如果有现有的微服务和 .NET Web 应用,可以向其添加 Aspire 并获取所有包含的功能和优势。 在本文中,您将把Aspire编排添加到一个已有的简单.NET 9 项目中。 你将学会如何:
- 了解现有微服务应用的结构。
- 将现有项目注册到 Aspire 编排中。
- 理解注册对项目所造成的更改。
- 启动Aspire项目。
Prerequisites
若要使用 Aspire,需要在本地安装以下各项:
-
.NET 8.0 或 .NET 9.0。
- 从 Aspire 9.4 开始,支持 .NET 10 Preview 5 或更高版本。
- 一个 OCI 兼容的容器运行时,例如:
- 集成开发人员环境(IDE)或代码编辑器,例如:
- Visual Studio 2022 17.9 或更高版本(可选)
-
Visual Studio Code (可选)
- C# Dev Kit:扩展(可选)
- JetBrains Rider 与 Aspire 插件 (可选)
有关详细信息,请参阅 Aspire 设置和工具以及 Aspire SDK。
开始
首先,获取解决方案的代码:
打开命令提示符并将目录更改为要存储代码的位置。
若要克隆到 .NET 9 示例解决方案,请使用以下
git clone命令:git clone https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops.git eShopLite
浏览示例应用
本文使用包含三个项目的 .NET 9 解决方案:
-
数据实体:此项目是一个示例类库。 它定义 Web 应用和 Web API 中使用的
Product类。 - 产品:此示例 Web API 返回目录中的产品列表及其属性。
- 应用商店:此示例 Blazor Web App 向网站访问者显示产品目录。
示例应用体系结构
若要更好地了解示例应用的结构,请考虑下图,其中说明了其简单的三层体系结构:
这种分层设计可确保明确分离关注点,使应用更易于维护和缩放。
运行示例应用
打开并开始调试项目以检查其默认行为:
启动 Visual Studio,然后选择 文件>打开>项目/解决方案。
导航到克隆的解决方案的顶级文件夹,选择 eShopLite.sln,然后选择 打开。
在 解决方案资源管理器中,右键单击 eShopLite 解决方案,然后选择 配置启动项目。
选择 多个启动项目。
在 操作 列中,为 产品 和 应用商店 项目选择 启动。
选择“确定”。
若要开始调试解决方案,请按 F5 或选择 “开始”。
在浏览器中打开两个页面:
- 页面通过调用产品 Web API 以 JSON 格式显示产品。
- 页面显示网站的主页。 在左侧菜单中,选择“产品” 以查看从 Web API 获取的目录。
若要停止调试,请关闭浏览器。
开始 Visual Studio Code 并打开克隆的文件夹。 从克隆存储库的终端运行以下命令:
code .选择 运行和调试 菜单项,或者按下组合键 Ctrl+Shift+D。
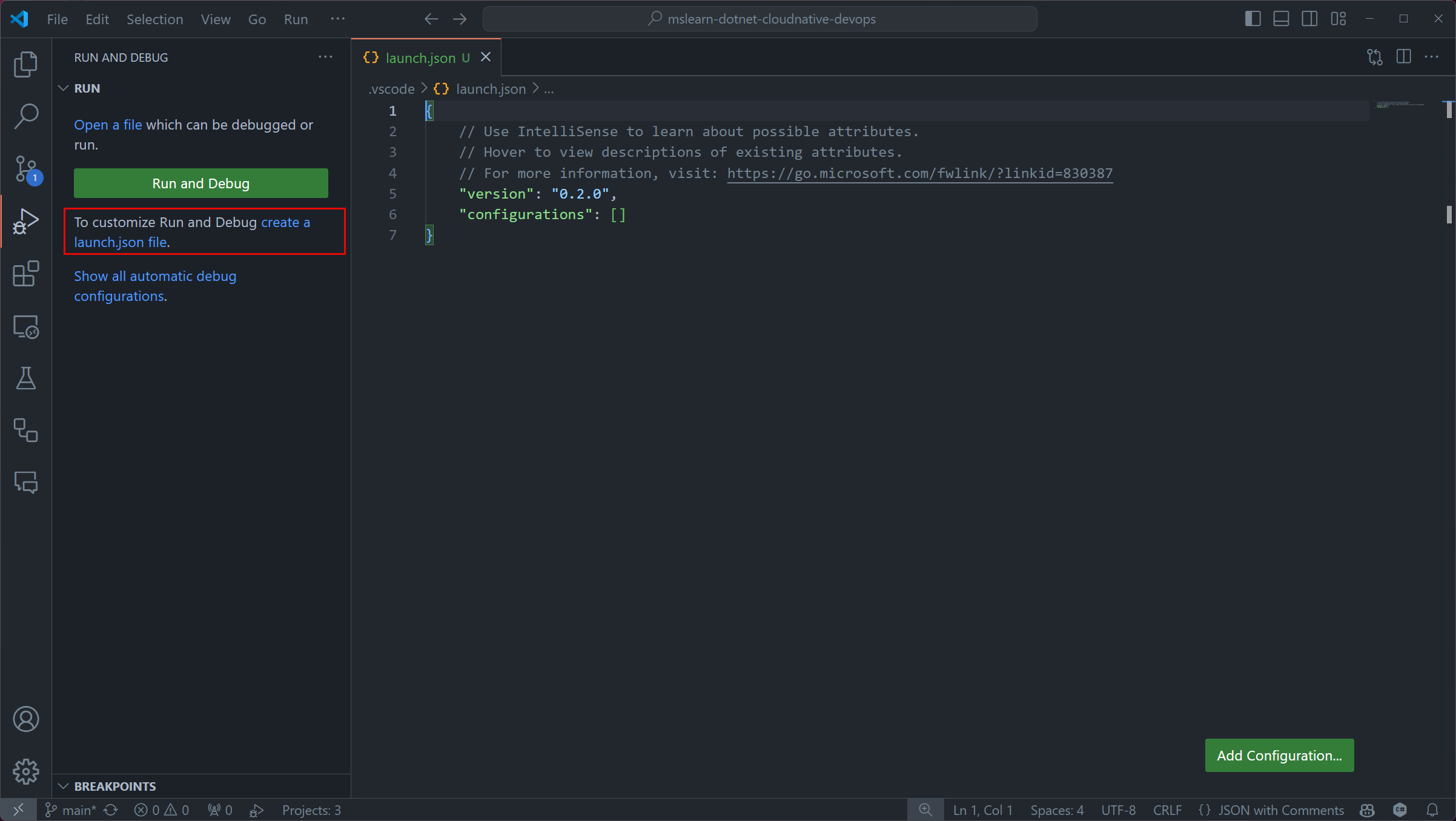
选择 创建 launch.json 文件 链接。
将以下 JSON 复制并粘贴到此文件中,保存:
{ "version": "0.2.0", "compounds": [ { "name": "Run all", "configurations": [ "Run products", "Run store", ] } ], "configurations": [ { "name": "Run products", "type": "dotnet", "request": "launch", "projectPath": "${workspaceFolder}/Products/Products.csproj" }, { "name": "Run store", "type": "dotnet", "request": "launch", "projectPath": "${workspaceFolder}/Store/Store.csproj" } ] }若要开始调试解决方案,请按 F5 或选择 “开始”。
在浏览器中打开两个页面:
- 页面通过调用产品 Web API 以 JSON 格式显示产品。
- 页面显示网站的主页。 在左侧菜单中,选择“产品” 以查看从 Web API 获取的目录。
若要停止调试,请关闭浏览器,然后选择 停止 按钮两次(每个正在运行的调试实例一次)。
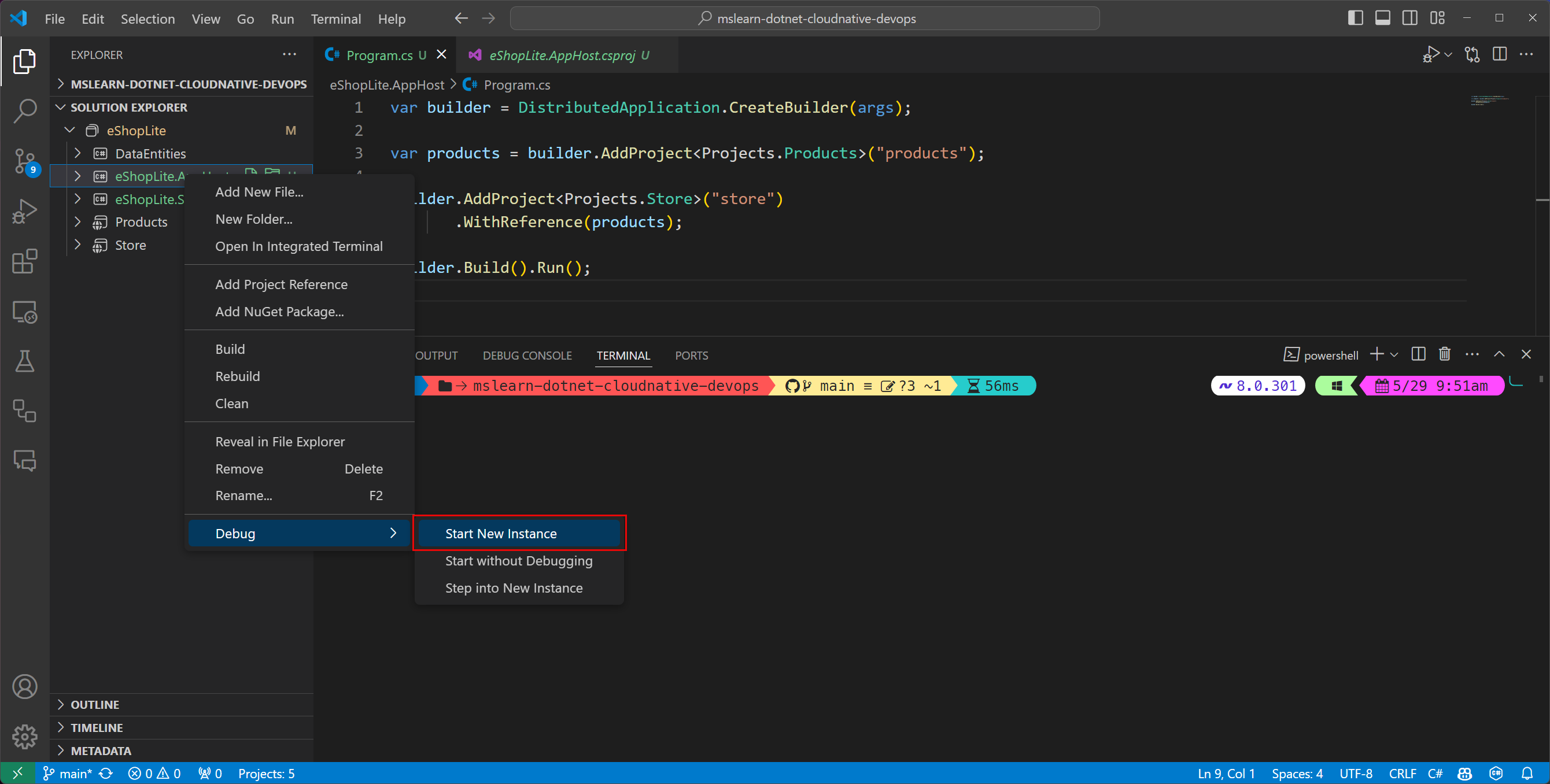
打开终端窗口并将目录更改为新克隆的存储库。
若要启动 Products 应用,请运行以下命令:
dotnet run --project ./Products/Products.csproj浏览器页面会打开,显示产品的JSON。
在单独的终端窗口中,再次将目录更改为克隆的存储库。
运行以下命令启动 Store 应用:
dotnet run --project ./Store/Store.csproj浏览器将打开一个页面,其中显示网站的主页。 在左侧菜单中,选择“产品” 以查看从 Web API 获取的目录。
若要停止调试,请关闭浏览器,并在两个终端中按 Ctrl+C。
无论使用哪种工具,手动启动多个项目或配置它们之间的连接都是繁琐的。 此外, 应用商店 项目需要 产品 API 的显式终结点配置,这既繁琐又容易出错。 这就是 Aspire 简化和优化流程的地方!
确保已安装 Aspire 模板
如果以前已在当前计算机上使用 Aspire 过,则可能已安装必要的 .NET 项目模板。 可以使用以下命令进行检查:
dotnet new list aspire
Aspire如果已安装模板,输出类似于:
These templates matched your input: 'Aspire'
Template Name Short Name Language Tags
------------------ ---------------------- -------- -------------------------------------------------------------------------------
Aspire App... aspire-apphost [C#] Common/Aspire/Cloud
Aspire Emp... aspire [C#] Common/Aspire/Cloud/Web/Web API/API/Service
Aspire Ser... aspire-servicedefaults [C#] Common/Aspire/Cloud/Web/Web API/API/Service
Aspire Sta... aspire-starter [C#] Common/Aspire/Blazor/Web/Web API/API/Service/Cloud/Test/MSTest/NUnit/xUnit
Aspire Tes... aspire-mstest [C#] Common/Aspire/Cloud/Web/Web API/API/Service/Test/MSTest
Aspire Tes... aspire-nunit [C#] Common/Aspire/Cloud/Web/Web API/API/Service/Test/NUnit
Aspire Tes... aspire-xunit [C#] Common/Aspire/Cloud/Web/Web API/API/Service/Test/xUnit
在本教程中,你将添加 AppHost 项目和服务默认值项目。
如果上一个命令未找到任何模板,则必须安装它们。 执行此命令:
dotnet new install Aspire.ProjectTemplates
有关 Aspire 模板的详细信息,请参阅 Aspire 模板
将 Aspire 添加到应用商店 Web 应用
现在,让我们在业务流程中注册实现 Web 用户界面的 Aspire 项目:
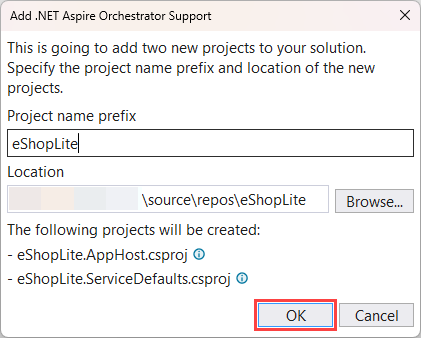
在Visual Studio解决方案资源管理器中,右键单击应用商店项目,选择“添加”,然后选择Aspire“业务流程协调程序支持”。
在 “添加 Aspire 业务流程协调程序支持 ”对话框中,选择“ 确定”。

您应该有两个新项目,这两个项目都已添加到解决方案中。
- eShopLite.AppHost:一个业务流程协调程序项目,旨在连接和配置应用的不同项目和服务。 协调器被设置为 启动项目,并依赖于 eShopLite.Store 项目。
- eShopLite.ServiceDefaults:一个 Aspire 共享项目,用于管理解决方案中与 复原、 服务发现和 遥测相关的跨项目重复使用的配置。
在 eShopLite.AppHost 项目中,打开 AppHost.cs 文件。 请注意,此代码行在编排中注册Aspire项目:
builder.AddProject<Projects.Store>("store");
有关详细信息,请参阅 AddProject。
若要将 Products 项目添加到 Aspire:
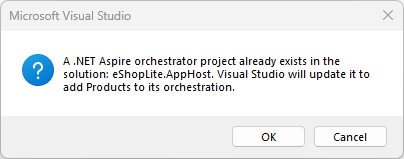
在Visual Studio解决方案资源管理器中,右键单击“产品”项目,选择“添加”,然后选择“Aspire业务流程协调程序支持”。
一个对话框, Aspire 指示 Orchestrator 项目已存在,请选择“ 确定”。

在 eShopLite.AppHost 项目中,打开 AppHost.cs 文件。 请注意,此代码行在编排中注册Aspire项目:
builder.AddProject<Projects.Products>("products");
另请注意,eShopLite.AppHost 项目现在依赖于 Store 和 Products 项目。
创建 AppHost 项目
若要协调现有项目,需要创建新的 AppHost 项目。 若要从可用模板创建新的 ,请使用以下 Aspire CLI 命令:
dotnet new aspire-apphost -o eShopLite.AppHost
将 AppHost 项目添加到现有解决方案:
使用以下 CLI 命令将应用商店项目添加为对 .NET 项目的项目引用:
有关可用模板的详细信息,请参阅 Aspire 模板。
创建服务默认项目
创建 AppHost 项目后,需要创建新的 服务默认 项目。 若要从可用的 模板创建新的 ,请使用以下 Aspire CLI 命令:
dotnet new aspire-servicedefaults -o eShopLite.ServiceDefaults
若要将项目添加到解决方案,请使用以下 .NET CLI 命令:
dotnet sln ./eShopLite.sln add ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
更新 AppHost 项目以添加对 Products 项目的项目引用:
dotnet add ./eShopLite.AppHost/eShopLite.AppHost.csproj reference ./Products/Products.csproj
商店 和 产品 项目都需要引用 服务默认项目 以便它们可以轻松集成 服务发现。 若要在 Store 项目中添加对 服务默认 项目的引用,请使用以下 .NET CLI 命令:
dotnet add ./Store/Store.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
应使用具有略有不同的路径的相同命令在 Products 项目中添加对 服务默认值 项目的引用:
dotnet add ./Products/Products.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
在 Store 和 Products 项目中,更新其 Program.cs 文件,并在 var builder = WebApplication.CreateBuilder(args); 行后立即添加以下行:
builder.AddServiceDefaults();
更新 AppHost 项目
AppHost.cs打开 AppHost 项目的文件,并将其内容替换为以下 C# 代码:
var builder = DistributedApplication.CreateBuilder(args);
builder.AddProject<Projects.Store>("store");
builder.AddProject<Projects.Products>("products");
builder.Build().Run();
前面的代码:
- 创建新的 DistributedApplicationBuilder 实例。
- 将 Store 项目添加到协调器。
- 将 Products 项目添加到编排器。
- 构建并运行协调器。
服务发现
此时,这两个项目都是builder 添加对 Products 项目的引用:
var builder = DistributedApplication.CreateBuilder(args);
var products = builder.AddProject<Projects.Products>("products");
builder.AddProject<Projects.Store>("store")
.WithExternalHttpEndpoints()
.WithReference(products)
.WaitFor(products);
builder.Build().Run();
前面的代码表示 Store 项目依赖于 产品 项目。 有关详细信息,请参阅 Aspire AppHost:引用资源。 此参考用于在运行时发现 Products 项目的地址。 此外,Store 项目被配置为使用外部 HTTP 接口。 如果以后选择部署此应用,则需要调用 WithExternalHttpEndpoints 以确保它对外部世界公开。 最后, WaitFor API 确保 应用商店 应用等待 产品 应用准备好处理请求。
接下来,在 appsettings.json 项目中,使用以下 更新 JSON:
{
"DetailedErrors": true,
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ProductEndpoint": "http://products",
"ProductEndpointHttps": "https://products"
}
这两个终结点的地址现在都使用添加到 AppHost 中的业务流程协调程序的“products”名称。 这些名称用于发现 产品 项目的地址。
浏览已注册的应用
让我们开始解决方案,检查 Aspire 所提供的新行为。
Note
请注意,eShopLite.AppHost 项目是新的启动项目。
- 在 Visual Studio中,若要开始调试,请按 F5,Visual Studio 将生成项目。
- 如果出现“开始 Docker 桌面”对话框,请选择“是”。 Visual Studio 启动 Docker 引擎并创建所需的容器。 部署完成后,将显示Aspire仪表板。
- 在仪表板中,选择 产品 项目的终结点。 此时会显示一个新的浏览器选项卡,并显示 JSON 格式的产品目录。
- 在仪表板中,选择 商店 项目的终结点。 此时会显示一个新的浏览器选项卡,并显示 Web 应用的主页。
- 在左侧菜单中,选择“产品”。 将显示产品目录。
- 若要停止调试,请关闭浏览器。
删除之前创建的 launch.json 文件,它不再用作目的。 相反,启动 AppHost 项目,该项目协调其他项目:
运行以下命令启动 AppHost 项目:
dotnet run --project ./eShopLite.AppHost/eShopLite.AppHost.csprojNote
如果 Docker 桌面(或 Podman)未运行,则会出现错误。 启动容器运行时,然后重试。
- 在仪表板中,选择 产品 项目的终结点。 此时会显示一个新的浏览器选项卡,并显示 JSON 格式的产品目录。
- 在仪表板中,选择 商店 项目的终结点。 此时会显示一个新的浏览器选项卡,并显示 Web 应用的主页。
- 在左侧菜单中,选择“产品”。 将显示产品目录。
- 若要停止调试,请关闭浏览器。
恭喜,你已将 Aspire 编排添加到你已有的 Web 应用中。 现在可以添加 Aspire 集成,并使用 Aspire 工具简化云原生 Web 应用开发。