培训
认证
Microsoft Certified: Azure Developer Associate - Certifications
在 Microsoft Azure 中构建端到端解决方案,以创建 Azure Functions、实现和管理 Web 应用、开发使用 Azure 存储的解决方案等。
Microsoft 为 Web 开发人员提供各种资源,包括支持使用 Windows 进行 Web 开发的新工具和功能。 本指南介绍了许多可用的工具,用于使 Windows 成为你 web 开发的理想环境。 有关 API 的列表,请参阅用于 web 开发的 API。

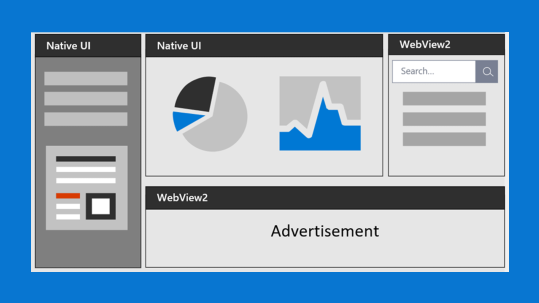
WebView 2
通过 Microsoft Edge WebView2 在本机应用程序中嵌入 web 内容(HTML、CSS 和 JavaScript)。
下载 WebView 2

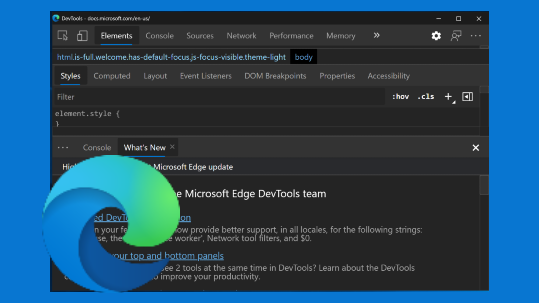
Microsoft Edge 开发工具
Microsoft Edge 开发人员工具是一组直接内置于 Microsoft Edge 浏览器中的检查和调试工具。
若要打开开发工具,请在 Microsoft Edge 焦点模式下执行以下操作:
F12 键Ctrl + Shift + i![]()
Windows 上的渐进式 Web 应用
渐进式 Web 应用 (PWA) 为用户提供针对其设备自定义的类应用本机体验。 它们是进行逐步增强的网站,可在支持的平台上发挥像本机应用那样的功能。
开始使用 PWA

面向开发人员的 Microsoft Edge
新版 Microsoft Edge 基于 Chromium,可创建更好的 web 兼容性,并减少基础 web 平台的碎片。 发布于 2020 年 1 月 15 日,在 Windows、macOS、iOS 和 Android 上受支持。
安装新版 Microsoft Edge

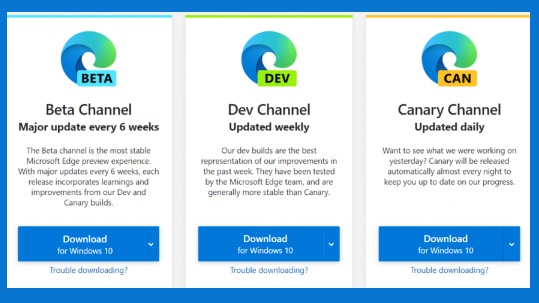
Microsoft Edge for Business
Microsoft Edge 基于 Chromium 并提供企业支持。 获取有关如何配置和部署多个可用通道的分步指导。
下载 Microsoft Edge 通道

Microsoft Edge Insider
我们每天都在为 Microsoft Edge 生成新内容。 了解我们最近的进度以及如何参与。
下载 Microsoft Edge Beta 版本

Microsoft Edge 支持
获取有关自定义浏览器、添加扩展、跟踪防护、疑难解答等方面的帮助。
获取 Microsoft Edge 帮助

用于 VS Code 的 Microsoft Edge 工具
在不退出 Visual Studio Code 的情况下,使用 Microsoft Edge 开发工具连接到实例并查看运行时 HTML 结构、更改布局和样式 (CSS)、读取工作台消息,以及查看网络请求。
安装用于 VS Code 的 Microsoft Edge 工具

可提升可访问性的 WebHint
一种可自定义的 lint 分析工具,它通过检查代码以寻找最佳做法和常见错误,帮助提高站点的可访问性、速度、跨浏览器兼容性等。
安装 VS Code 扩展
安装浏览器扩展
安装 CLI

WebDriver
使用 Microsoft WebDriver 在 Microsoft Edge 中自动测试网站,结束开发人员周期中的循环。
安装 WebDriver

VS Code
轻量级源代码编辑器,具有对 JavaScript、TypeScript、Node.js 的内置支持;并且还是丰富的扩展(C++、C#、Java、Python、PHP、Go)和运行时(例如 .NET 和 Unity)生态系统。
安装 VS Code

Visual Studio (IDE)
集成开发环境,可用于编辑、调试、生成代码和发布应用,包括编译器、IntelliSense 代码完成以及更多功能。
安装 Visual Studio

适用于扩展的 VS Code Marketplace
探索可用于自定义 Visual Studio Code 编辑器的各种扩展。
安装扩展

供应扩展的 Visual Studio Marketplace
探索可用于自定义 Visual Studio 集成开发环境的众多扩展。
安装扩展

适用于 Linux 的 Windows 子系统
使用与 Windows 完全集成的偏好 Linux 分发版(不再需要双引导)。
安装 WSL

Windows 终端
自定义终端环境,以使用多个命令行 shell。
安装终端

Windows 程序包管理器
将 winget.exe 客户端与命令行一起使用,在 Windows 上安装应用或将自己的包提交到 Windows 程序包管理器。
安装 Windows 程序包管理器 winget 客户端
![]()
适用于 Windows 的 Docker Desktop
利用 Visual Studio、VS Code、.NET、适用于 Linux 的 Windows 子系统或各种 Azure 服务的支持来创建远程开发容器。
安装用于 Windows 的 Docker 桌面

ASP.NET
一个跨平台框架,用于通过 .NET 和 C# 构建 web 应用和服务、物联网 (IoT) 应用或移动后端。 使用 Blazor 构建丰富的交互式 Web UI。 在 Windows、macOS 和 Linux 上使用你喜爱的开发工具。 部署到云或本地。 在 .NET 上运行。
安装 ASP.NET
![]()
Typescript
TypeScript 通过向 JavaScript 添加类型来扩展该语言。 例如,JavaScript 提供了 string、number 和 object 等语言基元,但不会检查你对这些基元的赋值是否一致。 而 TypeScript 会这么做。
在浏览器中试用本地安装
![]()
Xamarin
Xamarin 允许你使用 .NET 代码和特定于平台的用户界面生成适用于 Android、iOS 和 macOS 的本机应用。 Xamarin.Forms 允许你使用采用 C# 或 XAML 编写的共享 UI 代码生成本机应用。
安装 Xamarin
![]()
Microsoft 开源
每天都有数千名 Microsoft 工程师使用、参与和发布开放源代码。 常用项目包括 Visual Studio Code、TypeScript、.NET 和 ChakraCore。
参与

Windows 开发人员性能问题存储库
无论你针对 Windows 还是使用 Windows 进行开发,只要你将其用作跨平台开发计算机,我们都希望了解令你困扰的任何性能问题。
提交性能问题

Azure
用于托管现有应用并简化新开发的完整云平台。 Azure 服务集成了开发、测试、部署和管理应用所需的一切。
设置 Azure 帐户

Azure 认知服务
具有 REST API 和客户端库 SDK 的基于云的服务,可用于帮助你将认知智能构建到应用程序中。
试用认知服务

了解 Azure
用于托管现有应用并简化新开发的完整云平台。 Azure 服务集成了开发、测试、部署和管理应用所需的一切。
设置 Azure 帐户
![]()
在 Windows 上设置开发环境
获取帮助以设置开发环境以使用 Python、NodeJS、C#、C、C++,生成 Android 应用,生成 Windows 桌面应用,生成 Docker 容器,运行 PowerShell 脚本等。
入门

React Native for Desktop
为 Windows SDK 和 macOS 10.13 SDK 提供 React Native 支持。 使用 JavaScript 为 Windows 支持的所有设备(包括电脑、平板电脑、二合一设备、Xbox、混合现实设备等)以及 macOS 台式机和笔记本电脑生态系统构建本机 Windows 应用程序。
安装 React Native for Desktop
安装 React Native for Desktop
![]()
与 web 开发相关的 Microsoft Learn 课程
Microsoft Learn 提供免费的在线课程,可帮助你学习各种新技能,并通过分步指南来发现 Microsoft 产品和服务。
开始学习
培训
认证
Microsoft Certified: Azure Developer Associate - Certifications
在 Microsoft Azure 中构建端到端解决方案,以创建 Azure Functions、实现和管理 Web 应用、开发使用 Azure 存储的解决方案等。