UIElement.Clip 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置用于定义元素内容轮廓的几何图形。 这是依赖项属性。
public:
property System::Windows::Media::Geometry ^ Clip { System::Windows::Media::Geometry ^ get(); void set(System::Windows::Media::Geometry ^ value); };public System.Windows.Media.Geometry Clip { get; set; }member this.Clip : System.Windows.Media.Geometry with get, setPublic Property Clip As Geometry属性值
用于剪裁区域大小的几何图形。 默认值为 null Geometry。
示例
此示例演示如何定义框架元素的区域 Clip 。 若要定义剪辑,请使用 Geometry (例如, EllipseGeometry 设置元素的 Clip 属性。 只有几何图形区域内的区域才可见。
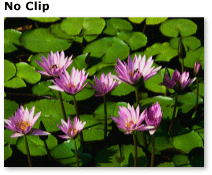
以下示例演示了一个 Image 没有定义剪辑区域的元素。 由于未定义剪辑区域,因此将显示整个图像。
<Image Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left" />

无剪辑区域的图像
在下一个示例中,将创建一个相同的 Image,只不过它具有定义的剪辑区域。 仅显示 区域中的图像 EllipseGeometry 部分。
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>

具有椭圆形剪辑区域的图像
以下示例演示如何对框架元素的区域 Clip 进行动画处理。 在此示例中, EllipseGeometry 使用 定义元素的 Image 椭圆形剪辑区域。 将 PointAnimation 椭圆几何图形的属性 Center 从 (0,) 到 (200, 150) 进行动画处理。 动画在加载图像后开始播放,并无限期重复。
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry1"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="MyEllipseGeometry1"
Storyboard.TargetProperty="(EllipseGeometry.Center)"
From="0,0" To="200,150" Duration="0:0:3" RepeatBehavior="Forever"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
有关完整示例,请参阅 剪辑区域示例。
注解
几何图形外部的元素将在呈现的布局中直观地剪裁。 几何图形不必是矩形。
依赖项属性信息
| 标识符字段 | ClipProperty |
元数据属性设置为 true |
无 |
