警告
Microsoft Graph 工具包已弃用。 停用期从 2025 年 9 月 1 日开始,计划于 2026 年 8 月 28 日完全停用。 开发人员应迁移到使用 Microsoft Graph SDK 或其他受支持的Microsoft Graph 工具来构建 Web 体验。 有关详细信息,请参阅 弃用公告。
Microsoft Graph 工具包是一组 Web 组件,可简化连接到 Microsoft Graph,并允许你改为专注于应用程序。 Microsoft Graph 工具包作为一组通过 npm 包分发的 @microsoft/mgt-components 通用 Web 组件提供。
如果要使用 React 生成应用,则可以使用 @microsoft/mgt-react 包,它将Microsoft Graph Toolkit Web 组件包装在 React 组件中,并使其更易于传递复杂数据。
如果要使用 React 生成应用,则可以使用 @microsoft/mgt-react 包,它将Microsoft Graph Toolkit Web 组件包装在 React 组件中,并使其更易于传递复杂数据。 若要使用 mgt-chat 和 mgt-new-chat 组件,请安装单独的 @microsoft/mgt-chat 包。
本文介绍使用 Microsoft Graph 工具包创建React应用并将其连接到 Microsoft 365 的分步过程。 完成这些步骤后,你将获得一个React应用,其中显示了来自 Microsoft 365 的当前登录用户的即将约会。
提示
还可以按照本教程作为交互式代码教程进行作。 有关详细信息,请参阅 包含初学者项目的 GitHub 存储库。
提示
还可以下载初学者模板来启动你的旅程。 此模板将确保正确的依赖项集等。若要继续,请下载 的 mgt-reactGitHub 初学者项目。 按照自述文件说明作,然后继续 从 Microsoft 365 加载数据
提示
还可以下载初学者模板来启动你的旅程。 此模板将确保正确的依赖项集等。若要继续,请下载 和 mgt-chat的 mgt-react GitHub 初学者项目。 按照自述文件说明作,然后继续 从 Microsoft 365 加载数据
先决条件
若要执行本文中的步骤,需要一个Microsoft 365 开发环境和一些工具。 有关详细信息,请参阅 入门。
创建React应用
通过运行以下命令创建新的React应用。 此命令使用 TypeScript 创建新的 React 应用,这有助于编写更可靠的代码并避免运行时错误。 如果系统要求安装 create-react-app 包,请选择 y 进行确认。
npx create-react-app my-m365-app --template typescript --use-npm
将工作目录更改为新创建的应用。
cd my-m365-app
接下来,安装 mgt-react、 mgt-element 和 mgt-msal2-provider npm 包,其中包含 Microsoft Graph 工具包React组件、核心工具包功能和 MSAL2 身份验证提供程序。
npm i @microsoft/mgt-react @microsoft/mgt-element @microsoft/mgt-msal2-provider
接下来,安装 mgt-react、 mgt-chatmgt-element 和 mgt-msal2-provider npm 包,其中包含 Microsoft Graph 工具包React组件、核心工具包功能和 MSAL2 身份验证提供程序。
npm i @microsoft/mgt-react@next.mgt-chat @microsoft/mgt-chat@next.mgt-chat @microsoft/mgt-element@next.mgt-chat @microsoft/mgt-msal2-provider@next.mgt-chat
确认可以运行应用。
npm start
你应该能够通过 在浏览器中 http://localhost:3000打开应用。
创建Microsoft Entra应用
Microsoft Graph,用于连接到 Microsoft 365 的 API 使用 OAuth 2.0 进行保护。 若要将应用连接到 Microsoft 365,需要在 Microsoft Entra ID 中创建应用,并授予此应用代表使用应用的人员访问特定资源的权限。
按照创建Microsoft Entra应用一文中的步骤创建新的Microsoft Entra应用。
将React应用连接到 Microsoft 365
现在,应用程序已注册到 Microsoft Entra ID,可以将 React 应用连接到 Microsoft 365。 首先,允许用户使用其Microsoft帐户登录到应用。
复制Microsoft Entra应用程序注册 ID
- 在Microsoft Entra 管理中心中,转到应用程序注册。
- 验证是否位于“ 概述 ”页上。
- 从“Essentials”部分中,复制“应用程序 (客户端) ID”属性的值
配置 Microsoft Graph 工具包身份验证提供程序
接下来,配置 Microsoft Graph 工具包应使用的身份验证提供程序。 在这种情况下,我们使用 MSAL2,这是生成独立应用程序的一个很好的默认值。 如果使用 Microsoft 365 中的任何扩展点(如 Teams 或 SharePoint),请使用 其他提供程序。
在代码编辑器中,打开 src/index.tsx 文件,并在导入列表中添加:
import { Providers } from "@microsoft/mgt-element"; import { Msal2Provider } from "@microsoft/mgt-msal2-provider";在最后一条
import语句之后,使用 MSAL 提供程序初始化 Microsoft Graph 工具包。Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID' });
将 属性的值clientId替换为之前在 Microsoft Entra 管理中心 应用注册概述中复制的属性的值Application (client) ID。
通过这些更改, src/index.tsx 文件如下所示。
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { Providers } from "@microsoft/mgt-element";
import { Msal2Provider } from "@microsoft/mgt-msal2-provider";
Providers.globalProvider = new Msal2Provider({
clientId: "REPLACE_WITH_CLIENTID",
});
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
添加登录按钮
添加登录Microsoft Graph 工具包React组件,以允许用户使用其Microsoft帐户登录应用。
在代码编辑器中,打开 src/App.tsx 文件,并在导入列表中添加:
import { Login } from '@microsoft/mgt-react';App在 函数中,将 子句的内容return替换为基本结构,包括 Microsoft Graph 工具包<Login />组件:<div className="app"> <header> <Login /> </header> </div>
通过这些更改, src/App.tsx 文件如下所示。
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { Login } from '@microsoft/mgt-react';
function App() {
return (
<div className="app">
<header>
<Login />
</header>
</div>
);
}
export default App;
测试登录到应用程序
现在应该可以使用Microsoft帐户登录到应用程序。
- 返回到运行 React 应用的浏览器。 现在应会看到“ 登录 ”按钮。
- 选择“登录”按钮时,系统会提示你使用Microsoft帐户登录, (可以使用) 访问Azure 门户的帐户。
- 首次使用此Microsoft Entra应用程序时,需要同意在组织中使用它。
- 登录后,你将重定向到React应用。 请注意,“登录”按钮已更改为显示用户名

从 Microsoft 365 加载数据
Microsoft Graph 工具包不仅简化了对 Microsoft 365 的身份验证,而且还可加载其数据。 在此示例中,将显示登录人员的日历。
指定应用程序所需的权限
在从 Microsoft 365 加载数据之前,需要指定必须授予应用程序访问用户数据的权限范围列表。 这些范围因要显示的信息类型而异。 在这种情况下,你需要访问人员日历,以及对日历中显示的人员信息的基本访问权限。 可以在Microsoft图形 API文档中找到每个 API 所需的范围。
在代码编辑器中,打开 src/index.tsx 文件,并更新提供程序初始化代码。
Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID', scopes: ['calendars.read', 'user.read', 'openid', 'profile', 'people.read', 'user.readbasic.all'] });
登录后显示用户的日历数据
接下来,扩展应用程序以显示用户日历中的数据。 只有在用户登录后,才能访问此信息。 你需要跟踪用户的登录状态,并在用户使用其Microsoft帐户登录后显示日历数据。
跟踪用户的登录状态
需要跟踪用户的登录状态才能使用 useIsSignedIn 提供的 mgt-react挂钩。
useIsSignedIn通过将挂钩添加到导入,从mgt-react中mgt-react导入挂钩。import { Login, useIsSignedIn } from '@microsoft/mgt-react';使用挂钩
useIsSignedIn,通过在 App 函数中添加它,在应用程序中启用跟踪用户的登录状态:const [ isSignedIn ] = useIsSignedIn();
此代码定义一个布尔 isSignedIn 常量,可用于确定用户当前是否登录到应用程序。
如果用户已登录,则加载用户的日历
在应用程序中跟踪用户的登录状态后,可以在用户登录后显示其日历。
在代码编辑器中,打开 src/App.tsx 文件,并使用
<Agenda />组件import扩展组件语句。import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';使用额外的
div和 Microsoft Graph Toolkit<Agenda />组件扩展 子句的内容return,该组件仅在用户登录时呈现。<div className="row"> <div className="column"> {isSignedIn && <Agenda />} </div> </div>在代码编辑器中,打开 src/App.css 文件,并使用以下代码更改文件的全部内容。
.row { display: flex; flex-flow: wrap; } .column { flex: 0 0 50%; }
通过这些更改, src/App.tsx 文件应如下所示。
import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';
import React, { useState, useEffect } from 'react';
import './App.css';
function App() {
const [isSignedIn] = useIsSignedIn();
return (
<div className="app">
<header>
<Login />
</header>
<div className="row">
<div className="column">
{isSignedIn &&
<Agenda />}
</div>
</div>
</div>
);
}
export default App;
显示用户的聊天对话
接下来,扩展应用程序以显示来自用户 1:1 的对话和组对话。 只有在用户登录后,才能访问此信息。
更新应用程序所需的权限
通过将聊天组件添加到应用程序,需要更新请求的范围列表,以包括访问聊天数据所需的权限。 可以在Microsoft图形 API文档中找到每个 API 所需的范围。
在代码编辑器中,打开 src/index.tsx 文件,并更新提供程序初始化代码。
import { allChatScopes } from '@microsoft/mgt-chat'; Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID', scopes: ['calendars.read', 'user.read', 'openid', 'profile', 'people.read', 'user.readbasic.all', ...allChatScopes] });
如果用户已登录,则加载用户的聊天对话
在代码编辑器中,打开 src/App.tsx 文件,并使用聊天组件和类型扩展组件
import语句。import { Chat, NewChat } from '@microsoft/mgt-chat'; import { Chat as GraphChat } from '@microsoft/microsoft-graph-types'; import React, { useState, useEffect, useCallback } from 'react';接下来,在 App 函数内添加必要的代码来处理用户与聊天组件的交互。
const [chatId, setChatId] = useState<string>(); const [showNewChat, setShowNewChat] = useState<boolean>(false); const onChatCreated = useCallback((chat: GraphChat) => { setChatId(chat.id); setShowNewChat(false); }, []);然后,使用额外的
div和 Microsoft Graph 工具包<Chat />和<NewChat />组件扩展 子句的内容return。<div className="column"> {isSignedIn && ( <> <button onClick={() => setShowNewChat(true)}>New Chat</button> {showNewChat && ( <NewChat onChatCreated={onChatCreated} onCancelClicked={() => setShowNewChat(false)} mode="auto" /> )} {chatId && <Chat chatId={chatId} />} </> )} </div>
通过这些更改, src/App.tsx 文件应如下所示。
import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';
import { Chat, NewChat } from '@microsoft/mgt-chat';
import { Chat as GraphChat } from '@microsoft/microsoft-graph-types';
import React, { useState, useEffect, useCallback } from 'react';
import './App.css';
function App() {
const [isSignedIn] = useIsSignedIn();
const [chatId, setChatId] = useState<string>();
const [showNewChat, setShowNewChat] = useState<boolean>(false);
const onChatCreated = useCallback((chat: GraphChat) => {
setChatId(chat.id);
setShowNewChat(false);
}, []);
return (
<div className="App">
<header>
<Login />
</header>
<div className="row">
<div className="column">
{isSignedIn &&
<Agenda />}
</div>
<div className="column">
{isSignedIn && (
<>
<button onClick={() => setShowNewChat(true)}>New Chat</button>
{showNewChat && (
<NewChat
onChatCreated={onChatCreated}
onCancelClicked={() => setShowNewChat(false)}
mode="auto"
/>
)}
{chatId && <Chat chatId={chatId} />}
</>
)}
</div>
</div>
</div>
);
}
export default App;
显示用户登录后日历和聊天的测试
通过这些更改,使用 Microsoft 帐户登录到应用程序后,应会看到日历。
- 若要查看更改,请在 刷新
http://localhost:3000浏览器。 - 选择“ 登录 ”按钮,然后使用Microsoft帐户登录。
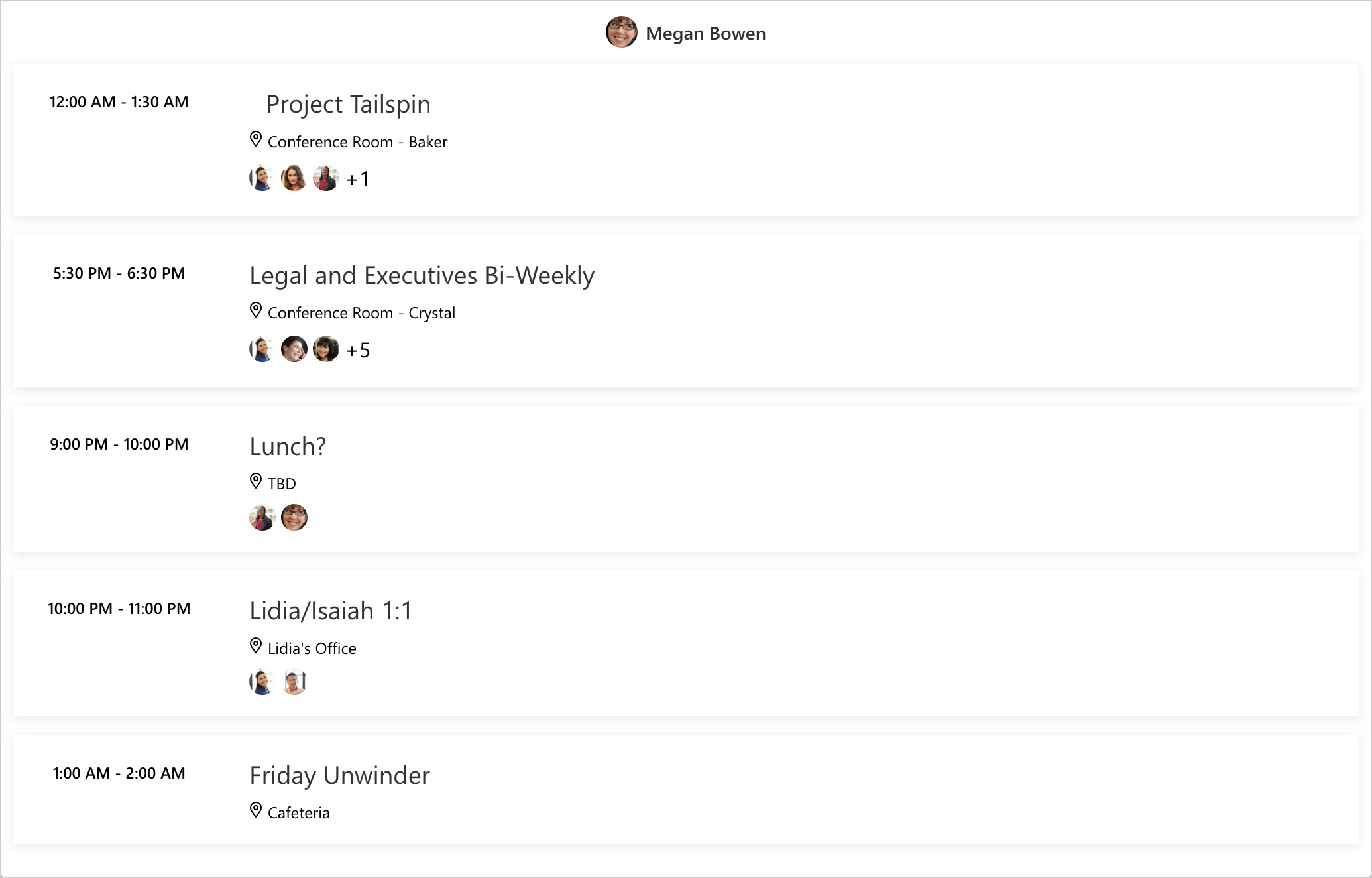
- 同意使用应用程序后,应会看到有关当前用户及其日历的信息。

- 若要查看更改,请在 刷新
http://localhost:3000浏览器。 - 选择“ 登录 ”按钮,然后使用Microsoft帐户登录。
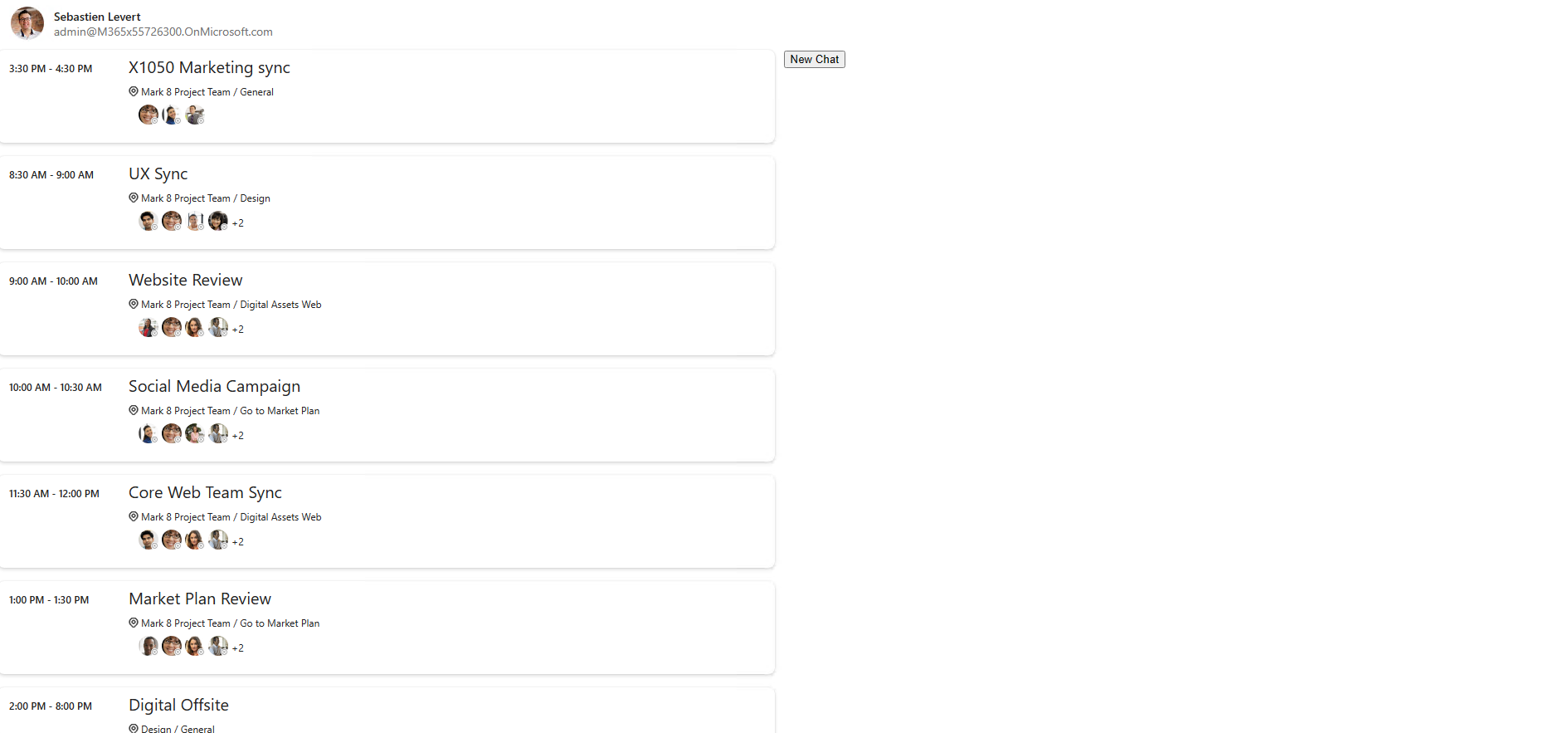
- 同意使用应用程序后,应会看到有关当前用户的信息。 你还会看到他们的日历,以及创建新聊天并开始与此用户交互的功能。

后续步骤
- 请参阅 Microsoft Graph 工具包中的内容。
- 在样本中试用组件。
- 在 Stack Overflow 上提问。
- 在 GitHub 上报告 bug 或提出功能请求。