配置用户通知
本文介绍了如何在检测到漏洞时对 Defender for Cloud Apps 发送给用户的电子邮件通知进行个性化设置。
注意
该自定义仅影响发送给最终用户的通知,不影响发送给 Defender for Cloud Apps 管理员的通知。
设置电子邮件通知首选项
注意
自定义邮件设置不适用于美国政府产品/服务客户。
Microsoft Defender for Cloud Apps 让你可以自定义发送给存在漏洞的最终用户的电子邮件通知。 请按以下过程设置电子邮件通知的参数。 有关反垃圾邮件服务中允许的 Microsoft Defender for Cloud Apps 电子邮件服务器 IP 地址的信息,请参阅网络要求。
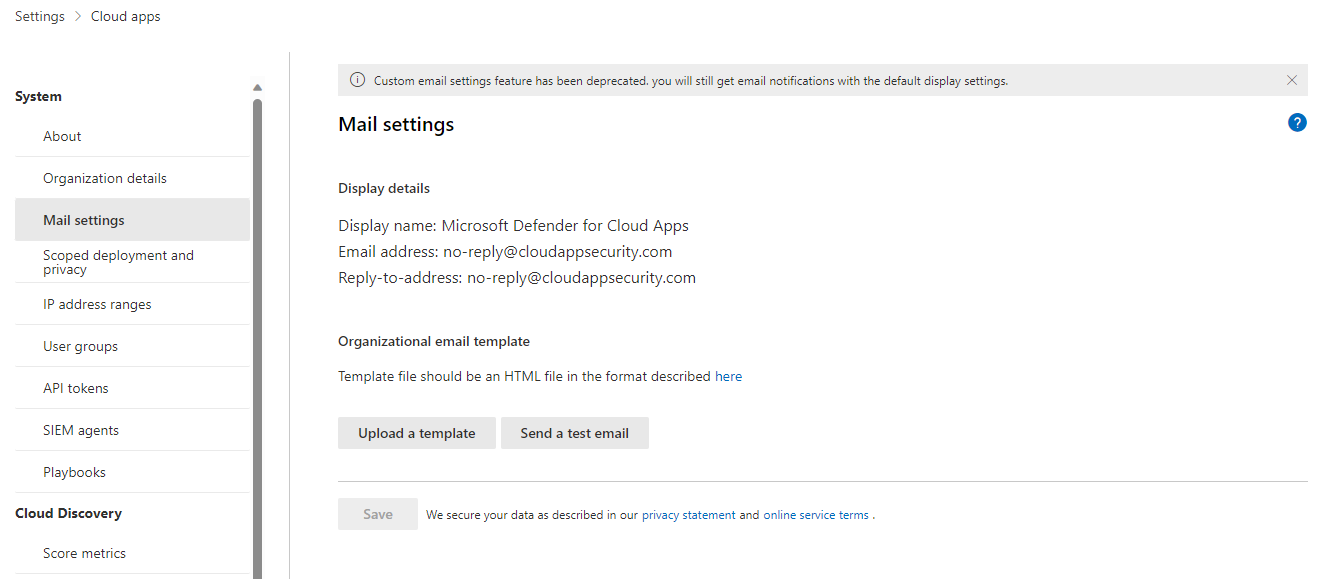
在 Microsoft Defender 门户,选择“设置”>“Cloud Apps”>“系统”>“邮件设置”。

始终为“电子邮件发件人标识”选择“默认设置”选项,Defender for Cloud Apps 始终使用默认设置发送通知。
对于“电子邮件设计”,可以使用 html 文件来自定义和设计从系统发送的电子邮件。 用于模板的 html 文件应包括以下内容:
所有模板 CSS 文件都应内联到模板中。
该模板应具有三个不可编辑的占位符:
%%logo%% - 指向已在“常规设置”页中上传的公司徽标的 URL。
%%title%% - 由策略设置的电子邮件标题的占位符。
%%content%% - 由策略设置的最终用户所具有的内容的占位符。
选择“上传模板...”,然后选择你创建的文件。
选择“保存”。
选择“发送测试电子邮件”,向自己发送创建的模板示例。 电子邮件将发送到用于登录门户的帐户。 在测试电子邮件中,将看到并验证以下各项:
- 元数据字段
- 模板
- 电子邮件主题
- 电子邮件正文中的标题
- 内容
其他注释
以下类型的通知使用自定义电子邮件模板:
无法导入你尝试上传的文件,该文件可能已损坏。
安全通知
数据丢失防护
文件所有权报告
活动策略匹配通知
应用移除通知
已删除应用
OAuth 应用已撤销
文件共享报告
云应用安全测试电子邮件[用于测试]
项目所有权转让给你
注意
某些类型的通知仅发送给管理员。 在这种情况下,将使用默认模板,而不是自定义模板。
示例电子邮件模板
下面是示例电子邮件模板:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
后续步骤
如果遇到任何问题,我们可以提供帮助。 要获取产品问题的帮助或支持,请开立支持票证。