TextBlock.LineStackingStrategy 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置用于为 TextBlock 中的每行文本确定行框的机制。
public:
property System::Windows::LineStackingStrategy LineStackingStrategy { System::Windows::LineStackingStrategy get(); void set(System::Windows::LineStackingStrategy value); };public System.Windows.LineStackingStrategy LineStackingStrategy { get; set; }member this.LineStackingStrategy : System.Windows.LineStackingStrategy with get, setPublic Property LineStackingStrategy As LineStackingStrategy属性值
用于为 TextBlock 中的每行文本确定行框的机制。 默认值为 MaxHeight。
示例
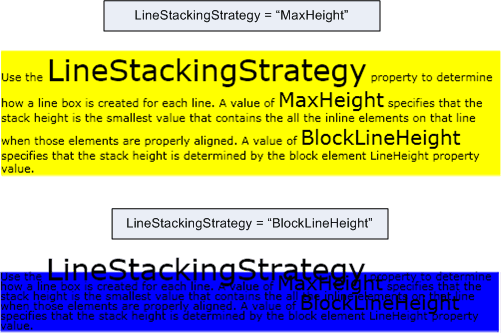
下面的示例演示如何使用 LineStackingStrategy 属性来确定如何为文本行 TextBlock创建行框。 第一TextBlock个具有值MaxHeight,第二TextBlock个LineStackingStrategy值具有值BlockLineHeight。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
下图显示了上述代码的结果。

注解
此依赖属性还具有附加的属性用法。 在 XAML 中,用法是 <object TextBlock.LineStackingStrategy="value".../>, 对象是对象 元素 (通常是流元素) 包含在其中 TextBlock, 值 是枚举的 LineStackingStrategy 字符串值。 在代码中,附加的属性用法受以下支持 GetLineStackingStrategy 和 SetLineStackingStrategy支持。 附加属性用法不常见。
依赖项属性信息
| 标识符字段 | LineStackingStrategyProperty |
元数据属性设置为 true |
AffectsMeasure, AffectsRender |