CSS 动画可能是一个辅助功能问题。 作系统通过包括关闭动画的选项来处理此问题,以避免用户混淆和潜在的运行状况相关问题,例如触发癫痫发作。
在网页上,可以使用 首选减少运动 CSS 媒体查询来检测用户对动画的偏好。 然后将动画代码包装在测试中,以有条件地运行动画。 例如:
header {
/* The header element is animated */
animation: slidein 1s ease-in-out;
}
@media (prefers-reduced-motion: reduce) {
/* The user prefers reduced motion */
.header {
/* Turn off the animation for the header element */
animation: none;
}
}
若要测试代码是否按预期工作,而无需更改作系统设置,请在 DevTools 中模拟作系统的减少运动设置:
若要打开 DevTools,请右键单击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。 DevTools 随即打开。
在 DevTools 中,按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) 打开 命令菜单。
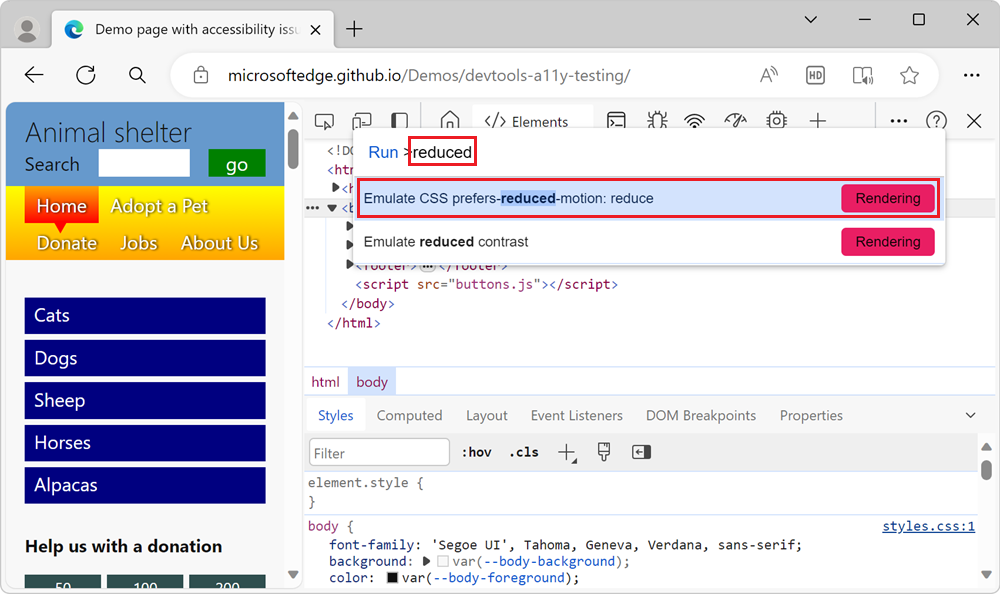
开始键入 “减少”,选择“ 模拟 CSS prefers-reduced-motion ”选项,然后按 Enter:

刷新网页并检查动画是否运行。
另请参阅
- 在关闭 UI 动画的情况下验证页面是否可用 - 使用演示页的演练。