使用切片器 API,可以获取和设置 Power BI 切片器的状态。 此外,还可以使用加载配置在加载报表时更改切片器状态。
有两种类型的切片器视觉对象:
现成 - 现成 Power BI 视觉对象的切片器。 现成切片器支持 Power BI(桌面和服务)附带的所有 Power BI 视觉对象。
AppSource 中的 Power BI 视觉对象和文件 - 第三方 Power BI 视觉对象的切片器,可从 AppSource 获取,或用作 .pbiviz 文件。 来自 AppSource 和文件的 Power BI 视觉对象的切片器,或者来自 AppSource 或文件的简短
视觉对象,是开发人员生成的 Power BI 视觉对象的切片器。
Slicer 对象
有四种切片器类型:
分类切片器
分类切片器 支持以下显示:
- 列表
- 下拉菜单
- 值卡
可以从这些列表中选择一个或多个项来相应地筛选报表。
若要更改这些类型的切片器的选择,需要创建 IBasicFilter 对象。 有关创建基本筛选器的详细信息,请参阅 基本筛选器。
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
column: "Count"
},
operator: "In",
values: [1, 2, 3, 4],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
如果切片器目标为层次结构,请提供 IFilterHierarchyTarget 目标。 有关详细信息,请参阅 使用目标选择要对执行哪些数据字段。
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
hierarchy: "Country",
hierarchyLevel: "Code"
},
operator: "In",
values: [456, 943],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
范围切片器
范围切片器 支持条件,例如:
- 之间
- 以前
- 后
若要更改区域切片器的选择,请创建 IAdvancedFilter 对象。 有关详细信息,请参阅 高级筛选器。
const advancedFilter = {
$schema: "http://powerbi.com/product/schema#advanced",
target: {
table: "Store",
column: "Number"
},
logicalOperator: "And",
conditions: [
{
operator: "GreaterThanOrEqual",
value: 30
},
{
operator: "LessThan",
value: 40
}
],
filterType: models.FilterType.AdvancedFilter
};
await visual.setSlicerState({
filters: [advancedFilter]
});
相对日期切片器
相对日期切片器 支持条件,例如:
- 上个星期
- 过去五年
若要更改相对日期切片器的选定内容,请创建 IRelativeDateFilter 对象。 有关详细信息,请参阅 相对日期和相对时间筛选器对象。
const relativeDateFilter = {
$schema: "http://powerbi.com/product/schema#relativeDate",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 30,
timeUnitType: models.RelativeDateFilterTimeUnit.Days,
includeToday: true,
filterType: models.FilterType.RelativeDate
};
await visual.setSlicerState({
filters: [relativeDateFilter]
});
相对时间切片器
相对时间切片器 支持条件,例如:
- 过去五分钟
- 此小时
若要更改相对时间切片器的选择,请创建 IRelativeTimeFilter 对象。 有关详细信息,请参阅 相对日期和时间筛选器。
const relativeTimeFilter = {
$schema: "http://powerbi.com/product/schema#relativeTime",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 5,
timeUnitType: models.RelativeDateFilterTimeUnit.Minutes,
filterType: models.FilterType.RelativeTime
};
await visual.setSlicerState({
filters: [relativeTimeFilter]
});
层次结构切片器
层次结构切片器 允许从多个相关字段进行筛选。

SDK 版本 2.21 支持层次结构切片器。 使用 setSlicerState API 设置层次结构切片器中的选择,或使用 getSlicerState API获取当前层次结构选择。
阅读 向层次结构切片器添加字段。
层次结构筛选器
IHierarchyFilter 描述切片器层次结构。 使用此筛选器的 getSlicerState 和 setSlicerState 方法。
interface IHierarchyFilter extends IFilter {
target: (IFilterTarget | IFilterKeyTarget)[];
hierarchyData: IHierarchyFilterNode[];
}
hierarchyData- 层次结构树中的选定和未选定项,其中每个IHierarchyFilterNode表示单个值选择。interface IHierarchyFilterNode { value?: PrimitiveValueType; keyValues?: PrimitiveValueType[]; children?: IHierarchyFilterNode[]; operator?: HierarchyFilterNodeOperators; }- 必须设置
value或keyValues -
children– 与当前选择相关的节点子级列表 -
operator– 树中单个对象的运算符。 运算符可以是下列项之一:
type HierarchyFilterNodeOperators = "Selected" | "NotSelected" | "Inherited";-
Selected– 显式选择值。 -
NotSelected– 未显式选择值。 -
Inherited– 值选择取决于层次结构中的父值,或者默认值(如果它是根值)。
operator是可选的。 如果未设置运算符,则默认值为Inherited。- 必须设置
层次结构切片器示例
以下示例介绍了将 setSlicerState API 与层次结构切片器配合使用的不同方案。
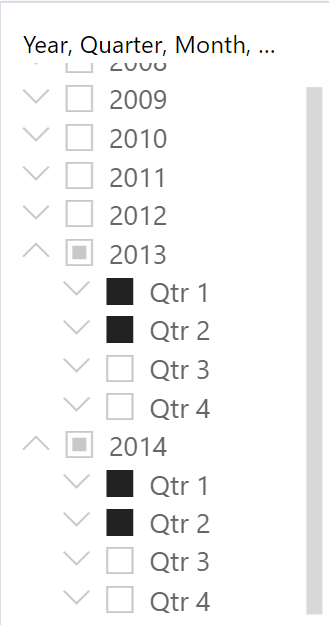
在不同的级别上选择值。 例如,在 2013 中选择“Qtr 1”和“Qtr 2”,在 2014 年选择“Qtr 1”和“Qtr 2”。
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Inherited", "value": 2013, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] }, { "operator": "Inherited", "value": 2014, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
选择不同级别的值,但有例外。 例如,选择不带“Qtr 1”的 2014。
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Selected", "value": 2014, "children": [ { "operator": "NotSelected", "value": "Qtr 1" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
从
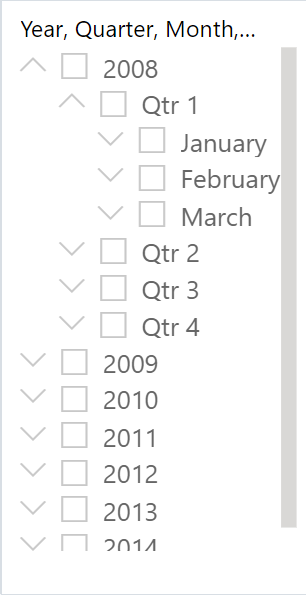
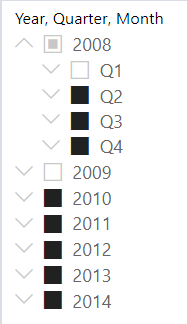
运算符开始,为某些值选择除 之外的所有 。 例如,选择除 2008 年“季度 1”和 2009 之外的所有内容。 const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "column": "Year" }, { "table": "Dates", "column": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "NotSelected", "value": 2009 }, { "operator": "Inherited", "value": 2008, "children": [ { "operator": "NotSelected", "value": "Q1" } ] } ] } await slicer.setSlicerState({ filters: [filter] });
切片器 API
可以将以下方法用于具有 slicer 类型的视觉对象:
注意
切片器 API 可识别保存在报表中的同步切片器配置。 这意味着,如果使用 API 设置切片器,则同一同步组中的所有切片器都将受到影响。
获取切片器状态
若要获取切片器状态,需要 查找切片器视觉对象 实例并调用 getSlicerState。 结果的类型为 ISlicerState。
默认情况下,切片器不会应用任何筛选器。 在这种情况下,getSlicerState 将使用空的筛选器数组返回 ISlicerState。
let state = await visual.getSlicerState();
设置切片器状态
若要设置切片器状态,需要 查找切片器视觉对象 实例,创建切片器状态,并使用创建的切片器状态调用 setSlicerState。
await visual.setSlicerState(state);
切片器状态是 ISlicerState 对象。
interface ISlicerState {
filters: ISlicerFilter[];
targets?: SlicerTarget[];
}
若要重置切片器,请使用空的筛选器数组调用 setSlicerState。
为 AppSource 或文件中的视觉对象设置切片器
若要从 AppSource 或文件 切片器选择设置
IBasicFilterIAdvancedFilterIRelativeDateFilterIRelativeTimeFilter
AppSource 或文件 切片器的不同 visual.getSlicerState()。
有关筛选器类型的详细信息,请参阅 控制报表筛选器。
在报表加载时设置切片器
报表加载配置 支持更改切片器状态。 这样,就可以在报表加载期间更改报表切片器状态。 为此,请传递 ISlicer 数组。
interface IReportLoadConfiguration {
...
slicers?: ISlicer[];
}
每个 ISlicer 对象都包含选择器和切片器状态。
interface ISlicer {
selector: SlicerSelector;
state: ISlicerState;
}
使用 视觉对象名称 或 切片器目标 选择器选择要更改的切片器。 有关详细信息,请参阅 使用选择器来控制哪些视觉对象效果。
注意
如果传递同一同步组中的不同 ISlicer 对象,则结果将意外。
在加载示例中应用切片器
本部分包含两个包含切片器的负载配置示例。
按名称设置特定切片器
let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#visualSelector", visualName: "d1feb8891635af3b335a" }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };按切片器目标设置切片器
let target = { table: "Store", column: "StoreNumber" }; let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#slicerTargetSelector", target: target }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };
注意事项和限制
不支持元组切片器。
SDK 版本 2.21 支持层次结构切片器。
现成切片器仅支持单个筛选器。
对不是切片器的视觉对象调用
setSlicerState,将返回拒绝的承诺,操作仅适用于切片器。没有 API 可以更改切片器同步配置。