ItemsControl.ItemContainerStyle 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置应用于为每个项生成的容器元素的 Style。
public:
property System::Windows::Style ^ ItemContainerStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };[System.ComponentModel.Bindable(true)]
public System.Windows.Style ItemContainerStyle { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.ItemContainerStyle : System.Windows.Style with get, setPublic Property ItemContainerStyle As Style属性值
应用于为每个项生成的容器元素的 Style。 默认值为 null。
- 属性
示例
以下示例演示如何使用此属性。 请考虑以下数据绑定 ListBox:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
若要为包含数据项的元素创建样式,请创建一个 ListBoxItem 样式,如以下示例所示。 该样式将应用于定义样式的范围中的所有 ListBoxItem 元素。
<Style TargetType="ListBoxItem">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.Setters>
<Setter Property="Opacity" Value="1.0" />
</Trigger.Setters>
</Trigger>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="MaxHeight"
To="90" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:1"
Storyboard.TargetProperty="MaxHeight" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
ListBoxItem是 控件的ListBox容器元素。 因此,上述 的替代方法是将 的 ListBox 属性设置为ItemContainerStyle定义的样式。 为此,请为 ListBoxItem 样式提供 , x:Key 使其可用作资源:
<Style TargetType="ListBoxItem" x:Key="ContainerStyle">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Opacity" Value="1.0" />
</Trigger>
接下来,将 ItemContainerStyle 属性设置为 资源,如以下示例所示:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
ItemContainerStyle="{StaticResource ContainerStyle}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
上述两种方案都生成相同的结果。 但是,使样式作为资源提供的优点之一是可以重复使用该样式。 ItemContainerStyle显式设置 属性还可以提供更高的可读性。
以下示例旨在说明 提供 ItemsControl的不同样式设置和模板化相关属性的功能。
ItemsControl此示例中的 绑定到 对象的集合Task。 为便于演示,本示例中的样式和模板都进行了内联声明。
<ItemsControl Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<!--The ItemsControl has no default visual appearance.
Use the Template property to specify a ControlTemplate to define
the appearance of an ItemsControl. The ItemsPresenter uses the specified
ItemsPanelTemplate (see below) to layout the items. If an
ItemsPanelTemplate is not specified, the default is used. (For ItemsControl,
the default is an ItemsPanelTemplate that specifies a StackPanel.-->
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderBrush="Aqua" BorderThickness="1" CornerRadius="15">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<!--Use the ItemsPanel property to specify an ItemsPanelTemplate
that defines the panel that is used to hold the generated items.
In other words, use this property if you want to affect
how the items are laid out.-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--Use the ItemTemplate to set a DataTemplate to define
the visualization of the data objects. This DataTemplate
specifies that each data object appears with the Priority
and TaskName on top of a silver ellipse.-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
</DataTemplate.Resources>
<Grid>
<Ellipse Fill="Silver"/>
<StackPanel>
<TextBlock Margin="3,3,3,0"
Text="{Binding Path=Priority}"/>
<TextBlock Margin="3,0,3,7"
Text="{Binding Path=TaskName}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!--Use the ItemContainerStyle property to specify the appearance
of the element that contains the data. This ItemContainerStyle
gives each item container a margin and a width. There is also
a trigger that sets a tooltip that shows the description of
the data object when the mouse hovers over the item container.-->
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=Content.Description}"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
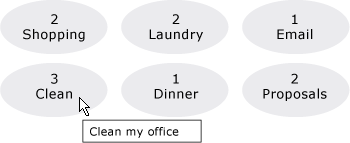
下面是该示例在呈现时的屏幕快照:

未在此处显示的 ItemsControl 的其他两个与样式相关的属性是 GroupStyle 和 GroupStyleSelector。
注解
使用此属性或 ItemContainerStyleSelector 属性设置样式以影响包含数据项的元素的外观。 例如,对于 ListBox,生成的容器是 ListBoxItem 控件;对于 ComboBox,它们是 ComboBoxItem 控件。
为 ItemsControl 视觉自定义提供了极大的灵活性,并提供了许多样式和模板化属性。 若要影响项的布局,请使用 ItemsPanel 属性。 如果在控件上使用分组,则可以使用 GroupStyle 或 GroupStyleSelector 属性。 若要指定数据对象的可视化效果,请使用 ItemTemplate 或 ItemTemplateSelector 属性。 有关何时指定 的详细信息 ItemTemplate,请参阅 数据模板化概述。
XAML 属性用法
<object ItemContainerStyle="ResourceExtension StyleResourceKey"/>
XAML 值
ResourceExtension 以下选项之一: StaticResource、 或 DynamicResource。 除非样式本身包含对潜在运行时引用(如系统资源或用户首选项)的引用, StaticResource 否则为了提高性能,通常建议引用样式。
StyleResourceKeyx:Key 引用作为资源请求的样式的字符串值。
依赖项属性信息
| 标识符字段 | ItemContainerStyleProperty |
元数据属性设置为 true |
无 |
