本教程介绍如何使用开发代理测试调用 Microsoft Graph 的示例 JavaScript 客户端 Web 应用程序。
先决条件
本教程的这一部分假定你在计算机上安装并配置了开发代理。 否则,请立即执行。
若要遵循本教程,需要:
- Microsoft 365 租户。
- 具有创建 Microsoft Entra 应用注册的权限的帐户。
- Git (请参阅 GitHub 设置 Git 指南)。
- nodejs LTS。
提示
建议使用安装了内容包的 Microsoft 365 开发人员租户。 通过注册 Microsoft 365 开发人员计划,获取免费租户。
克隆并配置示例应用
启动开发代理
开发代理附带了一个预设配置,用于测试向 Microsoft Graph 和 SharePoint Online API 发送请求的应用。
- 打开命令提示符,输入
devproxy --config-file "~appFolder/config/m365.json",然后按 Enter 启动具有 Microsoft 365 配置的开发代理。
启动示例应用
- 打开命令提示符并更改为
samples目录。 - 输入
npx lite-server,然后按 Enter 启动示例应用 Web 服务器。

测试示例应用
- 在正在运行的应用中,选择
Without SDK按钮。
谨慎
如果在单击 Without SDK 按钮后看到空页,请检查是否已配置 Azure AD 应用注册。 当缺少包含应用注册的 Client ID 的 .env 文件时,会出现此问题。
- 选择
Login按钮并完成登录流程。

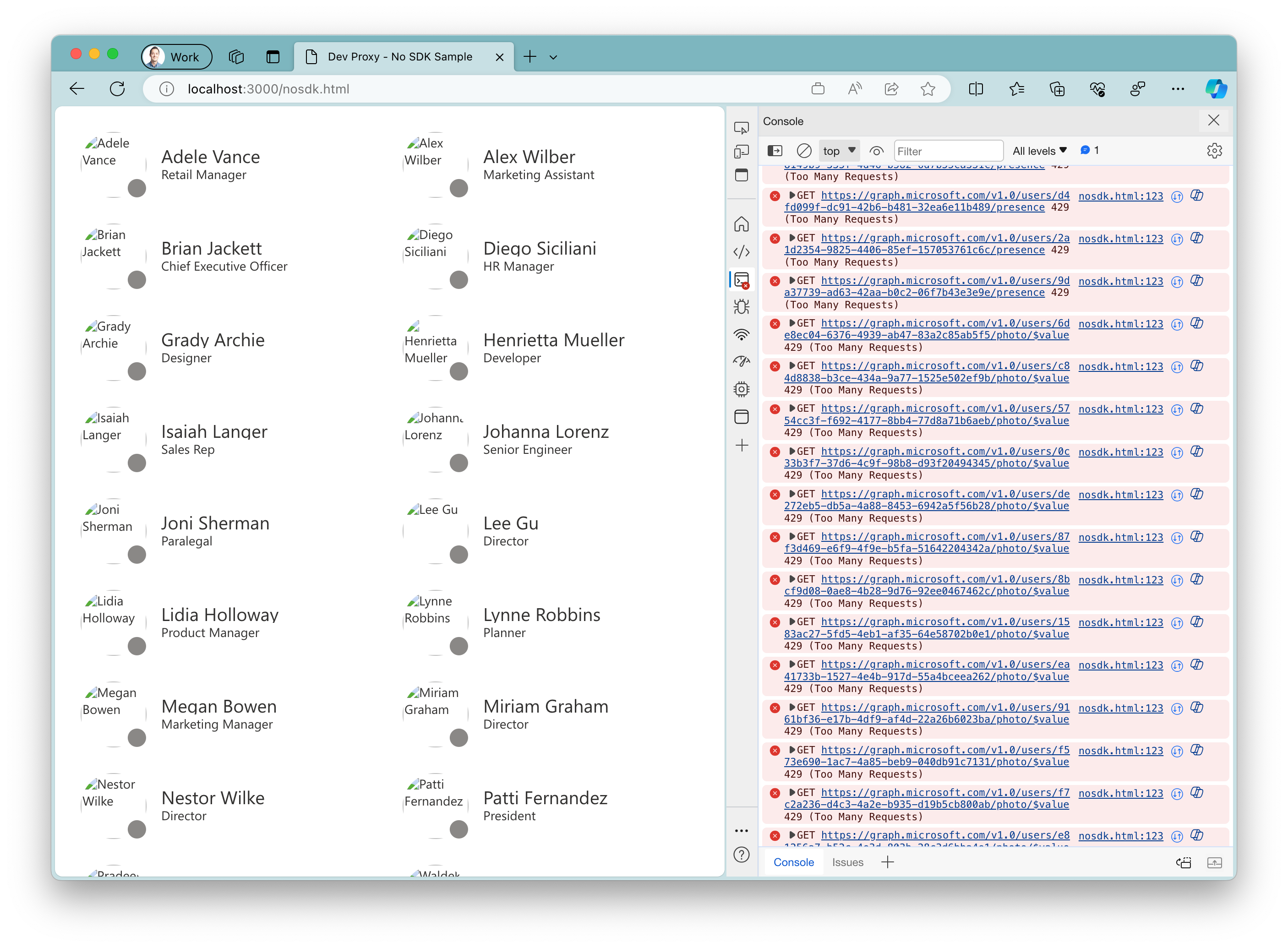
开发代理通过截获对 Microsoft Graph 的请求,向应用程序引入错误。 请求失败的概率为 50%,带一个随机支持的 HTTP 错误状态代码。
查看代理输出并花点时间刷新示例应用。 查看示例应用程序如何(或者在本例中如何不)处理代理引入的故障。

- 按 Ctrl + C 停止开发代理。