培训
模块
设计适用于 .NET MAUI 的 MVVM 视图模型 - Training
了解 MVVM 设计模式如何帮助分离业务逻辑和用户界面代码。 了解 viewmodel 的设计方式以及它们为何如此重要。
列表详细信息模式具有主窗格和内容的详细信息窗格。 主窗格通常是列表视图。 当选择列表中的项时,将会更新细节窗格。 此模式自然地适用于在你具有更大的查看区域的情况下。 它通常用于电子邮件和通讯簿。
利用两个不同的屏幕并贴靠自然边界,可以使用一个屏幕来显示 项目 列表,另一个屏幕显示所选项目的详细信息。
将导航或概述与详细信息分开,使用户能够更深入地钻取内容,同时了解其在整体列表或聚合中的位置。

下面是在应用此设计模式时帮助指导的一些方案:

| 应做事项 | 禁止事项 |
|---|---|
| 使用屏幕左侧显示列表,右侧显示列表中的选定项的详细信息。 | 不要在两个屏幕上显示列表,请使用第二个屏幕来查看详细信息视图。 |

| 应做事项 | 禁止事项 |
|---|---|
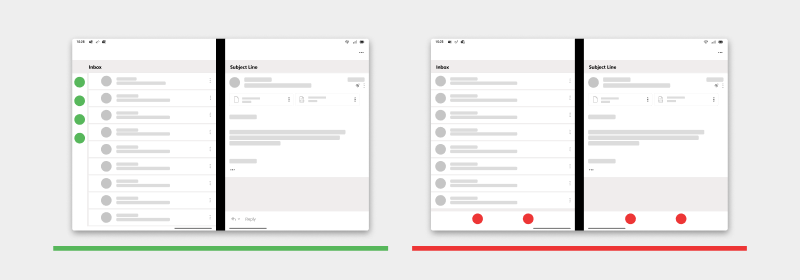
| 在左侧屏幕上具有与左侧列表相关的底部菜单导航。 | 左侧屏幕上没有底部菜单导航,列表跨越两个屏幕。 |

| 应做事项 | 禁止事项 |
|---|---|
| 将侧菜单导航与左侧屏幕上的列表和右侧屏幕上的详细信息配合使用。 | 在列表详细信息中,没有两个屏幕的底部菜单导航。 |

| 应做事项 | 禁止事项 |
|---|---|
| 当设备旋转到双横向方向时显示详细信息, (后退按钮返回到列表) 。 | 当设备旋转为双横向方向时,不要在一个屏幕上显示列表,另一个屏幕上的详细信息。 |

| 应做事项 | 禁止事项 |
|---|---|
| 使用第二个屏幕从图像库列表中显示较大的图像。 | 不要在通过铰链的两个显示器之间显示列表库。 |
这些项目显示了可在应用中使用的列表详细信息设计模式的简单实现:
备注
使用列表 - 细节视图时
确保从单个屏幕移动到跨屏列表详细信息模式时,选择一个项目以显示详细信息视图的用户。 否则,详细信息视图屏幕可能会对用户感到损坏。 它可能会惹恼用户,需要操作来填充信息。
某些选项包括列表视图中的最后一个触摸项,或列表中的顶部项,或上次修改的项。
请考虑以下其他设计模式:
培训
模块
设计适用于 .NET MAUI 的 MVVM 视图模型 - Training
了解 MVVM 设计模式如何帮助分离业务逻辑和用户界面代码。 了解 viewmodel 的设计方式以及它们为何如此重要。