“ 辅助功能 ”选项卡用于查看 DOM 节点的辅助功能树、ARIA 属性和计算的辅助功能属性。
打开“ 辅助功能 ”选项卡:
在呈现的网页中,右键单击元素,然后选择“ 检查”。
DevTools 随即打开,其中选择了 “元素” 工具。 此时会打开 DOM 树,显示右键单击的元素。
在 DOM 树中,单击要检查的元素。 可以使用箭头键在 DOM 树中移动。
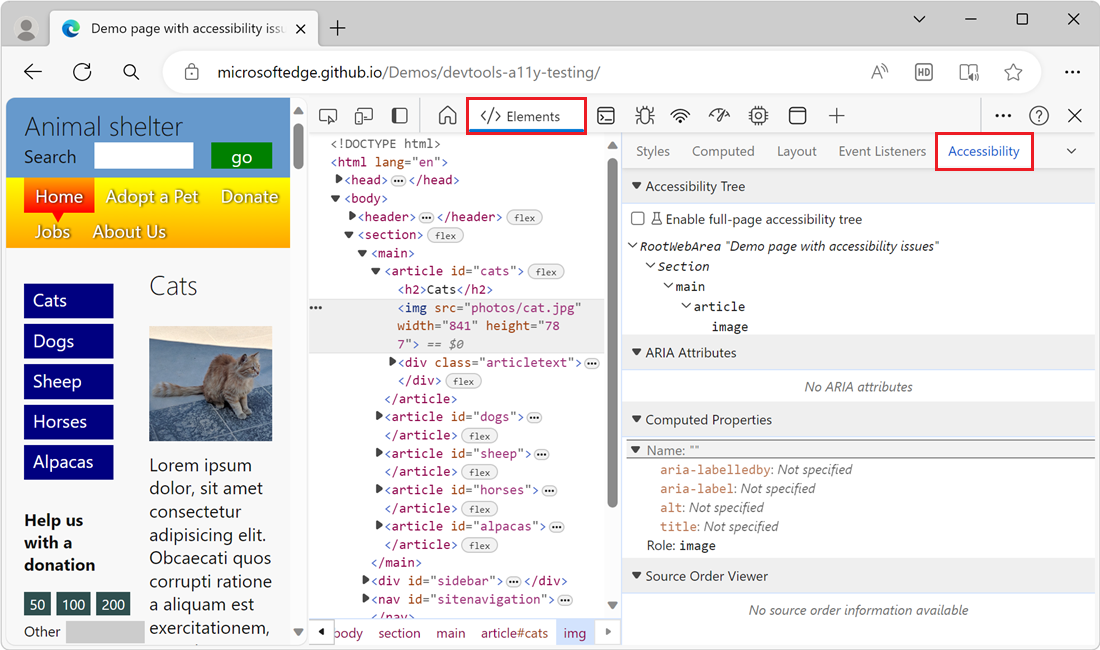
单击“样式”选项卡右侧的“辅助功能”选项卡。可能需要先单击“样式”选项卡右侧的“更多选项卡” (“
 ) 按钮。
) 按钮。

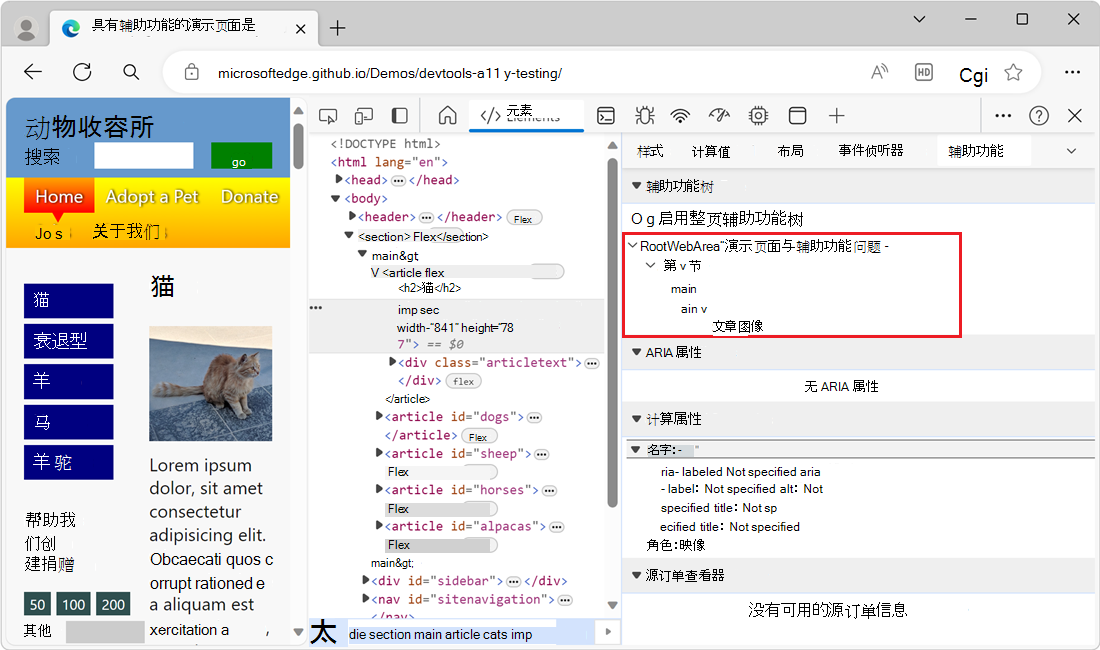
查看元素在辅助功能树中的位置
辅助功能树是 DOM 树的子集。 辅助功能树仅包含 DOM 树中的元素,这些元素与通过屏幕阅读器等辅助技术显示页面内容相关且有用。
从“ 辅助功能 ”选项卡检查辅助功能树中元素的位置。

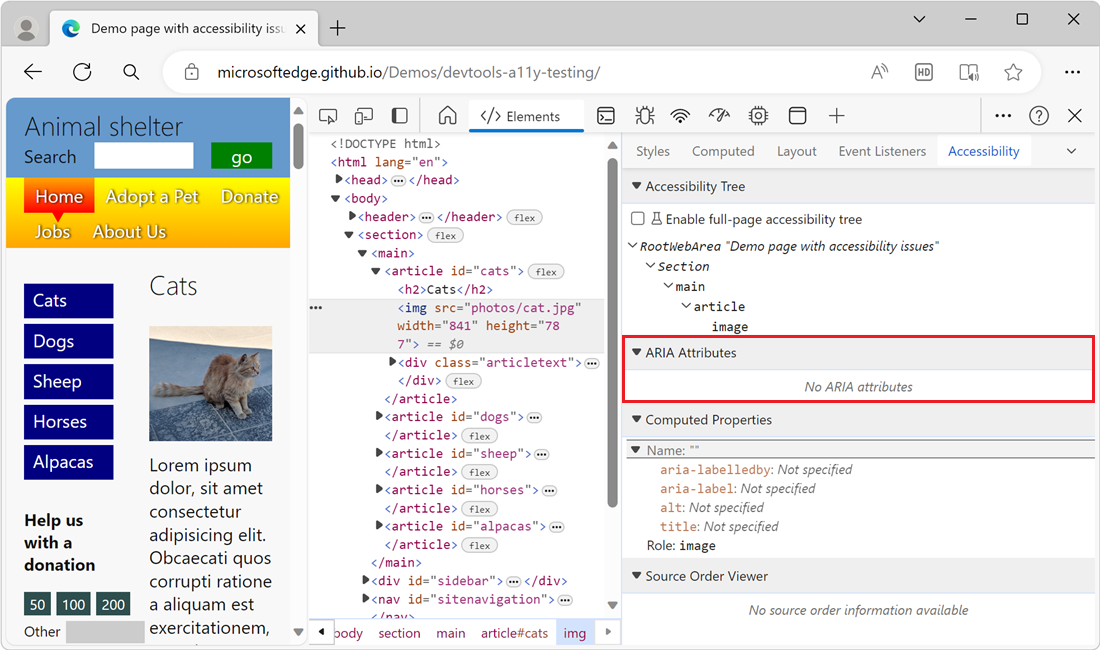
查看元素的 ARIA 属性
ARIA 属性可确保屏幕阅读器等辅助技术具有正确表示页面内容所需的所有信息。
在“ 辅助功能 ”选项卡中查看元素的 ARIA 属性。

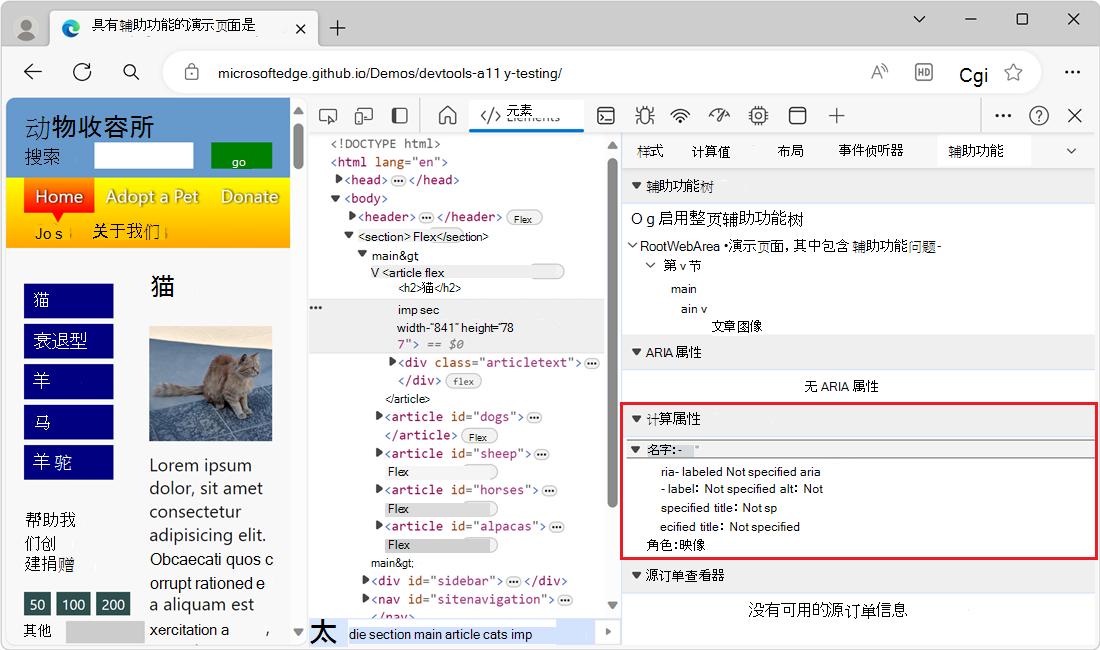
查看元素的计算辅助功能属性
某些辅助功能属性由浏览器动态计算。 这些属性显示在“辅助功能”选项卡的“计算属性”部分中。
在“辅助功能”选项卡中查看元素的计算 辅助功能 属性。

计算的辅助功能属性不同于计算的 CSS 属性。 若要详细了解如何查看计算的 CSS 属性,请参阅在 CSS 功能参考中仅查看实际应用于元素的 CSS。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。