BounceEase 类
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
表示用于创建动画弹跳效果的缓动函数。
public ref class BounceEase : System::Windows::Media::Animation::EasingFunctionBasepublic class BounceEase : System.Windows.Media.Animation.EasingFunctionBasetype BounceEase = class
inherit EasingFunctionBasePublic Class BounceEase
Inherits EasingFunctionBase- 继承
示例
以下示例将 BounceEase 缓动函数应用到 DoubleAnimation 以创建弹跳效果。
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="30" To="200" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<BounceEase Bounces="2" EasingMode="EaseOut"
Bounciness="2" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
注解
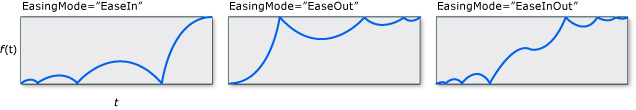
下图演示了 BounceEase 如何使用 的不同值 EasingMode,其中 f (t) 表示动画进度, t 表示时间。

可以使用 属性指定反弹次数 Bounces ,并指定弹跳 (弹跳) Bounciness 弹性。 属性 Bounciness 指定下一次反弹的振幅缩放。 例如,弹性值为 2 会将下一次反弹的振幅增加一倍,并在缓和期间将下一次反弹的振幅减一半。
除了 BounceEase之外,还有其他几个缓动函数。 除了使用包含在运行时中的缓动函数,还可以通过从 EasingFunctionBase 继承来创建自己的自定义缓动函数。
XAML 对象元素用法
<BounceEase .../>
构造函数
| BounceEase() |
初始化 BounceEase 类的新实例。 |
字段
| BouncesProperty |
标识 Bounces 依赖项属性。 |
| BouncinessProperty |
标识 Bounciness 依赖项属性。 |
属性
| Bounces |
获取或设置弹跳次数。 |
| Bounciness |
获取或设置用于指定弹跳动画的弹跳程度的值。 如果此属性的值较低,则下次弹跳的弹跳高度略比上次弹跳的弹跳高度略有降低(更具弹性),而值较高会导致弹跳减弱(弹性降低)。 |
| CanFreeze |
获取一个值,该值指示是否可将对象变为不可修改。 (继承自 Freezable) |
| DependencyObjectType |
DependencyObjectType获取包装此实例的 CLR 类型的 。 (继承自 DependencyObject) |
| Dispatcher |
获取与此 Dispatcher 关联的 DispatcherObject。 (继承自 DispatcherObject) |
| EasingMode |
获取或设置用于指定动画内插方式的值。 (继承自 EasingFunctionBase) |
| IsFrozen |
获取一个值,该值指示对象当前是否可修改。 (继承自 Freezable) |
| IsSealed |
获取一个值,该值指示此实例当前是否为密封的(只读)。 (继承自 DependencyObject) |
方法
事件
| Changed |
在修改 Freezable 或其包含的对象时发生。 (继承自 Freezable) |
