本教程介绍如何使用开发代理测试示例 JavaScript 客户端 Web 应用程序如何处理 API 错误。
先决条件
本教程的这一部分假定你在计算机上安装并配置了开发代理。 否则,请立即执行。
若要遵循本教程,需要:
下载示例应用
下载 示例应用。
小窍门
还可以通过在命令提示符 devproxy config get demo-randomerror-js中运行来下载示例应用。
示例应用附带了 Dev Proxy 预设。 预设配置为模拟应用发出的 API 请求上的随机错误。 预设还包括 RetryAfterPlugin,这有助于控制应用在受限制后是否回退而停止调用 API。
启动开发代理和示例应用
- 在命令提示符中,将工作目录更改为示例应用所在的位置。
- 运行
npm start以启动示例应用和开发代理
测试示例应用
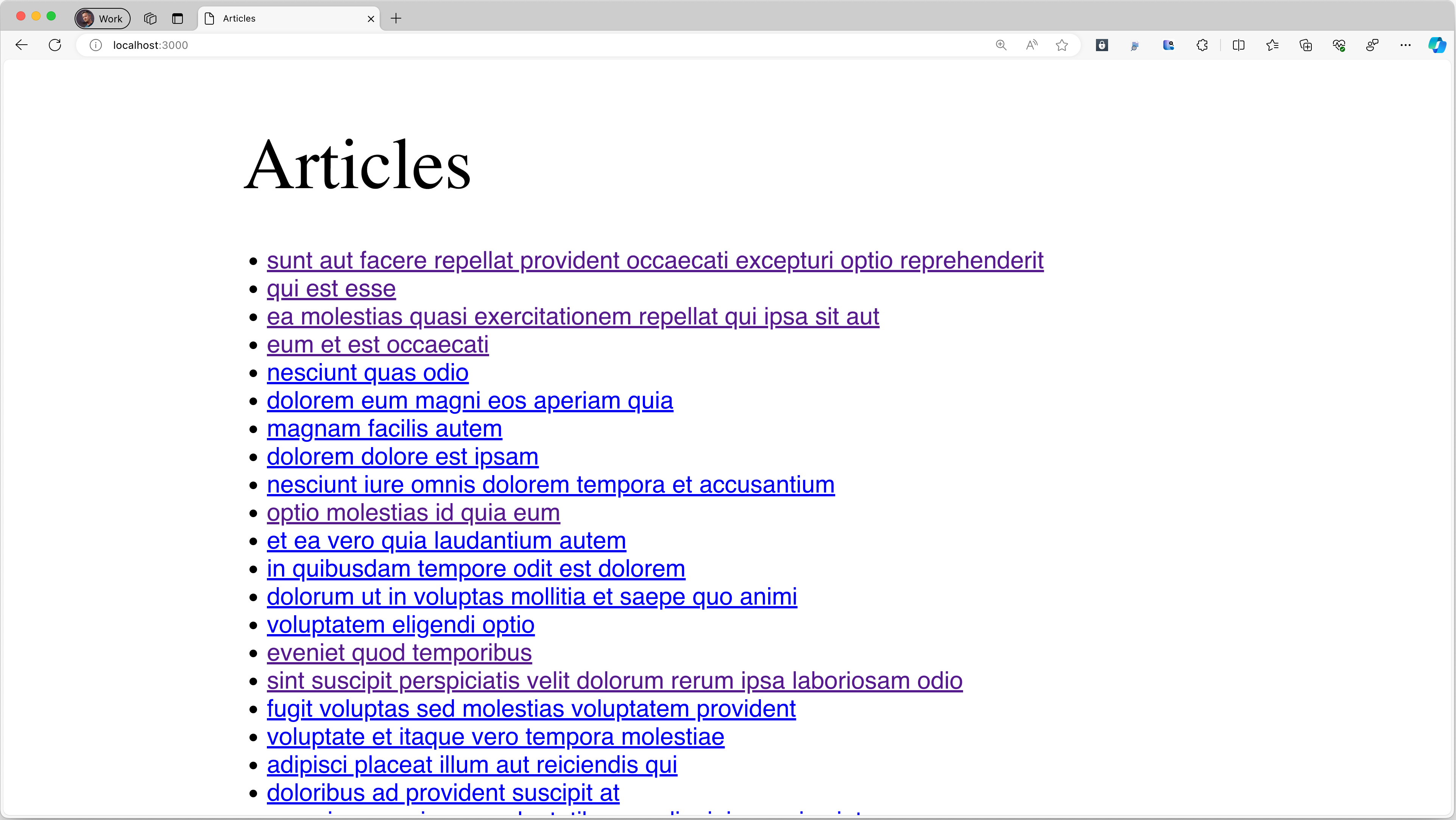
在 Web 浏览器中,导航到
http://localhost:3000- 如果看到空页,请检查控制台窗口。 开发代理可能已经模拟了 API 错误,应用未处理该错误!
浏览文章列表,了解应用如何处理开发代理模拟的 API 错误。
- 可以在控制台窗口中和运行开发代理的命令提示符中找到有关错误的详细信息。
按 Ctrl + C 停止开发代理。