Visual Studio (VS) Web 代码提供免费的基于浏览器的体验,无需安装。 它支持快速安全地浏览代码存储库和轻量级编辑。 要开始使用,请访问 VS Code 开发站点。
Fabric 数据工程 VS Code 扩展也可在 VS Code 网页版体验中使用。 该扩展支持 Fabric 中的创建、读取、更新和删除 (CRUD) 笔记本体验。 VS Code for the Web 体验中的更改会立即应用到工作区。 此扩展还支持在 VS Code for the Web 体验中运行笔记本。
安装网页版 Fabric 数据工程 VS Code 扩展
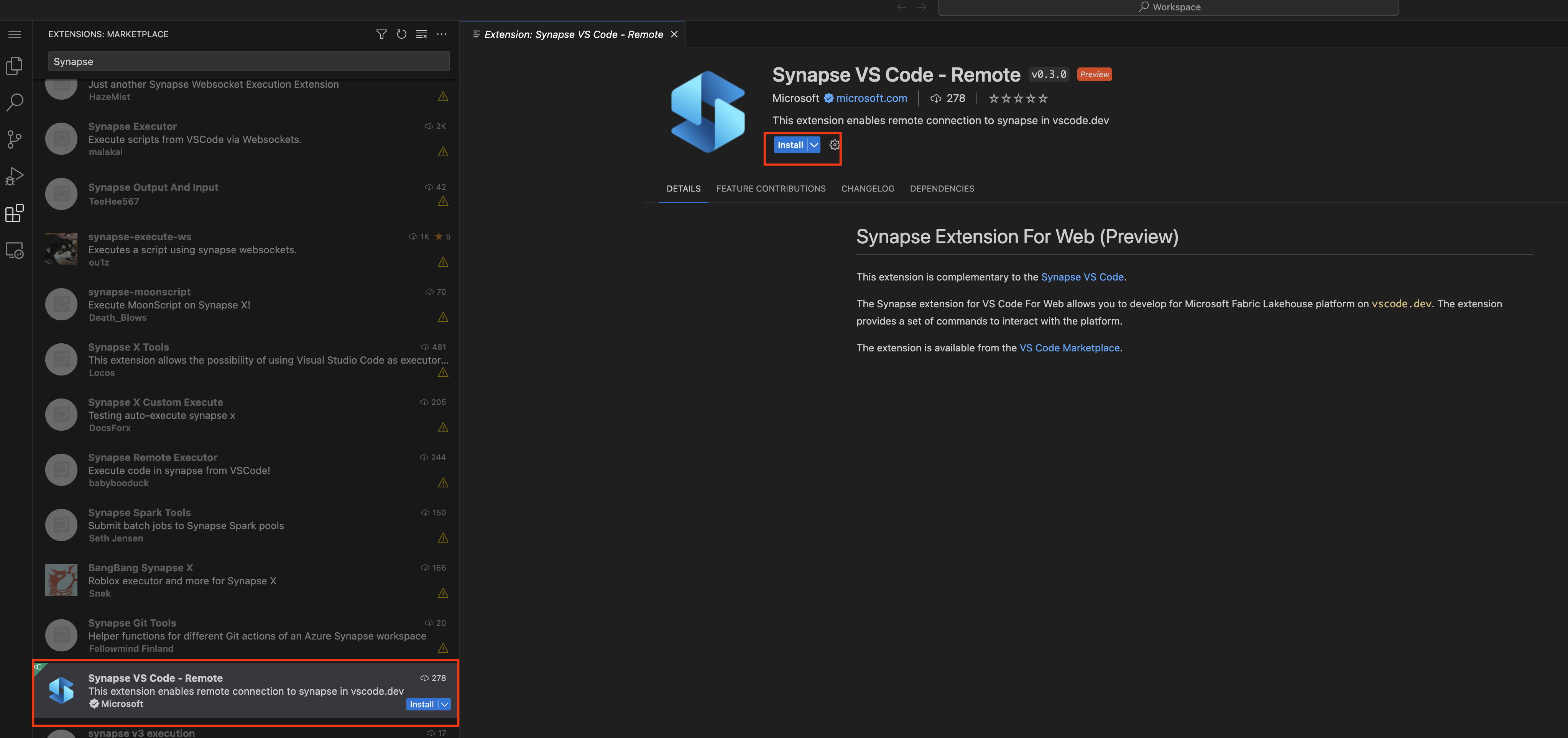
从浏览器转到 https://insider.vscode.dev。
选择左导航栏中的“扩展”图标。
搜索 Fabric 数据工程 并选择 Fabric 数据工程 VS Code 扩展。
选择“安装”。
使用网页版 Fabric 数据工程 VS Code 扩展打开笔记本
若要在 VS Code 中打开笔记本,以获取 Web 体验:
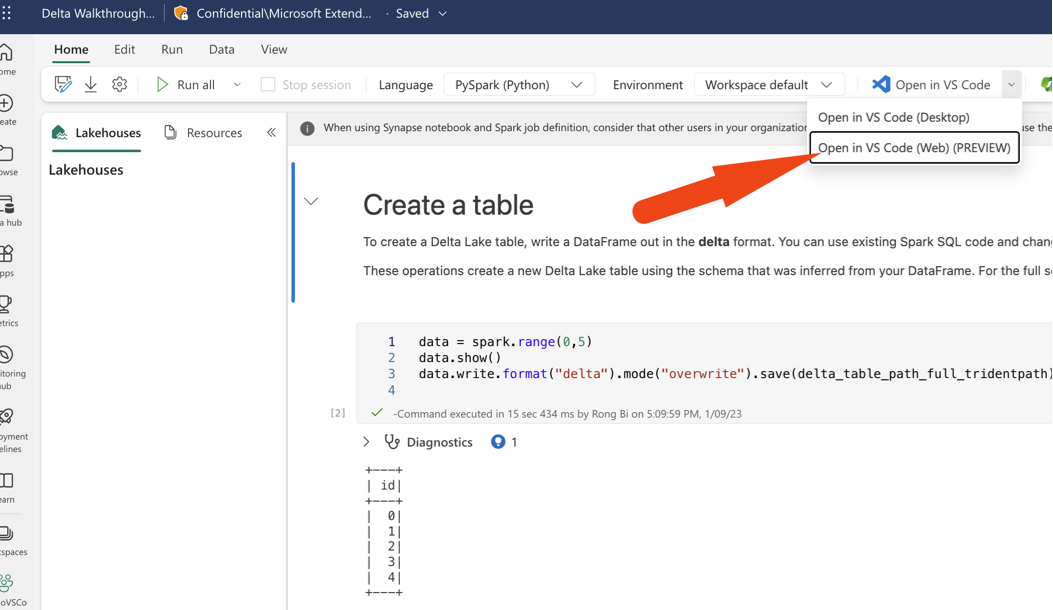
在 Fabric 门户中的笔记本创作页上选择“在 VS Code (Web) 中打开”按钮。
选择该按钮后,将通过 VS Code for the Web 体验打开一个单独的浏览器标签页。 该扩展会自动安装并激活,并打开笔记本。
管理笔记本和笔记本文件系统
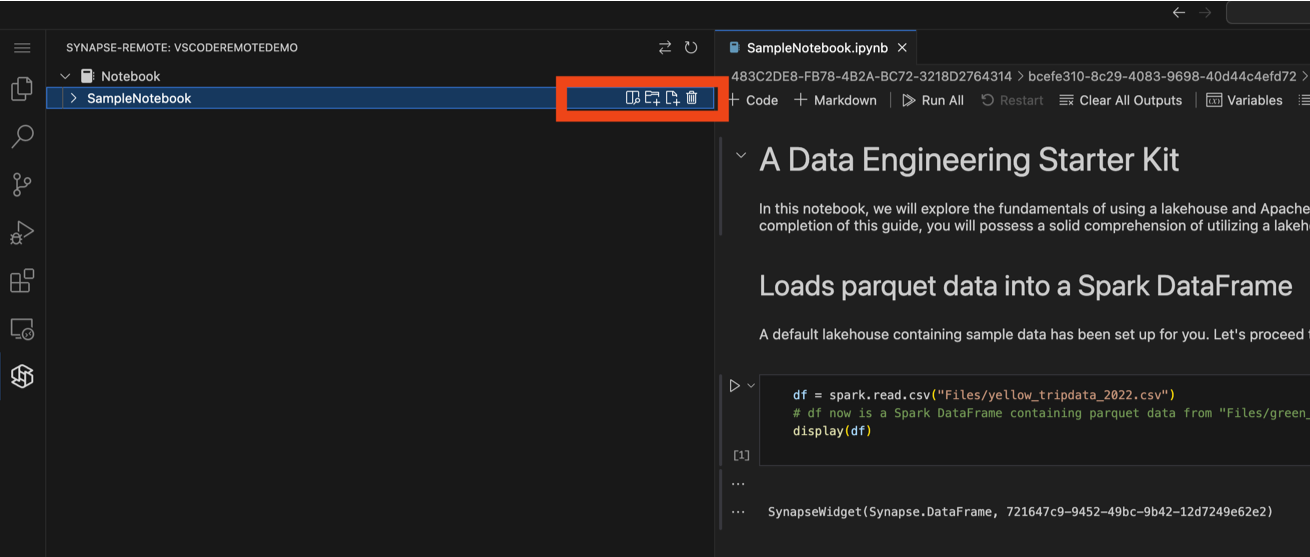
笔记本树节点列出当前工作区中的所有笔记本项。 对于每个笔记本项,可以执行以下操作:
- 打开笔记本
- 删除笔记本
- 添加新资源文件
- 添加新资源文件夹
还可以删除笔记本文件系统中的任何现有文件/文件夹。
在 VS Code 网页版体验中运行和调试笔记本
可以通过选择笔记本编辑器中的“运行”按钮,在 VS Code for the Web 体验中运行笔记本。
在运行笔记本之前,请确保为笔记本选择正确的内核和语言环境。
选择内核: 在笔记本界面中,选择内核选项。 选择Microsoft Fabric 运行时作为内核来启用特定于 Fabric 的功能。

选择语言环境: 接下来,根据你的要求和所使用的计算,选择 Spark/Python 3 或 Python 作为语言环境。

除了运行笔记本,还可以在 VS Code 网页版体验中调试笔记本。 在启动调试会话之前,请在笔记本中运行以下代码以启用此功能。
%%configure -f
{
"conf": {
"livy.rsc.repl.session.debug-notebook.enabled": "true"
}
}
注意
完成配置可能需要 2-5 分钟。 对于每个实时会话,只需运行一次此设置。 此功能仅适用于 Spark 笔记本。
运行此配置后,可以在笔记本编辑器中设置断点,并在调试模式下运行笔记本。 调试会话启动时,编辑器右下角会显示一条通知,指示调试会话已启动。
此调试会话在远程计算上运行,要求网络流量同步断点状态等调试信息。 在同步过程中,可以在笔记本编辑器的状态栏中跟踪同步进度。
重要
请等待同步完成,然后再继续执行调试操作。
从 VS Code 端更新 Python 版本
对于 Python 笔记本,可以从 VS Code 端检查和更新 Python 版本。
可以在状态栏右下角找到 Python 版本。 如果要更新 Python 版本,可以在状态栏中选择版本号。 可以从可用 Python 版本列表中选择 Python 版本。 在 VS Code 中运行笔记本时,将使用所选 Python 版本。
重要
若要确保所选的版本保存在远程工作区中,请在选择 Python 版本后保存笔记本。