自动测试网页中的辅助功能问题
“问题”工具包括一个辅助功能部分,可自动报告图像上缺少可选文本、表单字段上缺少标签以及文本颜色对比度不足等问题。 默认情况下, “问题” 工具在 DevTools 底部的 “快速视图 ”面板中打开。 本文使用辅助功能测试演示网页逐步讲解问题工具的辅助功能部分。
可通过多种方式打开 “问题” 工具,例如:
单击 DevTools 右上角的问题 计数器 (
 ) 。
) 。在 “元素” 工具的 DOM 树中,按 Shift ,同时单击元素上的波浪下划线。
在 “命令”菜单中,键入 “问题”,选择“ 显示问题”,然后按 Enter。
查看“问题”工具的“辅助功能”部分
在新窗口或选项卡中打开 辅助功能测试演示网页 。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
在右上角,将显示 “问题计数器 (
 ) 。
“问题”计数器是语音气泡图标以及自动检测到的问题数。
) 。
“问题”计数器是语音气泡图标以及自动检测到的问题数。
刷新页面,因为某些问题是根据网络请求报告的。 请注意 问题计数器中的更新计数。
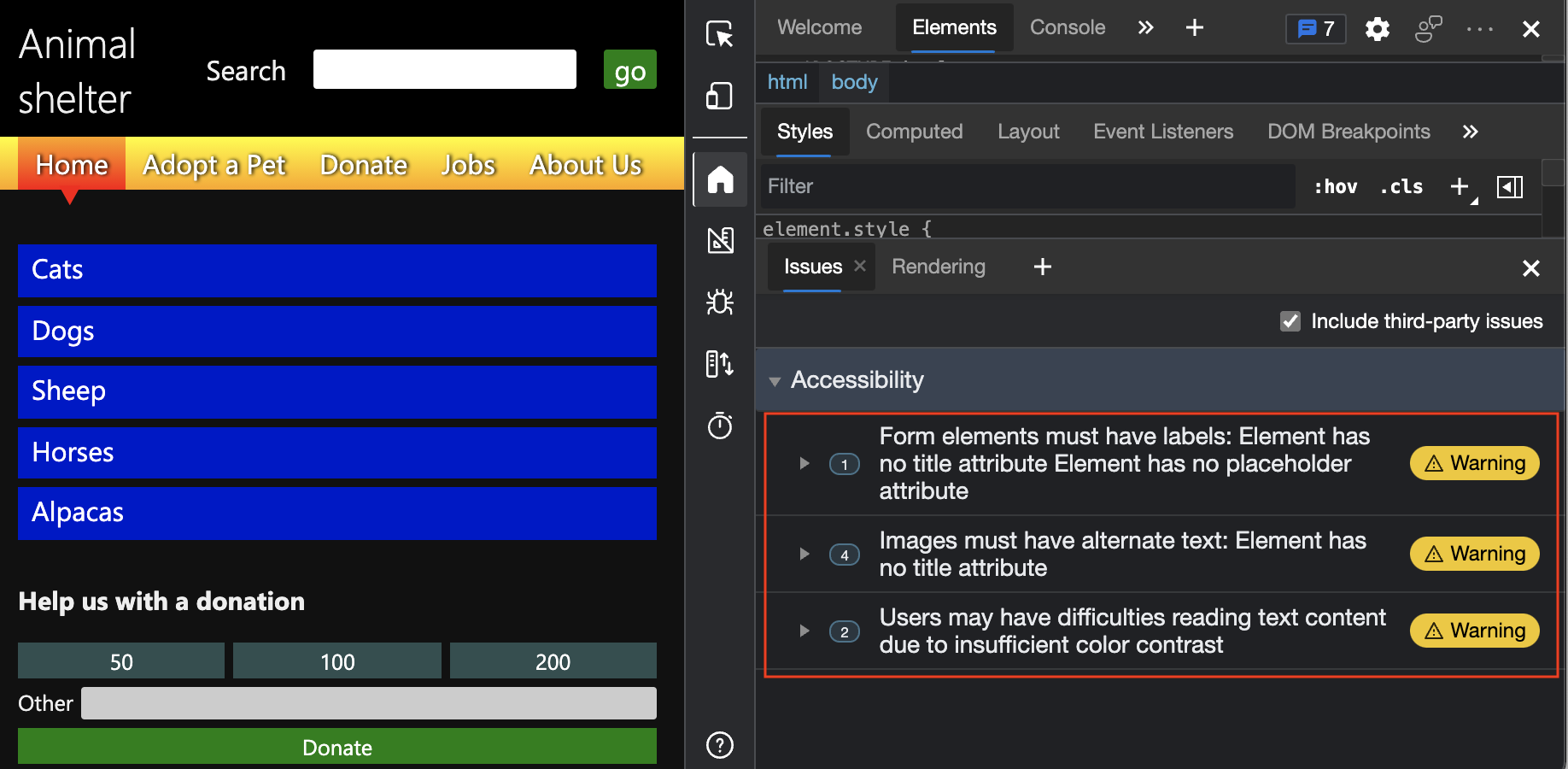
单击“ 问题”计数器。 “ 问题” 工具将在 DevTools 底部的 “快速视图 ”面板中打开:

在“ 问题 ”选项卡上,展开 “辅助功能” 部分。
验证输入字段是否具有标签
若要检查输入字段是否连接了标签,请使用 “问题” 工具,该工具会自动检查整个网页并在 “辅助功能 ”部分中报告此问题。
在新窗口或选项卡中打开 辅助功能测试演示网页 。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
在右上角,单击 问题计数器 (
 ) 。 “ 问题” 工具将在 DevTools 底部的 “快速视图 ”面板中打开。
) 。 “ 问题” 工具将在 DevTools 底部的 “快速视图 ”面板中打开。在“ 问题 ”选项卡上,展开 “辅助功能” 部分。
展开 “警告
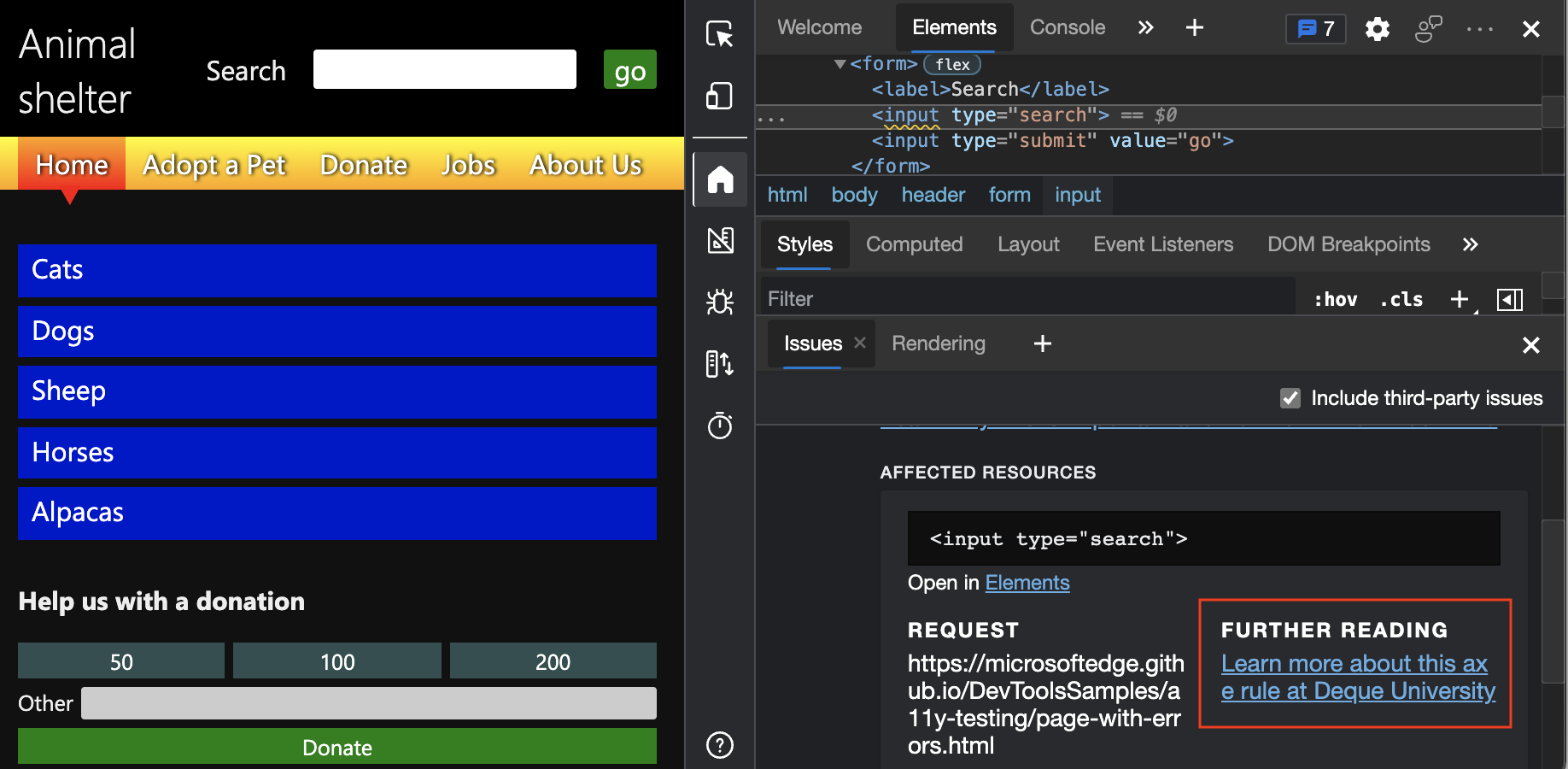
Form elements must have labels: Element has no title attribute Element has no placeholder attribute”。单击“ 在元素中打开” 链接。

此时会打开 “元素” 工具,并在 DOM 树中突出显示元素。 “ 样式 ”窗格显示元素的应用 CSS 规则。
现在会显示以下代码:
<label>Search</label> <input type="search"> <input type="submit" value="go">在上述代码中
label,元素的使用不正确,因为 元素label和特定input元素之间没有连接。 若要将label元素连接到特定input元素,请使用以下任一选项:在
input元素中label嵌套 元素。在 元素中
label,添加一个for与 元素的属性匹配id的属性input。
还有另一种方法可以测试元素之间是否存在连接:
在 “元素” 工具中,选择
<label>Search</label>DOM 树中的元素。在网页上,请注意,焦点仅显示在 “搜索 ”标签上,而不显示在输入文本框上。 正确的实现会将焦点放在输入文本框和搜索标签上
search。作为正确连接的示例,请选择捐赠窗体上的 “其他 ”标签。
焦点指示器框正确显示在“ 其他 ”标签旁边的输入文本框上,因为存在匹配
for值和id属性值。在 “问题”工具中,单击“ 进一步阅读 ”,了解有关该问题的详细信息。 若要在新选项卡中打开链接,请在单击链接时按 Ctrl (Windows、Linux) 或 命令 (macOS) :

验证图像是否具有替换文字
基本辅助功能测试需要确保为图像提供可选文字 (也称为 替换文字) 。
若要自动检查是否为图像提供了替换文字,请使用具有辅助功能部分的问题工具。 默认情况下, “问题” 工具在 DevTools 底部的 “快速视图 ”面板中打开。
在新窗口或选项卡中打开 辅助功能测试演示网页 。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
在 DevTools 的右上方,单击“ 问题” 计数器。 “ 问题” 工具随即打开。
在“ 问题 ”选项卡上,展开警告
Images must have alternate text: Element has no title attribute。 有四个缺少替换文字的图像实例:
请参阅 图像必须具有备用文本。
验证文本颜色是否具有足够的对比度
若要自动检查文本颜色是否具有足够的对比度,请使用具有辅助功能部分的问题工具。 默认情况下, “问题” 工具在 DevTools 底部的 “快速视图 ”面板中打开。
在新窗口或选项卡中打开 辅助功能测试演示网页 。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
在 DevTools 的右上方,单击“ 问题” 计数器。 “ 问题” 工具随即打开。
可能存在演示网页上的两个元素对比度不足的警告。

根据你的设置,“ 问题 ”选项卡可能会显示一条警告,例如 用户可能由于颜色对比度不足而难以阅读文本内容。 可以展开该警告,然后展开 “受影响的资源”。 此时将显示一个元素列表,其中包含对比度不足的元素列表。
单击元素
li.high。 在呈现的网页中,突出显示了“捐赠”部分中的“狗”链接,显示一个小的信息覆盖层。 此覆盖与将鼠标悬停在 元素 工具的 DOM 树中的元素上时显示的覆盖相同。
DOM 树中的波浪下划线指示自动检测到的问题
元素工具中的 DOM 树使用波浪下划线直接在 HTML 中标记问题。 这些问题由 问题 工具报告。 单击带有波浪下划线的任何元素时,按 Shift 时, “问题”工具 将打开。
在 “元素” 工具的 DOM 树中,单击 元素时按 Shift ,该元素
<input type="search">下input有一条波浪线。 随即显示 “问题”工具 ,并显示该元素的问题。