TaskbarItemInfo.Overlay 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置在任务栏按钮中的程序图标上方显示的图像。
public:
property System::Windows::Media::ImageSource ^ Overlay { System::Windows::Media::ImageSource ^ get(); void set(System::Windows::Media::ImageSource ^ value); };public System.Windows.Media.ImageSource Overlay { get; set; }member this.Overlay : System.Windows.Media.ImageSource with get, setPublic Property Overlay As ImageSource属性值
在任务栏按钮中的程序图标上方显示的图像。 默认值为 null。
示例
以下示例演示如何在标记中创建 TaskbarItemInfo 并设置 Overlay 属性。 此示例是为 类提供的更大示例的一 TaskbarItemInfo 部分。
<Window.TaskbarItemInfo>
<TaskbarItemInfo x:Name="taskBarItemInfo1"
Overlay="{StaticResource ResourceKey=StopImage}"
ThumbnailClipMargin="80,0,80,140"
Description="Taskbar Item Info Sample">
<TaskbarItemInfo.ThumbButtonInfos>
<ThumbButtonInfoCollection>
<ThumbButtonInfo
DismissWhenClicked="False"
Command="MediaCommands.Play"
CommandTarget="{Binding ElementName=btnPlay}"
Description="Play"
ImageSource="{StaticResource ResourceKey=PlayImage}"/>
<ThumbButtonInfo
DismissWhenClicked="True"
Command="MediaCommands.Stop"
CommandTarget="{Binding ElementName=btnStop}"
Description="Stop"
ImageSource="{StaticResource ResourceKey=StopImage}"/>
</ThumbButtonInfoCollection>
</TaskbarItemInfo.ThumbButtonInfos>
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
下面的示例演示如何在代码中设置 Overlay 属性。
this.taskBarItemInfo1.Overlay = (DrawingImage)this.FindResource("StopImage");
Me.taskBarItemInfo1.Overlay = Me.FindResource("StopImage")
注解
可以将图像添加到任务栏按钮中的程序图标,以向用户传达应用程序状态。 覆盖层使用静态或动画 ImageSource ,它位于任务栏按钮中图标的右下角。 如果用户将任务栏设置为显示小图标,则不会显示覆盖层。
通知区域中的程序图标(位于任务栏的最右侧)通常用于向用户传达应用程序状态。 在 Windows 7 中,通知区域中的程序图标默认处于隐藏状态,因此在传达状态时不太有用。 当通知区域中的图标隐藏时,你可以使用 Windows 7 中的任务栏按钮覆盖来传达状态。 应用程序可以检测 Windows 版本,并以适合操作系统的方式提供通知。
覆盖图像以适当的大小呈现。 ImageSource如果 表示 ,Icon则还使用适当的位深度。
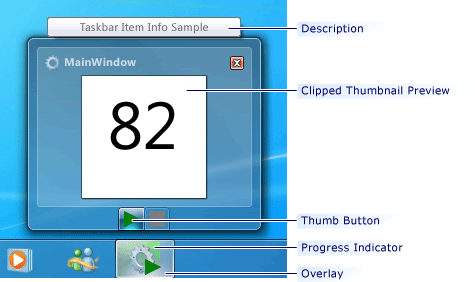
下图显示了任务栏 Overlay。

Windows 任务栏覆盖
