联:重用内联在某句子中的常用文本片段。
- 块:将整个 Markdown 文件作为一个块来重用,嵌套在文章的某一部分中。
“内联”和“块”包含文件是 Markdown (.md) 文件。 它可以包含任何有效的 Markdown。 包含文件通常位于存储库根目录中的公共包含子目录中。 发布文章时,加入的文件会无缝集成到其中。
包含文件语法
块包含文件位于其自己的行上:
[!INCLUDE [<title>](<filepath>)]
内联包含文件位于行中:
Text before [!INCLUDE [<title>](<filepath>)] and after.
其中,<title> 是文件名,<filepath> 是该文件的相对路径。
INCLUDE 必须大写,并且 <title> 前必须有一个空格。
包含文件的要求和注意事项如下:
- 块包含文件用于大篇幅内容,比如一个或者两个段落、共享过程或者共享章节。 请勿将它们用于小于一个句子的内容。
- 不会在文章的 GitHub 呈现视图中呈现包含内容,因为它们依赖于 Microsoft Learn 扩展。 它们在发布后才会显示。
- 将包含文件中的所有文本都编写为完整的句子或者段落,并且与引用包含文件的文章中的前后文没有关联。 如果不遵循此指导原则,则会在文章中创建无法转换的字符串。
- 请勿在其他包含文件中嵌入包含文件。
-
/Includes文件夹从生成中排除。 因此,存储在/includes文件夹中并在包含文件中引用的图像不会显示在已发布的内容中。 将图像存储在/includes文件夹外的/media文件夹中。 - 对于常规文章,请勿在各包含文件之间共享媒体。 对于每个包含文件和文章,请使用具有唯一名称的单独文件。 将媒体文件存储在与包含文件关联的媒体文件夹中。
- 请勿将包含文件用作文章的唯一内容。 包含文件主要用作文章其余内容的补充内容。
缩进
在 Markdown 中,一行第一个字符前面的空格确定了该行相对于前面几行的对齐方式。 缩进尤其会影响编号列表和项目符号列表,以分层或大纲格式呈现多个级别的嵌套信息。
若要缩进文本,使其与上一个段落或编号/项目符号列表中的某一项对齐,请使用空格。
下面两个示例显示了如何根据缩进段落与其他段落的关系来呈现缩进段落。
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
上面的示例按如下呈现:
这是一个编号列表示例(句点后面、字母 T 前面有一个空格)。
该句子缩进 3 个空格。
This code block is indented three spaces.
这是一个项目符号列表示例(项目符号后面、字母 T 前面有一个空格)。
该句子缩进 2 个空格。
提示
该提示缩进 2 个空格。
这是第二级项目符号(缩进两个空格,项目符号后面、字母 T 前面有一个空格)。
该句子缩进 4 个空格。
该双引号缩进 4 个空格。
链接
要了解链接的语法,请参阅在文档中使用链接。
列表(带编号、显示项目符号、清单)
编号列表
要创建编号列表,可全部使用 1。 发布后,这些编号会按升序顺序呈现为顺序列表。 为提高源可读性,可手动增加列表。
请勿在列表中使用字母,也勿使用嵌套列表。 发布到 Microsoft Learn 时,它们无法正确呈现。 使用编号的嵌套列表在发布时将呈现为小写字母。 例如:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
这将呈现为:
- This is
- a parent numbered list
- and this is
- a nested numbered list
- (fin)
项目符号列表
若要创建项目符号列表,请使用 - 或 *,其后每行开头跟一个空格:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
这将呈现为:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
无论使用哪种语法(- 或 *),都请在一篇文章中始终使用它。
清单
清单可通过自定义 Markdown 扩展在 Microsoft Learn 上使用:
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
此示例在 Microsoft Learn 上呈现,如下所示:
- 列表项目 1
- List item 2
- 列表项目 3
在文章开头或结尾使用清单,总结“将要学习的内容”或“所学内容”。 请勿在整篇文章中添加随机清单。
下一步操作
可以使用自定义扩展将“下一步操作”按钮添加到 Microsoft Learn 页面。
语法如下:
> [!div class="nextstepaction"]
> [button text](link to topic)
例如:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
这将呈现为:
可在下一步操作中使用任何受支持的链接,包括指向其他网页的 Markdown 链接。 在大多数情况下,下一操作链接是同一文档集中另一个文件的相对链接。
非本地化字符串
可使用自定义 no-loc Markdown 扩展来标识你希望在本地化过程中忽略的内容中的字符串。
所有调用的字符串都将区分大小写;即字符串必须完全匹配,才能在本地化过程中被忽略。
若要将单个字符串标记为不可本地化,请使用以下语法:
:::no-loc text="String":::
例如,在以下示例中,本地化过程中只会忽略 Document 的单个实例:
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
注意
使用 \ 转义特殊字符:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
还可以使用 YAML 标头中的元数据将当前 Markdown 文件中字符串的所有实例标记为不可本地化:
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
注意
在 docfx.json 文件中,不支持将不可本地化的元数据作为全局元数据。 本地化管道不会读取 docfx.json 文件,因此必须将不可本地化的元数据添加到每个单独的源文件中。
在下示例中,本地化过程中将同时忽略元数据 title 和 Markdown 标头中的 Document 一词。
在元数据 description 和 Markdown 主要内容中,会对 document 一词进行本地化,因此该词没有以大写的 D 开头。
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
选择器
选择器是 UI 元素,用户可用它在同一篇文章的多种风格之间切换。 它们在某些文档集中用于解决不同技术或平台的实现差异。 选择器通常最适用于开发人员的移动平台内容。
由于使用选择器的每个文章文件中都会出现相同的选择器 Markdown,因此建议将文章的选择器放在包含文件中。 然后,可以在使用相同选择器的所有文章文件中引用该包含文件。
有两种类型的选择器:单选择器和多选择器。
单一选择器
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
... 将呈现为:
多重选择器
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
... 将呈现为:
下标和上标
应仅在要求技术准确性时使用下标或上标,例如在写数学公式时。 不要将它们用于非标准样式,如脚注。
对于下标和上标,请使用 HTML:
Hello <sub>This is subscript!</sub>
这将呈现为:
Hello This is subscript!
Goodbye <sup>This is superscript!</sup>
这将呈现为:
Goodbye This is superscript!
表
使用 Markdown 创建表的最简单方法是借助垂直线和行。 若要创建带标头的标准表格,请在第一行后使用虚线:
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
这将呈现为:
| This is | a simple | table header |
|---|---|---|
| 表 | data | 此处 |
| it doesn't | actually | have to line up nicely! |
可使用冒号来对齐列:
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
呈现为:
| 趣 | With | 表 |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
任何表格单元格中单词内的换行符
Markdown 中较长的单词可能会扩展到右侧导航栏,导致表不可读。 可以通过允许呈现在需要时自动在字词中插入换行符来解决此问题。 只需使用自定义类 [!div class="mx-tdBreakAll"] 即可实现表格换行。
下面是一个 3 行表格的 Markdown 示例,它通过使用类名为 mx-tdBreakAll 的 div 实现表格换行。
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
它将以如下形式呈现:
| 名称 | 语法 | 强制使用无提示安装? | 说明 |
|---|---|---|---|
| 无提示 | /quiet | 是 | 在不显示 UI 且无提示的情况下运行安装程序。 |
| NoRestart | /norestart | 否 | 禁止任何重启尝试。 默认情况下,将在重启前提示 UI。 |
| 帮助 | /help | 否 | 提供帮助和快速参考。 显示安装命令的正确使用方法,包括一个显示全部选项和行为的列表。 |
第二列表格单元格中单词内的换行符
你可能只希望换行符自动插入到表格第二列中的单词内。 若要限制在第二列换行,请按前述所示使用 div 包装语法来应用类 mx-tdCol2BreakAll。
表之间的列宽不一致
你可能会注意到,文章中表的列宽看起来有点奇怪或不一致。 发生此行为是因为单元格中的文本长度决定了表的布局。 遗憾的是,无法控制表的呈现方式。 这是 Markdown 的限制。 尽管让表列的宽度保持一致看起来会更美观,但这样做也有一些缺点:
- 将 HTML 代码与 Markdown 交错会使主题更复杂,并妨碍社区贡献。
- 为特定屏幕尺寸设计的表格可能最终会在不同屏幕尺寸下看起来不可读,因为它会抢占响应式渲染。
数据矩阵表
数据矩阵表同时包含一个标头和加权第一列,这在左上方创建了一个带有空单元格的矩阵。 Microsoft Learn 具有用于数据矩阵表的自定义 Markdown:
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
该示例呈现为:
| 标题 1 | 标题 2 | |
|---|---|---|
| 第一列 A | 单元格 1A | 单元格 2A |
| 第一列 B | 单元格 1B | 单元格 2B |
第一列中的每个条目都必须采用粗体样式 (**bold**) ;否则,屏幕阅读器无法访问表格,也无法对 Microsoft Learn 有效。
提示
适用于 VS Code 的 Learn 创作包包含一个函数,用于将常规 Markdown 表转换为数据矩阵表。 只需选择表,右键单击并选择“转换为数据矩阵表”。
HTML 表
不建议将 HTML 表用于 Microsoft Learn。 它们在源中无法为人所理解,而这是 Markdown 的关键原则。