使用 Microsoft Graph 和仅限应用的身份验证生成 JavaScript 应用
本教程介绍如何生成一个 JavaScript 控制台应用,该应用使用 Microsoft Graph API 使用仅应用身份验证访问数据。 对于需要访问组织中所有用户的数据的后台服务或应用程序,仅应用身份验证是一个不错的选择。
注意
若要了解如何使用 Microsoft Graph 代表用户访问数据,请参阅此 用户 (委托) 身份验证教程。
在本教程中,你将:
提示
作为本教程的替代方法,可以下载或克隆 GitHub 存储库 ,并按照 README 中的说明注册应用程序并配置项目。
先决条件
在开始本教程之前,应在开发计算机上安装 Node.js 。
还应具有具有全局管理员角色的Microsoft工作或学校帐户。 如果没有 Microsoft 365 租户,则可以通过 Microsoft 365 开发人员计划获得租户;有关详细信息,请参阅 常见问题解答。 或者,可以 注册 1 个月的免费试用版或购买 Microsoft 365 计划。
注意
本教程使用 Node.js 版本 16.14.2 编写。 本指南中的步骤可能适用于其他版本,但尚未测试。
在门户中注册该应用
在本练习中,你将在 Azure Active Directory 中注册一个新应用程序,以启用 仅限应用的身份验证。 可以使用 Microsoft Entra 管理中心或使用 Microsoft Graph PowerShell SDK 注册应用程序。
注册应用程序进行仅限应用的身份验证
在本部分中,你将使用 客户端凭据流注册支持仅限应用身份验证的应用程序。
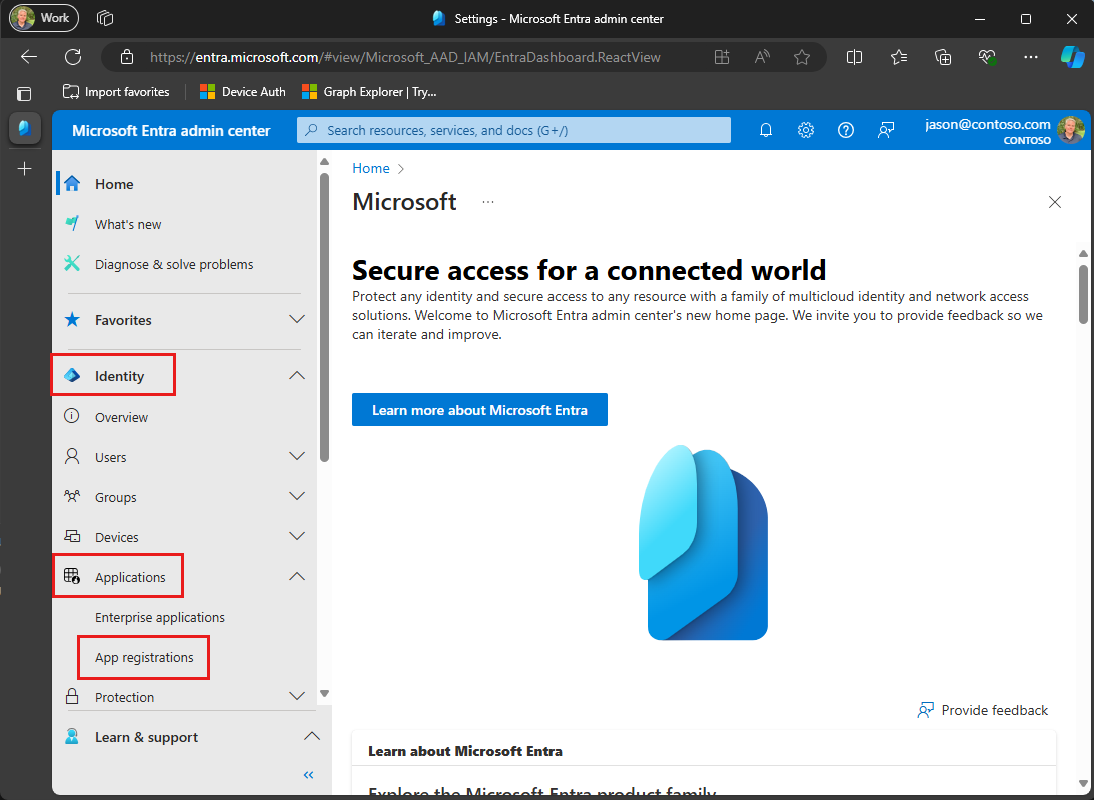
打开浏览器,导航到 Microsoft Entra 管理中心 ,并使用全局管理员帐户登录。
在左侧导航栏中选择“Microsoft Entra ID”,依次展开“标识”、“应用程序”和“应用注册”。

选择“新注册”。 输入应用程序的名称,例如
Graph App-Only Auth Tutorial。将 “支持的帐户类型 ”设置为 “仅此组织目录中的帐户”。
保留“重定向 URI”为空。
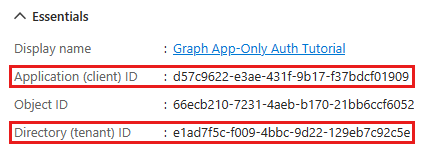
选择“注册”。 在应用程序的 “概述 ”页上,复制 “应用程序 (客户端) ID ”和 “目录 (租户) ID ”的值并保存它们,下一步将需要这些值。

在“管理”下选择 “API 权限”。
删除“配置权限”下的默认 User.Read 权限,方法是在其行中选择省略号 (...) 并选择“删除权限”。
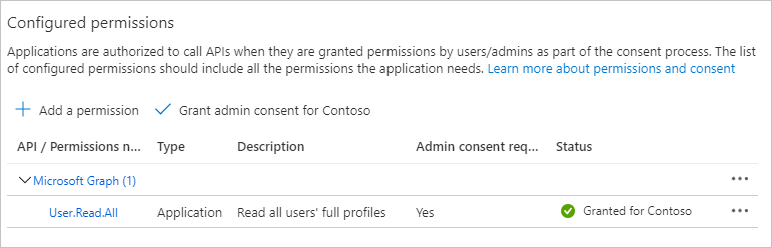
选择“ 添加权限”,然后选择 “Microsoft Graph”。
选择“应用程序权限”。
选择 “User.Read.All”,然后选择“ 添加权限”。
选择“ 授予管理员同意...”,然后选择“ 是 ”,为所选权限提供管理员同意。

选择“管理”下的“证书和机密”,然后选择“新建客户端密码”。
输入说明,选择持续时间,然后选择 “添加”。
复制 “值 ”列中的机密,后续步骤中将需要它。
重要
此客户端密码不会再次显示,所以请务必现在就复制它。
注意
请注意,与注册用户身份验证时的步骤不同,在本部分中,你配置了对应用注册Microsoft Graph 权限。 这是因为仅应用身份验证使用 客户端凭据流,这需要在应用注册上配置权限。 有关详细信息 ,请参阅 .default 范围 。
创建 JavaScript 控制台应用
首先创建新的 Node.js 项目。 在要在其中创建项目的目录中打开命令行界面 (CLI) 。 运行以下命令:
npm init
通过提供自己的值或接受默认值来回答提示。
安装依赖项
在继续操作之前,请添加稍后将使用的一些其他依赖项。
- 用于 JavaScript 的 Azure 标识客户端库 ,用于对用户进行身份验证并获取访问令牌。
- Microsoft Graph JavaScript 客户端库 调用 Microsoft Graph。
- 用于将 API 添加到
fetchNode.js 的同构提取。 这是 Microsoft Graph JavaScript 客户端库的依赖项。 - readline-sync ,用于提示用户输入。
在 CLI 中运行以下命令以安装依赖项。
npm install @azure/identity @microsoft/microsoft-graph-client isomorphic-fetch readline-sync
加载应用程序设置
在本部分中,你将向项目添加应用注册的详细信息。
在项目的根目录中创建一个名为 appSettings.js 的文件,并添加以下代码。
const settings = { clientId: 'YOUR_CLIENT_ID_HERE', clientSecret: 'YOUR_CLIENT_SECRET_HERE', tenantId: 'YOUR_TENANT_ID_HERE', }; export default settings;根据下表更新 中的
settings值。设置 值 clientId应用注册的客户端 ID tenantId组织的租户 ID。 clientSecret在上一步中生成的客户端密码
设计应用
在本部分中,你将创建一个基于控制台的简单菜单。
在项目的根目录中创建一个名为 graphHelper.js 的文件,并添加以下占位符代码。 在后面的步骤中,你将添加此文件更多的代码。
module.exports = {};在项目的根目录中创建一个名为 index.js 的文件,并添加以下代码。
import { keyInSelect } from 'readline-sync'; import settings from './appSettings.js'; import { initializeGraphForAppOnlyAuth, getAppOnlyTokenAsync, getUsersAsync, makeGraphCallAsync, } from './graphHelper.js'; async function main() { console.log('JavaScript Graph App-Only Tutorial'); let choice = 0; // Initialize Graph initializeGraph(settings); const choices = ['Display access token', 'List users', 'Make a Graph call']; while (choice != -1) { choice = keyInSelect(choices, 'Select an option', { cancel: 'Exit' }); switch (choice) { case -1: // Exit console.log('Goodbye...'); break; case 0: // Display access token await displayAccessTokenAsync(); break; case 1: // List emails from user's inbox await listUsersAsync(); break; case 2: // Run any Graph code await doGraphCallAsync(); break; default: console.log('Invalid choice! Please try again.'); } } } main();在文件末尾添加以下占位符方法。 你将在后面的步骤中实现它们。
function initializeGraph(settings) { // TODO } async function displayAccessTokenAsync() { // TODO } async function listUsersAsync() { // TODO } async function doGraphCallAsync() { // TODO }
这将实现基本菜单,并从命令行读取用户的选择。
添加仅限应用的身份验证
在本部分中,将向应用程序添加仅限应用的身份验证。 这是获取调用 Microsoft Graph 所需的 OAuth 访问令牌所必需的。 在此步骤中,你将 将适用于 JavaScript 的 Azure 标识客户端库 集成到应用程序中,并为 Microsoft Graph JavaScript 客户端库配置身份验证。
Azure 标识库提供了许多 TokenCredential 实现 OAuth2 令牌流的类。 Microsoft Graph 客户端库使用这些类对 Microsoft Graph 的调用进行身份验证。
为 Graph 客户端配置仅限应用的身份验证
在本部分中, ClientSecretCredential 你将使用 类通过 客户端凭据流请求访问令牌。
打开 graphHelper.js 并添加以下代码。
import 'isomorphic-fetch'; import { ClientSecretCredential } from '@azure/identity'; import { Client } from '@microsoft/microsoft-graph-client'; // prettier-ignore import { TokenCredentialAuthenticationProvider } from '@microsoft/microsoft-graph-client/authProviders/azureTokenCredentials/index.js'; let _settings = undefined; let _clientSecretCredential = undefined; let _appClient = undefined; export function initializeGraphForAppOnlyAuth(settings) { // Ensure settings isn't null if (!settings) { throw new Error('Settings cannot be undefined'); } _settings = settings; // Ensure settings isn't null if (!_settings) { throw new Error('Settings cannot be undefined'); } if (!_clientSecretCredential) { _clientSecretCredential = new ClientSecretCredential( _settings.tenantId, _settings.clientId, _settings.clientSecret, ); } if (!_appClient) { const authProvider = new TokenCredentialAuthenticationProvider( _clientSecretCredential, { scopes: ['https://graph.microsoft.com/.default'], }, ); _appClient = Client.initWithMiddleware({ authProvider: authProvider, }); } }将 index.js 中的空
initializeGraph函数替换为以下内容。function initializeGraph(settings) { initializeGraphForAppOnlyAuth(settings); }
此代码声明两个 ClientSecretCredential 私有属性:对象和 Client 对象。 函数 InitializeGraphForAppOnlyAuth 创建 的新实例 ClientSecretCredential,然后使用该实例创建 的新 Client实例。 每次通过 _appClient进行 API 调用以Microsoft Graph 时,都会使用提供的凭据来获取访问令牌。
测试 ClientSecretCredential
接下来,添加代码以从 ClientSecretCredential获取访问令牌。
将以下函数添加到 graphHelper.js。
export async function getAppOnlyTokenAsync() { // Ensure credential isn't undefined if (!_clientSecretCredential) { throw new Error('Graph has not been initialized for app-only auth'); } // Request token with given scopes const response = await _clientSecretCredential.getToken([ 'https://graph.microsoft.com/.default', ]); return response.token; }将 index.js 中的空
displayAccessTokenAsync函数替换为以下内容。async function displayAccessTokenAsync() { try { const appOnlyToken = await getAppOnlyTokenAsync(); console.log(`App-only token: ${appOnlyToken}`); } catch (err) { console.log(`Error getting app-only access token: ${err}`); } }在项目的根目录中的 CLI 中运行以下命令。
node index.js当系统提示输入选项时,请输入
1。 应用程序显示访问令牌。JavaScript Graph App-Only Tutorial [1] Display access token [2] List users [3] Make a Graph call [0] Exit Select an option [1...3 / 0]: 1 App-only token: eyJ0eXAiOiJKV1QiLCJub25jZSI6IlVDTzRYOWtKYlNLVjVkRzJGenJqd2xvVUcwWS...提示
仅出于验证和调试目的,可以使用 Microsoft 的联机令牌分析器在 中https://jwt.ms解码仅限应用的访问令牌。 如果在调用 Microsoft Graph 时遇到令牌错误,这很有用。 例如,验证令牌中的声明是否
role包含预期的 Microsoft Graph 权限范围。
列出用户
在本部分中,你将添加使用仅限应用的身份验证列出 Azure Active Directory 中的所有用户的功能。
打开 graphHelper.js 并添加以下函数。
export async function getUsersAsync() { // Ensure client isn't undefined if (!_appClient) { throw new Error('Graph has not been initialized for app-only auth'); } return _appClient ?.api('/users') .select(['displayName', 'id', 'mail']) .top(25) .orderby('displayName') .get(); }将 index.js 中的空
listUsersAsync函数替换为以下内容。async function listUsersAsync() { try { const userPage = await getUsersAsync(); const users = userPage.value; // Output each user's details for (const user of users) { console.log(`User: ${user.displayName ?? 'NO NAME'}`); console.log(` ID: ${user.id}`); console.log(` Email: ${user.mail ?? 'NO EMAIL'}`); } // If @odata.nextLink is not undefined, there are more users // available on the server const moreAvailable = userPage['@odata.nextLink'] != undefined; console.log(`\nMore users available? ${moreAvailable}`); } catch (err) { console.log(`Error getting users: ${err}`); } }运行应用并选择选项 2 以列出用户。
[1] Display access token [2] List users [3] Make a Graph call [0] Exit Select an option [1...3 / 0]: 2 User: Adele Vance ID: 05fb57bf-2653-4396-846d-2f210a91d9cf Email: AdeleV@contoso.com User: Alex Wilber ID: a36fe267-a437-4d24-b39e-7344774d606c Email: AlexW@contoso.com User: Allan Deyoung ID: 54cebbaa-2c56-47ec-b878-c8ff309746b0 Email: AllanD@contoso.com User: Bianca Pisani ID: 9a7dcbd0-72f0-48a9-a9fa-03cd46641d49 Email: NO EMAIL User: Brian Johnson (TAILSPIN) ID: a8989e40-be57-4c2e-bf0b-7cdc471e9cc4 Email: BrianJ@contoso.com ... More users available? true
代码说明
请考虑 函数中的 getUsersAsync 代码。
- 它获取用户的集合
- 它使用
select请求特定属性 - 它使用
top来限制返回的用户数 - 它使用
orderBy对响应进行排序
可选:添加自己的代码
在本部分中,将向应用程序添加自己的 Microsoft Graph 功能。 这可能是Microsoft Graph 文档 或 Graph 资源管理器中的代码片段,也可以是你创建的代码片段。 此部分是可选的。
更新应用
打开 graphHelper.js 并添加以下函数。
// This function serves as a playground for testing Graph snippets // or other code export async function makeGraphCallAsync() { // INSERT YOUR CODE HERE }将 index.js 中的空
makeGraphCallAsync函数替换为以下内容。async function doGraphCallAsync() { try { await makeGraphCallAsync(); } catch (err) { console.log(`Error making Graph call: ${err}`); } }
选择 API
在 Microsoft Graph 中查找想要尝试的 API。 例如, 创建事件 API。 可以使用 API 文档中的示例之一,也可以在 Graph 资源管理器中自定义 API 请求并使用生成的代码片段。
配置权限
查看所选 API 的参考文档 的“权限” 部分,了解支持哪些身份验证方法。 例如,某些 API 不支持仅限应用或个人Microsoft帐户。
- 若要调用具有用户身份验证 (API(如果 API 支持用户 (委托) 身份验证) ),请参阅 用户 (委托) 身份验证 教程。
- 若要调用具有仅应用身份验证 (API(如果 API 支持) ),请在 Azure AD 管理中心中添加所需的权限范围。
添加代码
将代码复制到 makeGraphCallAsyncgraphHelper.js中的 函数中。 如果要从文档或 Graph 资源管理器复制代码片段,请务必将 重命名 client 为 _appClient。
恭喜!
你已完成 JavaScript Microsoft Graph 教程。 现在,你已有一个可调用 Microsoft Graph 的工作应用,可以试验和添加新功能。
- 了解如何通过 Microsoft Graph JavaScript SDK 使用 用户 (委托) 身份验证 。
- 访问 Microsoft Graph 概述 ,查看可以使用 Microsoft Graph 访问的所有数据。
Microsoft Graph 工具包
如果要使用 UI 生成 JavaScript 应用, Microsoft Graph 工具包 提供了一系列可简化开发的组件。
TypeScript/JavaScript 示例
你有关于此部分的问题? 如果有,请向我们提供反馈,以便我们对此部分作出改进。